Урок 25 Как сделать анимацию в фотошопе

Доброго вечера, дорогие подписчики и просто читатели моего блога! Готовы ли Вы узнать о том, как “оживить” свою картинку? И не с помощью магии, а с помощью всего на всего нашего любимого фотошопа! Как же долго я откладывал этот урок, сам не понимая почему. Ведь это основы фотошопа! Но теперь я решился исправиться.
И исправиться настолько, что в конце видео Ваш ждет еще и видео урок о том, как делать анимацию в фотошопе.
Я долго не писал уроки по фотошопу, и у меня были на то причины. Ведь я заканчивал свой рассказ “Как школьник пришел покорять интернет”. Милости прошу прочитать его, и высказать свое мнение прямо в комментариях!
А теперь перейдем непосредственно к уроку. На видео, которое будет ниже, я расскажу как делать добавляющийся постепенно текст, но в текстовом уроке задание будет немного сложнее.
У нас есть Чиполлино, и нам нужно сделать так, чтобы он махал нам ручкой.
Шаг 1. Для начала нужно “включить” анимацию в фотошопе. Для этого заходим “Окно”->”Анимация”. Может еще быть написано “Шкала времени”.
Шаг 2. Для того чтобы рука шевелилась, нам нужно вырезать её и ставить в разные положения. Для вырезания руки я, лично, использую “Магнитное лассо”. Делаем копию основного слоя (Ctrl+J) и работаем с копией. Оригинал не трогаем.
Выделяем аккуратно руку и вырезаем её!
Шаг 3. А теперь вставляем нашу руку, как бы это ужасно ни звучало, и ставим её в разные положения. Вставляться рука будет в новые слои, нам это даже на руку.
Шаг 4. Этот шаг необязательный, но лучше используя инструмент “Ластик” немного подправить руку, сделав её более природной. Тяжело это объяснить, конечно на словах. Если поняли для чего мы используем ластик, то выполняйте этот шаг, если все же не поймете, можете пропустить. Это не принципиально, так как нам самое главное научиться создавать простую анимацию!
Шаг 5. Теперь работаем с кадрами. В каждом кадре включаем только те слои, которые нам нужны. Например, в 1 кадре нам нужен наш оригинал, а в нашем случаи “Слой 0”.
Теперь создаем новый кадр:
И уже в новом кадре включаем другие слои. То есть, наш “Слой 0 копия” и “Слой 1”, то есть, другое положение руки. Надеюсь, алгоритм понятен Вам, дорогие читатели.
Шаг 6. Выставляем задержку кадра. То есть, через какой промежуток времени будет показан следующий кадр.
Шаг 7. Сохраняем нашу гифку. Не зря я включил этот шаг в свой урок, так как сохранение гиф-анимации происходит немного по-другому, чем просто изображение.
Выбираем формат (по дефолту стоит GIF) и сохраняем.
В итоге у нас должен получиться такой Чиполлино
Хотя, считаю свою работу неаккуратной до ужаса, но, как наглядный пример простой анимации вполне сгодиться.
Надеюсь, дорогие читатели, Вы поняли как делать анимацию в фотошопе.
Если будут какие-то вопросы, то я с радостью отвечу Вам в комментариях!
А теперь, для тех кому понятней видео уроки, прошу посмотреть мой урок для Вас:
С уважением, Владислав
Оцените, мне важно Ваше мнение:(+9 )Загрузка…
Источник: http://adobe-master.ru/urok-25-kak-sdelat-animaciyu-v-fotoshope.html
Как в Photoshop создать анимированное GIF-изображение

Анимированные GIF помогут привлечь внимание посетителей и могут оказать на них серьезное эмоциональное воздействие. Можно поместить в движущиеся картинки содержимое, которое будет пробуждать пользователей поделиться ею.
GIF несложно создать. Если у вас есть Photoshop и несколько минут времени, можно сделать анимированную GIF очень быстро. В этом руководстве я буду использовать версию Photoshop Creative Cloud 2015, но и в других версиях программы нужно выполнить похожие действия.
Вот пример анимированного GIF-изображения, которое можно создать, руководствуясь этой статьей.
Шаг 1: Загрузка изображений в Photoshop
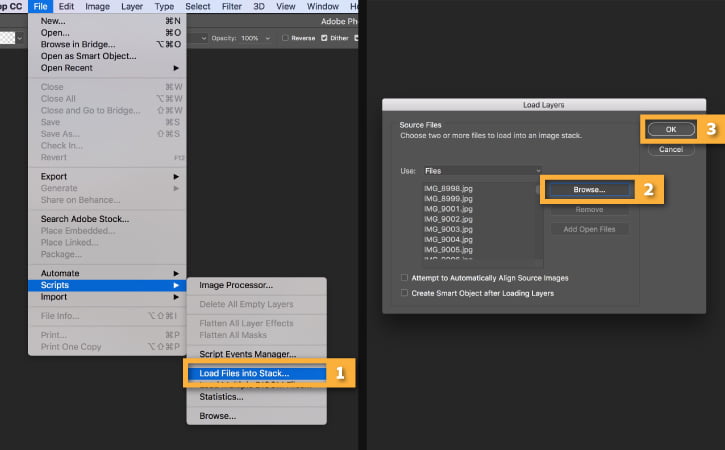
Если у вас уже есть созданные изображения, разместите их в отдельной папке. Чтобы загрузить их в Photoshop, перейдите в Файл> Сценарии> Загрузить файлы в стек:
Затем нажмите «Обзор» и выберите файлы, которые нужно использовать в GIF, а затем нажмите кнопку «ОК».
Photoshop создаст отдельный слой для каждого изображения, которое вы добавили. Перед тем, как сделать движущуюся картинку, перейдите ко второму шагу.
Если же у вас нет готовых изображений, разместите каждый кадр анимированного GIF как отдельный слой. Чтобы добавить новый слой, перейдите в Слои> Новый> Слой:
Чтобы переименовать слой, перейдите к палитре в правом нижнем углу экрана, дважды кликните по названию слоя по умолчанию и введите новое имя:
Совет: Если хотите объединить слои так, чтобы они выводились в одном кадре GIF, включите видимость для слоев, которые необходимо объединить. Для этого нажмите на иконку «глаза» слева, чтобы они были активны только для слоев, которые необходимо объединить. Затем нажмите Shift + Ctrl + Alt + E. Photoshop создаст новый слой, содержащий объединенный контент для движущейся картинки.
Шаг 2: Откройте окно «Временной шкалы»
Перейдите в Окно> Шкала времени. Она позволяет включать и выключать отдельные слои для различных периодов времени, превращая статическое изображение в анимированное:
Окно временной шкалы появится в нижней части экрана. Оно выглядит следующим образом:
Шаг 3: В окне «Шкала времени» выберите «Создать анимацию кадра»
Выберите это значение из выпадающего меню, но потом обязательно нажмите на него для активации движущихся картинок:
Теперь временная шкала должна выглядеть примерно так:
Шаг 4: Создайте новый слой для каждого нового кадра
Для этого сначала выберите все слои: Выделение> Все слои.
Затем нажмите на иконку меню в правой части экрана временной шкалы:
Из появившегося выпадающего меню выберите пункт «Создать новый слой для каждого нового кадра»:
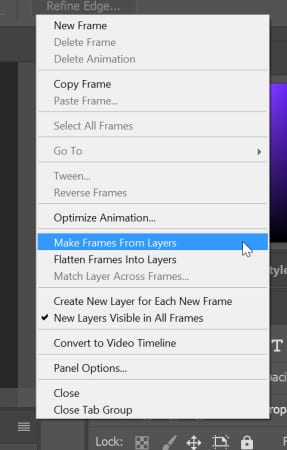
Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
Каждый слой превратится в кадр GIF:
Шаг 6: Под каждым кадром задайте время отображения до перехода к следующему кадру
Перед тем, как создать движущуюся картинку, нажмите на время под каждым кадром и выберите, как долго они должны отображаться. В нашем случае мы выбрали 0,5 сек. на кадр:
Шаг 7: В нижней части панели инструментов выберите, сколько раз должен проигрываться цикл
По умолчанию цикл будет проигрываться «Один раз», но можно задать столько раз, сколько нужно. Нажмите «Другое», если нужно указать произвольное число повторений:
Шаг 8: Просмотрите GIF, нажав на иконку воспроизведения
Шаг 9: Сохраните GIF, чтобы использовать его онлайн
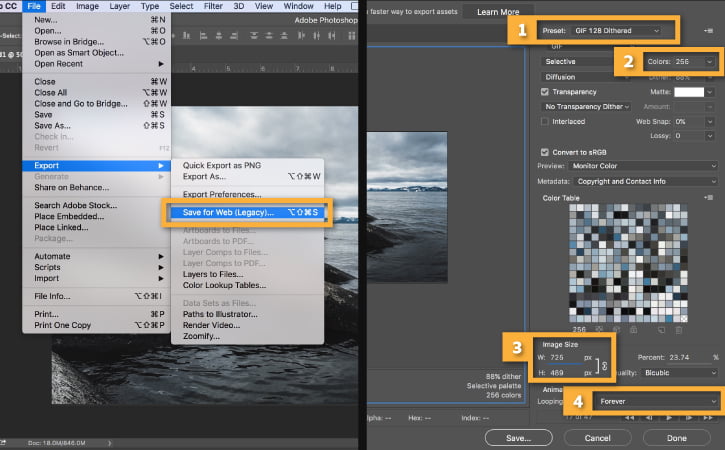
Как сохранить движущуюся картинку: перейдите в Файл> Сохранить для Web:
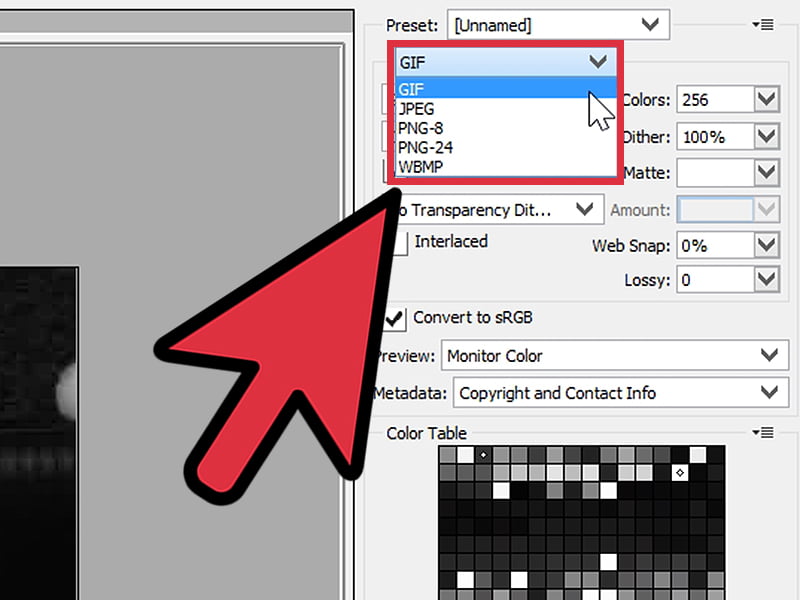
Затем выберите в выпадающем меню «Набор» тип GIF-файла, который вам нужен. Если у вас есть GIF с градиентом, выберите «GIF с дизерингом», чтобы предотвратить появление цветных полос. Если в изображении используется много сплошных цветов, можно выбрать опцию без дизеринга.
Число рядом с GIF определяет, сколько цветов будет сохранено в формате GIF по сравнению с исходным JPEG— или PNG-изображением. Более высокий процент дизеринга обеспечивает передачу большего количества цветов и увеличивает размер файла:
Нажмите кнопку «Сохранить», чтобы сохранить файл на компьютере. Загрузите GIF-файл на ресурсе, где хотите его использовать.
Как использовать GIF в маркетинге
1) В социальных медиа
Источник: http://www.internet-technologies.ru/articles/kak-v-photoshop-sozdat-animirovannoe-gif-izobrazhenie.html
Как сделать гифку в фотошопе из картинок и видео

Здравствуйте друзья, хочу продолжить тему создания гифок. Здесь я рассмотрю способ создания гиф-анимации в Photoshop, программа известная и, надеюсь, вы о ней знаете. В качестве примера возьмем пару изображений, а также видео. Сейчас вы узнаете, как сделать гифку в фотошопе, поехали.
Как сделать гифку в фотошопе из картинок
Первым делом подберём на свой вкус картинок. Запускаем Photoshop. В правом верхнем меню нажимаем значок, где выбираем нужную рабочую среду. В нашем случае она называется «Движение». В зависимости от версии фотошопа она может называться другим именем.
Появляется шкала времени. Туда необходимо перенести несколько изображений. Это можно сделать, если нажать по видеопленки на шкале. Нажимаем по нему и открывается выпадающее меню, где выбираем пункт «Добавить объекты».
Загруженные изображения на шкале нужно сузить, чтобы скорость анимации была быстрее, если оставить как есть, то следующее изображение появится в лучшем случае через минуту. Чтобы сузить время данное на одну картинку нажимаем на его край и двигаем влево. Так делаем со всеми.
Чтобы цикл был бесконечным нажмите на шестерёнку и отметьте пункт «Цикл воспроизведения».
Не нравится, что изображения просто поочередно появляются? Тогда на них можно добавить переходы и эффекты движения. Допустим начнем со второго изображения. Выберите его на шкале времени. Нажимаем на квадратик рядом с ножницами, означающих переходы. Выбираем любой из переходов и перетаскиваем его на картинку.
Для добавления эффекта движения на кадр необходимо нажать по изображению правой кнопкой мышки и выбрать любой из эффектов и настроить под себя.
Теперь вы можете посмотреть, что из этого вышло.
Для сохранения гифки нужно нажать на «Файл» и выбрать «Экспортировать», выбираем в этом меню опцию «Сохранить для Web».
Ждём обработки гифки. Чтобы уменьшить её размер вы можете поработать с разрешением и другими параметрами. В реальном времени вы можете следить за изменением гифки, например, хуже ли качество или лучше, а также изменился ли размер.
Как только всё настроили, нажимаем кнопку «Сохранить» и выбираем путь.
Помимо этого, на шкалу времени вы можете наложить музыку и другие эффекты, а потом сохранить в виде видеоролика. Чтобы это осуществить нужно нажать внизу на повернутую стрелочку, называемая «Экспорт видео».
Откроется окно, где выбираем параметры: размер, частота кадров, качество и размер видео. Настройки понятны, если фотошоп у вас локализован. Также вы можете не вдаваться в подробности и сразу сохранить полученный результат. Поэтому нажимаем кнопку «Рендеринг».
Как сделать гифку в фотошопе из видео
Нажимаем по разделу «Файл» вверху и выбираем вкладку «Импортировать». Выбираем параметр «Кадры видео в слои».
Открывается окошко, где выбираем видеоролик. Появится еще одно окно. Там вы можете выбрать всё видео, либо какой-то диапазон. Также должна стоять галочка «Создать покадровую анимацию».
Дальше поиграйтесь с параметрами на шкале времени, как в первом случае, а потом нажимаем «Файл» — «Экспортировать» — «Сохранить для Web». Замечу, что большое видео может очень долго обрабатываться, особенно при слабом железе.
Так как я выбрал большое видео с разрешением 1920×1080 размер вышел на 200 Мб, а это очень плохо. Уменьшив разрешение в два раза, я добился размер гифки в 50 Мб. Конечно, можно еще с настройками поиграться, но чем меньше будет размер гиф анимации, тем хуже её качество.
Сохраняем гифку с помощью соответствующей кнопки.
Ну вот и всё, вы сохранили научились создавать гифки в фотошопе из картинок и видео. Если будут какие-то вопросы, пишите в комментарии.
Еще одна интересная статья: 7 способов как сделать гифку из видео и онлайн
https://computerinfo.ru/kak-sdelat-gifku-v-fotoshope/https://computerinfo.ru/wp-content/uploads/2017/05/kak-sdelat-gifku-v-fotoshope-700×381.jpghttps://computerinfo.ru/wp-content/uploads/2017/05/kak-sdelat-gifku-v-fotoshope-300×163.jpg2017-05-27T22:45:43+00:00EvilSin225Интернетгифка,как сделать гифку в фотошопе,как сделать гифку из фото,как создать гифку в фотошопе,фотошопЗдравствуйте друзья, хочу продолжить тему создания гифок. Здесь я рассмотрю способ создания гиф-анимации в Photoshop, программа известная и, надеюсь, вы о ней знаете. В качестве примера возьмем пару изображений, а также видео. Сейчас вы узнаете, как сделать гифку в фотошопе, поехали. Как сделать гифку в фотошопе из картинок Первым делом подберём…EvilSin225Андрей Тереховandrei1445@yandex.ruAdministratorКомпьютерные технологии
Источник: https://computerinfo.ru/kak-sdelat-gifku-v-fotoshope/
Как создать GIF-анимацию в Photoshop

Как создать GIF-анимацию в Photoshop
GIF-анимация — простой и популярный формат, серьёзно повлиявший на развитие Интернета. Изображения в данном формате сжимаются без потери качества.
GIF получил широкое распространение в Сети из-за малого объёма и большого потенциала. Пожалуй, сложно найти сайт, где совсем нет GIF-картинок.
Аббревиатура GIF переводится как “формат для обмена изображениями”, и это как нельзя лучше характеризует его, особенно в последние лет десять.
Относительно недавно, с появлением имиджбордов и соцсетей, этот формат берётся на вооружение пользователями Интернета. Гифки превращаются в новый способ графического общения: с помощью анимированных картинок выражают свои мысли, высмеивают, ставят эффектную точку в дискуссии.
Научиться делать свои гифки несложно, и в этом нам поможет Photoshop. Можно, конечно, воспользоваться интернет-сервисами по созданию GIF-анимации, но оставим этот вариант другим.
Во-первых, доступ в Интернет есть не всегда, во-вторых, сервис, как правило, оставляет свои “водяные знаки” на готовом изображении, в-третьих, навыки создания GIF-изображений относятся к разряду базовых и ими просто надо обладать.
Есть два варианта создания GIF-анимации: гифки из нескольких изображений и из видео. Создать нужное изображение из видео проще, чем из пары картинок. Графический редактор выполняет это действие автоматически, наше участие в процессе минимально. Начнём с создания гифки из видео.
GIF-анимация из видеофайла
Для создания гифки из видео нам нужен файл-источник и редактор Photoshop. Вы должны представлять, сколько по времени будет длиться цикл GIF-изображения, и заранее обрезать видео, чтобы соблюсти нужный хронометраж.
Лучше всего, если видео будет в популярном формате: .avi, .mov, .mp4 и т.п. Далее открываем видеоролик в редакторе. Обратите внимание, чем больше размер видео, тем дольше Photoshop будет открывать и оптимизировать его.
После открытия видеоролик будет разложен по шкале времени. Здесь с роликом можно немного “поиграться”: обрезать, наложить переход, настроить цикличность. После нам нужно сохранить видео в GIF, но сделать это не через основную команду “Сохранить как”, а с помощью “Сохранить для Web” (⌥⇧⌘S). Откроется окно с кучей настроек.
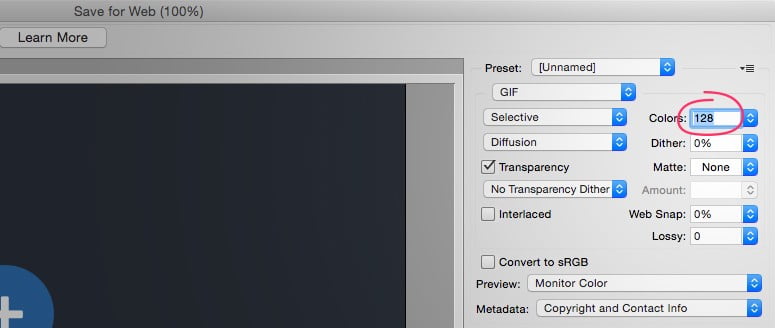
Выбираем формат, в котором будем сохранять. В нашем случае это GIF. Далее нас в первую очередь интересуют два параметра: “Набор” и “Цвета”. Жонглируя ими, можно добиться желаемого — качественного изображения небольшого веса.
С помощью набора мы выбираем, какой будет наша гифка. Photoshop предлагает нам сохранить изображение с применением дизеринга или нет, в формате 32, 64 или 128 цветов.
Дизеринг — это подмешивание в первичный сигнал псевдослучайного шума со специально подобранным спектром. Функция дизеринга помогает улучшать качество картинки, смешивая цвета.
По сравнению с оригиналом качество почти не теряется, однако GIF-изображение становится существенно легче.
В формате GIF-изображения от 2 до 256 цветов. Если ваша картинка монохромная или не отличается цветовым разнообразием, имеет смысл уменьшить количество цветов. В таком случае гибка станет гораздо легче.
Поигравшись с настройками и добившись оптимального результата, сохраняйте GIF-изображение. Готово!
GIF-изображение, 128 цветов, без дизеринга.
GIF-изображение, 128 цветов, дизеринг.
GIF-анимация из нескольких изображений
Чтобы сделать гифку из нескольких картинок, нужно приложить чуть больше усилий. Для начала решите для себя, что вы хотите получить. Баннер на сайт? Смешную картинку для друга? Качественное циклическое изображение на аватар без следов склейки? Хотя вне зависимости от задачи нам нужны две вещи: открытый графический редактор и несколько изображений (от двух до бесконечности).
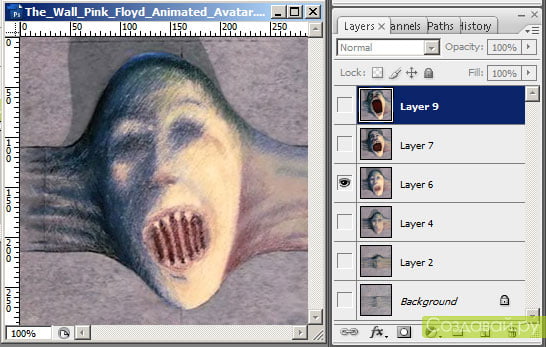
Отметим, что некоторые гифки ценны тем, что на них незаметен момент склейки между фрагментами. Создаётся эффект бесконечного видео, на котором сложно увидеть следы монтажа. Кто видел оскароносный фильм “Бёрдмэн”, тот меня поймёт. Сейчас мы попробуем проделать подобную работу (я не про “Бёрдмэн”, друзья).
Для примера я решил воплотить в GIF заставку, которая появляется при загрузке Windows XP. Задача — составить из отдельных фрагментов цикличную гифку без следов склейки. Я прикинул, что на создание подобной работы уйдёт примерно 20 кусочков, которые будут менять друг друга в нашей анимации, создавая эффект бесконечного видео.
Сначала нужно подготовить изображения. Я сделал 17 копий скриншота загрузки Windows XP. Каждая отличалась друг от друга лишь положением синей полоски. Если их распечатать, положить в стопку и быстро пролистать, то полоска начнёт двигаться вправо. Примерно то же самое мы сейчас сделаем в Photoshop.
Подготовив картинки, лучше всего пронумеровать их для порядка. Для начала мы открываем изображение №1, оно будет основным. Далее переходим в раздел “Окно” и вызываем окошко “Шкала времени”.
Если мы добавим изображения в наш макет, то они выстроятся в ряд, расположившись на шкале. Чтобы добавить изображения, выбираем “Файл”, затем “Поместить”.
Открываем папку с остальными картинками, которые мы подготовили, и добавляем их по очереди в наш документ, в компанию к изображению №1.
Основная работа проделана, теперь нужно выбрать хронометраж для каждого изображения. Для этого нужно поместить курсор на край изображения на шкале времени, зажать его и двигать влево или вправо, в зависимости от того, хотите вы увеличить или уменьшить время отображения картинки в нашей гифке.
Общее время воспроизведения моей гифки — около 1,23 сек., т.е. по 0,06 сек. на одно изображение. Перед сохранением обязательно проверяйте, что у вас получилось — запускайте GIF-анимацию и смотрите, всё ли в порядке, ровно ли склеены края, изображения выстроены по очереди или закралась ошибка.
После проверки нажимаем “Сохранить для Web” (⌥⇧⌘S).
Перед тем как сделать гифку, пробежитесь по настройкам. Не забудьте о параметрах “Набор”, “Цвета”, о которых было упомянуто в первой части урока. Если вы делаете цикличное GIF-изображение, не забудьте о пункте “Параметры повторов”. Здесь нужно выбрать режим “постоянная анимация”. Сохраняем, смотрим, отправляем друзьям.
По-моему, получилось неплохо.
Источник: http://www.macster.ru/pro/150811-kak-sozdat-gif-animatsiyu-v-photoshop
Как в Фотошопе сделать gif-анимацию

Вам понадобится
Инструкция
Создайте в Adobe Photoshop документ, на основе которого будет сформирована gif-анимация. Нажмите Ctrl+N или выберите пункт “Open…” раздела File главного меню. Введите параметры документа в появившемся диалоге и нажмите OK. Если основу кадров анимации будет составлять какое-либо изображение, нарисуйте его или вставьте из внешнего файла.
Добавьте в документе новые слои. Их количество должно быть равно числу кадров анимации (или ключевых кадров, если переходы между ними планируется сгенерировать автоматически). Дублируйте текущий слой, выбирая в меню Layer и “Duplicate Layer…”, если в основе кадров должно лежать созданное ранее изображение. Либо добавляйте пустые слои, нажимая клавиши Ctrl+Shift+N.
Создайте изображение каждого кадра анимации. Последовательно переключайтесь между слоями и вносите нужные изменения (добавляйте нужные детали, перемещайте фрагменты изображения, вводите текст, и т.д.). При работе отключайте видимость всех слоев, которые находятся выше текущего. Для анализа различий с предыдущим кадром можно временно делать слой полупрозрачным, изменяя значение Opacity.
Активируйте рабочее пространство для управления анимацией. В главном меню выберите пункты Window, Workspace, Video and Film, нажмите кнопку Yes в окне запроса. После этого состав меню изменится и отобразится панель Animation.
Добавьте кадры анимации. В панели Animation нажимайте на кнопку Duplicates selected frames. Делайте это до тех пор, пока количество отображаемых кадров не станет равно числу слоев, созданных на втором шаге.
Сопоставьте слои кадрам. Выделите элемент с номером 1 в панели Animation, кликнув по нему мышью. В панели Layers отключите видимость всех слоев, кроме того, который должен отображаться на первом кадре. Последовательно проделайте аналогичные действия для всех слоев и элементов, отображаемых в панели Animation.
Определите параметры вывода анимации. Выделите все кадры в панели Animation. Для этого щелкайте по ним мышью при нажатой клавише Ctrl. Кликните правой кнопкой мыши по нижней части любого из выделенных элементов.
В контекстном меню выберите временную задержку между сменой кадров. При необходимости измените число повторов анимации, кликнув по нижней левой кнопке панели (она имеет пиктограмму в виде направленной вниз стрелки).
Просмотрите созданную анимацию. Кликните по кнопке Plays animation. Для остановки просмотра нажмите ту же кнопку.
Создайте GIF-анимацию. В меню выберите пункты File и “Save for Web & Devices…”. В верхнем выпадающем списке группы Preset отобразившегося диалога выберите пункт GIF. При необходимости установите другие параметры (тип палитры, число цветов, и т.д.). Нажмите кнопку Save. Выберите место хранения и имя файла. Нажмите кнопку «Сохранить».
Полезный совет
Чтобы сгенерировать дополнительные кадры между ключевыми, выделите их в панели Animation и нажмите кнопку Tweens animation frames. Одному кадру можно сопоставить несколько видимых слоев. Это позволяет создавать анимацию более эффективно (например, можно использовать один и тот же фон).
Источники:
- gif анимация в фотошопе
- Делаем различную анимацию в фотошопе
Источник: https://www.kakprosto.ru/kak-123425-kak-v-fotoshope-sdelat-gif-animaciyu
Как создать Gif анимацию в Фотошоп

Задумывались ли вы, как создаются анимированные GIF-файлы? Автор урока предлагает вам за одну ночь освоить некоторые секреты анимации с помощью этого урока. Так же вы научитесь использовать Шкалу времени (Timeline) , которая доступна в версии Photoshop CS6. А теперь начнём!
Результат урока.
Шаг 1
Создайте новый документ (Ctrl + N) с размерами файла 800 х 500 пикселей. Залейте фон любым цветом, который вы хотите.
Теперь идём в меню Слои — Стиль слоя — Наложение градиента (Layer> Layer Styles> Gradient Overlay).
Примените следующие настройки: Стиль Радиальный (Radial), цвета от чёрного (# 000000) к синему (# 54799b), который будет использоваться в центре.
Шаг 2
Создайте новый слой и назовите его Noise Layer. Выберите инструмент Заливка (Paint Bucket Tool) и залейте созданный слой тёмным цветом (# 231f20).
Оставьте активным слой Noise Layer и идите в меню Фильтр — Шум — Добавить шум (Filter> Noise> Add Noise).
В диалоговом окне настроек фильтра поставьте такие значения: Эффект (Amount) 3%, распределение Равномерное (Uniform) и нажмите ОК.
Шаг 3
Нажмите комбинацию клавиш (Ctrl + U) и в появившемся диалоговом окне настроек коррекции введите значения Насыщенности (Saturation) 100%: Измените этому слою режим наложения на Мягкий свет (Soft Light).
Примечание переводчика: для того чтобы добиться такого цвета как у автора на скриншоте, можно при коррекции Цветовой тон / Насыщенность (Hue/Saturation) значение Цветового тона (Hue) поставить на — 140.
Шаг 4
Добавьте любой текст, который вы хотите. Здесь мы будем использовать текст логотипа сайта 123RF. В стилях слоя используйте Обводку (Stroke). Значения размера обводки выберите по своим предпочтениям.
Примечание переводчика: На скрине автора уже растрированный текст вместе со стилем Обводка. Чтобы у вас получилось так же, после того как применили обводку, уберите Заливку (Fill) слоя с текстом на 0%, преобразуйте этот слой в смарт объект, а затем растрируйте его.
Шаг 5
В этом шаге мы будем создавать светящийся эффект для текста с помощью стилей слоя. Дважды щёлкните по слою, чтобы вызвать окно настроек стилей. Для того чтобы настроить стили слоя, используйте скриншоты ниже.
Тиснение (Bevel & Emboss)
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Наложение цвета (Color Overlay)
Внешнее свечение (Outer Glow)
Тень (Drop Shadow)
Шаг 6
Как только вы закончите создавать световые эффекты с помощью стилей слоя, перейдите в палитру слоёв и уменьшите этому слою значение Заливки (Fill) на 0%.
Шаг 7
Дублируйте слой, который вы создали в шаге 5 и отключите этой копии все стили слоя. Настройте теперь стили так:
Внутренняя тень (Inner Shadow)
Внутреннее свечение (Inner Glow)
Шаг 8
Ниже результат после того как вы применили стили слоя.
Шаг 9
Теперь мы создадим движущиеся световые пятнышки. Создайте 5 слоев поверх существующих, и переименуйте их как 1,2,3, R и F. Если у вас свой текст создайте слои в соответствии с вашими буквами. Сгруппируйте эти слои в папку, которой дайте название Light Spots и смените режим наложения на Осветление основы (Color Dodge).
Активируйте инструмент Кисть (Brush Tool), выберите мягкую кисточку, установите Непрозрачность (Opacity) на 95% и белым цветом нарисуйте пятнышки поверх текста. Для каждой буквы отдельное световое пятно на своём слое. Ниже на скриншоте вы можете рассмотреть, как слои выглядят у автора в палитре слоёв.
Шаг 10
Теперь идём в меню Окно — Шкала времени (Window> Timeline). Вы заметите, что ваши слои уже построены в этой палитре в левой её части.
Выделите каждый из пяти слоёв со световыми пятнами, которые находятся в группе Light Spots и убедитесь что индикатор текущего времени (голубой слайдер) стоит на нулевом кадре.
Теперь на каждом слое в группе, при его активности, нажмите на опцию Позиция (Position), чтобы создать ключевой кадр.
Примечание переводчика: Для того чтобы активировать шкалу времени, нажмите кнопку Создать временную шкалу для видео (Create Video Timeline) и все ваши слои загрузятся в шкалу времени. Выделен в ней будет тот же слой или группа, что и в палитре слоёв.
Шаг 11
Установитеиндикатор текущего времени (голубой слайдер) на отметке 01:00 F и переместите слои со световыми пятнами по траектории их движения относительно контура буквы.
Шаг 12
Так будет выглядеть начальное положение светового пятна на буквах. Перемещайте индикатор текущего времени по шкале и двигайте слои со световыми пятнами, создавая ключевые кадры. Продолжайте их перемещать, пока не закончите движение пятнышка по всей букве каждого текстового слоя. Для инструкции смотрите несколько скриншотов ниже
Примечание переводчика: Делайте небольшие отрезки для перемещения световых пятен, чтобы их движение и соответственно анимация были плавными.
Шаг 13
Вот так будет выглядеть шкала времени после передвижения световых пятен и создания ключевых кадров. Заметьте, что ключевой кадр находится в точке изменения положения пятнышка в вашей анимации.
Шаг 14
Как только все будет готово, перейдите в меню Файл — Сохранить для Web (File> Save for Web) и примените настройки, как показано на скриншоте. После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF.
Селективное (Selective)
Случайное (Diffusion)
Постоянно (Forever)
Шаг 15
Вот и готова наша очень крутая анимашка с движущимися световыми пятнышками. Автор желает вам успехов и достижения уровня профи J
Источник: https://Photoshop-master.ru/lessons/animation/kak-sozdat-gif-animatsiyu-v-fotoshop
Как создать анимацию в фотошопе? Анимированный баннер

Привет друзья! Сегодня мне пришла мысль рассказать о том, как создать анимацию или анимированный баннер в фотошопе. Для чего это вам нужно? Если вы зарабатываете на своем блоге с помощью партнерких программ, то обычно это происходит с помощью баннеров.
Большинство инфо-бизнесменов предоставляют своим партнерам уже готовые баннеры, как анимированные, так и в виде простой картинки с вашей партнерской ссылкой. Остается только скопировать код и установить его на своем блоге.
А что делать, если вы решили не ставить картинку предоставленную хозяином партнерской программы, в котором вы участвуете, а сделать свою? Или этот человечек не предоставил вам ничего кроме партнерской ссылки. Да, и так бывает.
Думаю, многие согласятся со мной, что внимание посетителей блога лучше привлекают именно анимированные картинки, чем обычная ссылка. Тем самым увеличивая конверсию переходов и продаж.
Давайте приступим, и начнем создавать анимацию из картинок в программе фотошоп. В итоге, у нас получится баннер, который будет менять свое содержимое, то есть станет анимированной.
И так, запускаем программу фотошоп. Надеюсь, что она у вас установлена.
У меня установлен русифицированная версия фотошопа (CS6), поэтому я буду делать свою анимацию, и рассказывать, как это делается именно в ней.
В меню выбираем “Файл — Создать”, для того, чтобы создать новый документ.
В открывшемся окне устанавливаем наши настройки будущего анимированного баннера. Рекомендую, размеры (высота, ширина) устанавливать не наугад, а выбрать стандартные. Я, для примера, выберу один из стандартных размеров баннера, это 468 на 60 пикселей. Нажимаем “ОК”.
У нас создается чистый документ, в котором мы уже будем делать анимацию.
Моя анимация будет состоять только из текста, то есть текст будут заменять друг друга через определенный отрезок времени, который мы установим чуть позже. Вы можете использовать только картинки, или использовать и текст и картинки. Но запомните, чем больше картинок будете использовать для вашего анимированного баннера, тем больше будет он весить.
И так, в меню с инструментами фотошоп, я выбираю инструмент “Текст”. Пишу нужный мне текст на созданном нами документе, и нажимаем галочку вверху окошка. Наш текст создается на новом слое. Как выбирать и настраивать шрифт, цвет шрифта, я надеюсь, вы знаете.
Теперь отключаем слой с первым текстом, нажав на глазик рядом с нужным слоем, и опять выбрав инструмент “Текст”, пишем следующую строку. Новый текст опять появится на новом слое.
Теперь у нас три слоя. Первый слой это фон, который вы можете залить любым цветом, и два слоя с текстом.
Наши слои для создания анимации (анимированного баннера) готовы. Теперь перейдем к созданию сомой анимации, и оживим наш баннер.
В меню заходим по вкладке “Окно” и ставим галочку рядом с пунктом “Шкала времени”.
В нижней части окна фотошоп должна появиться дополнительное окно инструмента “Шкала времени”. На нем уже имеется первый кадр нашей анимации. Так как моя анимация будет состоять всего из двух кадров, то я создаю еще один кадр. Для этого надо нажать на иконку “Созданий копий выделенных кадров” (смотрите рисунок).
Теперь у нас два кадра с одинаковым содержимым. Нам же нужно, что бы содержимое кадров были разные, чтобы при показе каждого кадра менялся текст или картинка нашего анимированного баннера.
Сделайте клик на первом кадре, тем самым мы его выделяем. Теперь открываем окно с нашими слоями, и оставляем иконки глазика только рядом с теми, которые должны быть на кадре. В моем случае это надпись “Делаем анимированный баннер” и слой с фоном.
Далее выделяем второй кадр, кликнув по нему. Опять переходим в слои, и включаем те слои, которые должны быть на втором кадре. Лишние выключаем. В моем случае это опять фоновый слой и вторая надпись “В программе фотошоп”. Слой “Делаем анимированный баннер” я отключаю, так как на втором кадре его недолжно быть.
В принципе наша анимация готова. Но если мы сейчас запустим его, нажав на кнопку воспроизведения под шкалой времени, то он будет прокручиваться с бешеной скоростью. Все из-за того, что по умолчанию, для каждого кадра, время показа стоит 0 сек.
Нам надо время показа каждого кадра изменить. Для этого нажимаем на треугольник, рядом со счетчиком времени, и в открывшемся списке выбираем то время, которое нам нужно. Я поставил 2 сек. для каждого кадра.
Теперь снова запускаем нашу анимацию, и смотрим результат. Если вас все устраивает, тогда можете переходить к сохранению нашего анимированного баннера.
Идем в меню “Файл” — “Сохранить для WEB…”. Обязательно сохраняем нашу анимацию в формате GIF, только в этом формате ваша анимация будет работать.
Вот что получилось у меня по ходу этого урока.
Для более лучшего понимания как создать анимацию в фотошоп, я записал урок в видео формате. Смотрите и оставляйте свои комментарий
Источник: http://fanamir.ru/kak-sozdat-animaciyu-v-fotoshope-animirovannyj-banner.html
Создание GIF анимации в Photoshop

Общаясь с друзьями в социальных сетях, вы, наверняка, часто получали от них в качестве прикола веселые анимации формата GIF. Эти разнообразные гифки, состоящие, как правило, из нескольких собранных воедино забавных кадров, сменяющих друг друга, имеют свойство передавать настроение человека, делать его беседу с кем — либо красочнее, интереснее и смешнее.
Если вы являетесь поклонников таких подвижных и незамысловатых графических картинок, но совсем не осведомлены в вопросе их создания, тогда прочтите нашу познавательную статью. Она предоставит вам подробную информацию относительно того, как сделать гифку в фотошопе версии CS 6 за несколько минут самостоятельно без проблем и лишних затрат времени.
Давайте начнем, дорогие друзья!
Приступая к подробному рассмотрению этапов создания GIF — анимации из видео на ютубе в Photoshop версии CS 6, вам не стоит переживать по поводу вашей полной не компетенции в данной области. Следуя нашим доступным и понятным рекомендациям, вы сможете справиться с этой несложной работой в кратчайшие сроки, а с приобретенным драгоценным опытом вообще моментально.
- Для начала вам потребуется сделать следующее для рождения будущей гифки: подобрать на ютубе понравившееся видео и скачать его на компьютер. Для этого необходимо загруженное нерасширенное видео поставить на паузу и перейти в адресную строку сверху окна. Перед словом ютуб потребуется вставить две английские буквы — SS. После чего сразу же следует нажать на «Enter».
- Мы попадаем на сайт Savefrom.net. Выставляем необходимое качество ролика и нажимает тут же Скачать его, сохранив на рабочем столе или же в ваших документах.
- Далее нам потребуется вырезать из этого же ролика небольшой интересный фрагмент для дальнейшей работы в фотошопе. Открываем программу Movie Maker или Киностудия, нажимаем на верхней панели окна Добавить видео и фотографии, а затем сразу же указываем место нахождение нашего видео. Будет достаточно всего лишь несколько секунд, чтобы ролик переместился в программу Movie Maker.
- Теперь приступаем к обрезке нашего ролика для будущей гифки. Активируем соответствующие инструменты, кликнув по видео два раза левой кнопкой мыши или же перейдя на верхней панели окна в Правку. Сделать это совсем не сложно.
- Курсором под видео выбираем необходимое начало будущего мини ролика, потом нажимаем на верхней панели на Установить начальную точку. Таким же путем производим и обрезку окончания видео, только после перемотки, нажав на кнопку Установить конечную точку.
- После того, как наш фрагмент создан, нам потребуется его правильно сохранить. Заходим в Файл, расположенный в верхнем левом углу окна, потом выбираем функцию Сохранить фильм, а далее на Рекомендуемые для этого проекта параметры. Даем нашему короткому ролику имя и Сохраняем его.
- Чтобы узнать, как сделать гифку в фотошопе за несколько секунд, потребуется запустить данную программу и вставить в нее наше короткометражное видео. Для этого нажимаем на Файл в верхнем левом углу окна, потом Открыть. В нижней части панели заходим в Тип файла и выставляем на Все форматы. Далее заходим в наше видео и нажимаем Открыть. Она сразу же появится в окне фотошопа.
- Дальнейшие наши действия заключаются в сокращении видео до 2 — 3 — х секундного ролика. Чтобы выполнить эту задачу, нам необходимо обратить внимание на шкалу с курсором под роликом, с помощью которого нам предстоит выделить начало и конец будущей гифки, протянув стрелку до нужной точки. Когда начало видео будет определено, нам потребуется нажать на панели слева на ножницы и обрезать тем самым лишний элемент фильма. Таким же способом обрезаем и ненужный край конца видео. Наш редактируемый ролик разбился на три слоя.
- В качестве GIF — анимации мы будем использовать средний фрагмент видео, выделенный на фото желтым цветом, от крайних же поочередно избавимся, переведя их нажатием мышки в корзину.
- Средний фрагмент ролика проверяем, просмотрев в очередной раз. Потом выбираем Файл в верхнем левом углу окна фотошопа, находим строку Сохранить для Web и заходим в нее.
- После того, как вы упомянутые выше шаги сделали, ждем, когда видео загрузится.
- После того, как все четыре кадра видео загрузились, находим в правой верхней части окна опции и вбираем формат GIF.
- После этого нам понадобится в нижней правой части окна фотошопа установить необходимые размеры будущей гифки в колонке Размеры изображения. Оптимальный вес ролика должен составлять приблизительно 2, 425 мегабайт. Ширина видео — 854 пикселя, а высота выставляется автоматически на 480 пикселей.
- В Параметры повторов устанавливаем функцию Постоянно для цикличности GIF — анимации. После выполненных действий выбираем Сохранить.
- Когда все изменения загрузятся, нам понадобится обозначить имя файла и снова Сохранить.
- После того, как сделали гифку в фотошопе по нашим пошаговым рекомендациям, вам нужно ее открыть, нажав правой кнопкой мышки и выбрав Открыть с помощью и Internet Explorer. В открытом окне появится ваша GIF — анимация.
Вот, в принципе, и готово наше графическое изображение. Надеемся, что наш подробный урок стал для вас понятным и запоминающимся. А если возникли еще кое — какие вопросы, тогда вот вам подготовленное нами видео. Внимательно изучите его и закрепите на практике. Успехов!
Напоследок
Вот и подошла к своему завершению наша познавательная статья, благодаря которой вы теперь знаете, как сделать гифку в фотошопе самостоятельно быстро и легко. Просмотрев нашу инструкцию с наглядными фото, вы наверняка убедились в том, что страшного — то и сложного в данной работе ничего нет.
Стоит всего лишь немного потренироваться, уделив этому чуточку своего внимания и желания. За ваше терпение и труд последует обязательно вознаграждение в виде приятного и теплого «Спасибо!» от друзей, получивших ваши красивые и смешные анимации в формате GIF.
Всего вам доброго, дорогие друзья!
VN:F [1.9.22_1171]
Рейтинг 9.0/10
Источник: https://world-mans.ru/kak-sdelat-gifku.html
Как сделать гифку в Photoshop

Программа Photoshop позволяет работать с любыми картинками и фотографиями, думаю, это всем известно. С ее помощью можно редактировать файлы, подправлять дефекты, добавлять детали и т.д. Однако не все знают и о «скрытых» возможностях Фотошопа, которые, так скажем, не на слуху у каждого. Например, к такой функции можно отнести создание gif-анимации.
Она представляет собой картинку в движении, и очень здорово повышает настроение! Ею можно украсить сайт, можно вставить как аватарку, в принципе, вариантов много, была бы фантазия. Что ж, не буду вас томить ожиданием, и в данном материале поделюсь знаниями, как сделать гифку в фотошопе.
Как сделать гифку в Photoshop CS6
Традиционно ниже я опишу шаги, которые необходимо преодолеть для того чтобы получить вожделенную анимационную картинку.
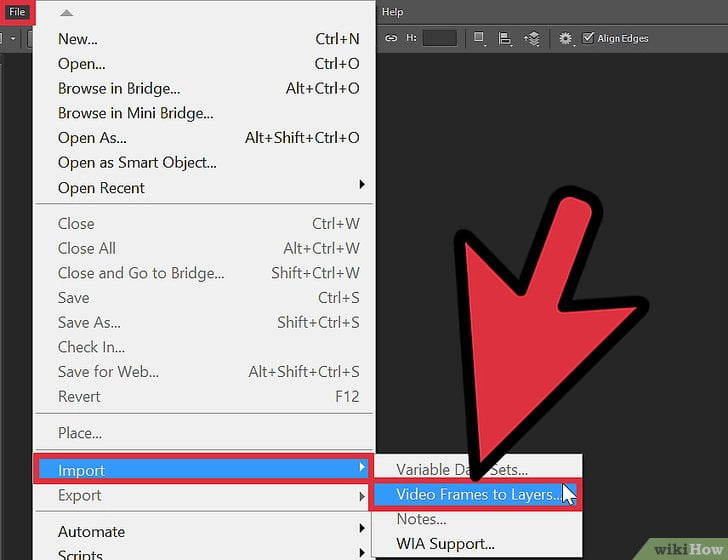
- Откройте графический редактор, после чего в меню Файл выберите Импортировать — Кадры видео в слои, далее выберите видеофайл. Хочу обратить ваше внимание на то, что в Фотошопе можно импортировать максимум 500 кадров, и если выбранный файл превышает эту цифру, разбейте его на несколько маленьких.
- Теперь необходимо настроить свойства импорта. Поле «Импортировать диапазон» — самое важное, поэтому выбирайте его значения с особой тщательностью. Так, например, «От начала и до конца» означает, что редактор будет импортировать каждый кадр видеоролика. «Только выделенный диапазон» значит, что вы сможете выбрать отрезок начала и конца ролика. Параметр «Создать покадровую анимацию» позволяет конвертировать ролик в слои либо же сами слои в анимацию. После того, как определитесь с настройками, жмите «ОК», дабы импортировать свой ролик.
- Теперь нужно подкорректировать изображение. Здесь поле деятельности ограничивается исключительно вашей фантазией! Так, вы можете добавить различные эффекты, убрать красноту лица и прочие дефекты, поменять яркость, контрастность, резкость и т.д.
- Следующим этапом идет редактирование отдельного слоя. Для этого в окошке «Шкала времени» кликните на кадре и отыщите отмеченный слой. Хочу заметить, что номер кадра у вас будет совпадать с номером слоя. Вы можете добавить эффекты каждому слою, а можете сделать это с несколькими кадрами, анимировав эффекты. Словом, проявите свою фантазию!
- Теперь осталось лишь сохранить свою Gif-анимацию. Для этого откройте вкладку «Файл» и выберите там пункт «Сохранить для Web». Это позволит вам выбрать необходимые размеры, а также настроить опцию гифки.
Другие версии Photoshop
Принцип создания гифки в других версиях графического редактора не особо отличается от вышеописанного, возможны лишь некоторые отличия, плюс некоторые опции и функции будут называться иначе.
Все же для того чтобы получить красивую и качественную анимацию, я настоятельно советую использовать Фотошоп последней версии, с нею у вас точно не будет проблем.
Желаю удачи в этом интересном и занимательном деле!
Источник: https://userologia.ru/kak-sdelat-gifku-v-photoshop.html
Как сделать Gif-анимацию в Фотошопе

Очень часто в сети встречаются смешные или печальные вырезки из видео. Они циркулируют из комментария в комментарий, дополняя интересный пост или кратко характеризуя ситуацию.
Любой момент, который вас заинтересовал вас в фильме, сериале или видео с YouTube, можно переделать в Gif-анимацию. Для этого достаточно только иметь Фотошоп версии CS3 или новее. Более старые версии не поддерживают работу с анимацией.
Для наиболее комфортной работы рекомендуется пользоваться Photoshop CS5, CS6, CC 2014 или новее.
В первую очередь нужно скачать то видео, фрагмент из которого необходимо сделать анимацией. Будет лучше, если вы предварительно вырежете нужные несколько секунд из всей записи. Однако это можно сделать и средствами самого Фотошопа. Важно помнить, что программа поддерживает только определенные форматы видео: *.mov, *.mpeg, *.mpg, *.avi и *.mp4.
Итак, для того, чтобы сделать из нужного отрезка видео анимацию, потребуется загрузить его в Фотошоп. Как это сделать:
- В верхнем меню найти раздел «Файл».
- Кликнуть на него и в выпадающем меню навести курсор на строку «Импортировать».
- В появившемся справа разделе меню кликнуть на «Кадры видео в слои…».
- Возможно, программа немного подвиснет. Не надо её торопить. Должно открыться новое окно, в котором необходимо отыскать файл с фрагментом видео, и выбрать его.
После этого видео загрузится и появится новое окно, в котором нужно будет выбрать, какую часть записи вы будете обрабатывать.
Если фрагмент уже предварительно вырезан, можно выбрать пункт «От начала до конца», а если загружено полное видео — то придется самостоятельно выбрать нужный диапазон. Для этого применяются ползунки сразу под загруженной записью.
По завершении выбора следует нажать «ОК» и немного подождать — программа обрабатывает фрагмент и каждый его кадр заносит в отдельный слой.
Одновременно программа способна импортировать лишь 500 кадров. В случае, если ваш фрагмент длиннее этого количества, придется разбивать его на несколько файлов и загружать по очереди.
Галочка в окне «оставить каждый * кадры» удалит из записи каждый кадр, порядковый номер которого будет указан. Это сделает анимацию более «лёгкой», но за счёт прерывистости.
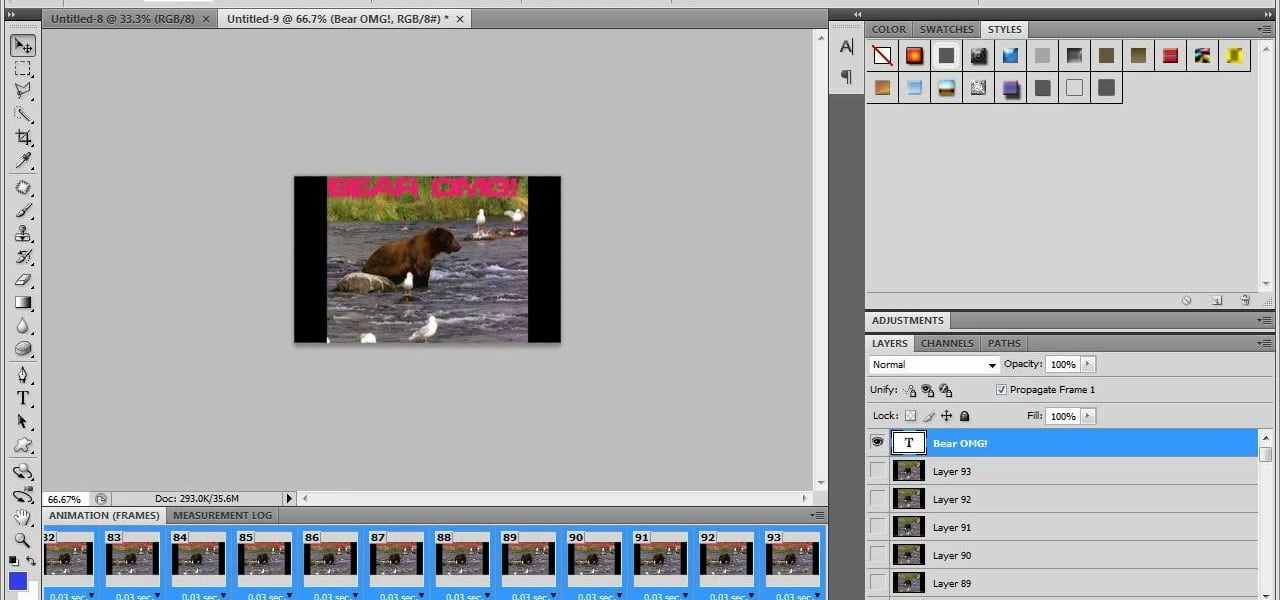
Когда Photoshop обработает видео, кадры из него появятся на панели слоёв. По умолчанию будет показываться только один, самый первый. Он же будет самым нижним из всех.
Теперь каждый слой можно обработать отдельно — добавить текст, какое-то дополнение или эффект. Если к самому верхнему слою применить какой-либо эффект — он будет отображаться на протяжении всего видео. Точно так же будут отображаться все слои, которые не относятся к кадрам.
Если вам требуется, чтобы какой-либо объект исчез в нужный момент — поставьте слой с ним над кадром, после которого он должен исчезнуть.
А если нужно, чтобы появлялся только на каких-то отдельных кадрах — просто продублируйте несколько раз этот объект и объедините слой с ним и каждым необходимым слоем видео отдельно (одна копия — один слой).
Чтобы продублировать какие-либо слои, нужно нажать на них правой кнопкой мыши и найти строку «Создать дубликат слоя».
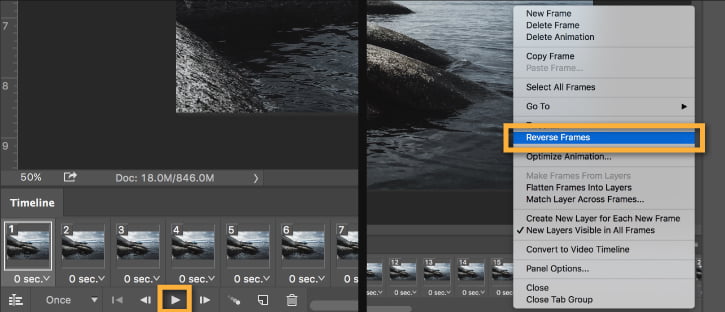
А теперь немного о редактировании анимации. На шкале времени, которая появляется внизу рабочего поля, в правом-верхнем углу есть выпадающее меню. Желательно туда заглянуть и проверить некоторые настройки. В частности, нас особенно могут заинтересовать:
- Создать промежуточные кадры — при помощи этой функции можно добавить несколько кадров, например для замедления или затемнения какого-либо фрагмента анимации.
- Обратный порядок кадров — эта функция инвертирует анимацию, запуская фрагмент как бы «задом наперед».
- Оптимизировать анимацию — удаляет лишние пиксели из кадров, уменьшая вес итогового файла.
- Новые слои видимы во всех кадрах — как раз та функция, благодаря которой мы можем добавлять всей гифке стили или новые объекты.
После редактирования загруженных кадров и добавления чего-либо своего при желании, можно задать количество повторений. Если нужно, чтобы фрагмент был полностью зацикленным, то под шкалой времени найти выпадающее меню с количеством повторений и выбрать пункт «Постоянно».
Следующие четыре кнопки после выпадающей меню позволяют просмотреть анимацию со всеми внесенными правками.
Затем идет кнопка «Добавить промежуточные слои» (та же функция, что и у аналогичного раздела в меню), и кнопка «Создать копию выделенных слоев». Это может заметно упростить создание каких-либо повторяющихся действий.
Достаточно выделить несколько кадров на шкале времени (зажать клавишу Ctrl и кликать на каждом кадре мышкой), а затем нажать на эту кнопку.
Отдельно под каждым кадром есть цифры и стрелочка. Если нажать на стрелочку, появится выпадающее меню, в котором можно задать задержку конкретного кадра. Таким образом можно замедлить или чуть-чуть ускорить отдельные фрагменты полученной Gif.
А чтобы выделить всю анимацию сразу, выберите самый первый ее кадр, переместитесь к последнему и с зажатой клавишей Shift кликните на него. Не отпуская Shift, измените скорость последнего кадра.
Вслед за ним этот параметр поменяется и у всех предыдущих.
После окончательной настройки всех параметров анимации её необходимо сохранить. Выберите раздел меню «Файл», а в нем найдите «Сохранить для Web…».
Откроется новое окно, в котором необходимо настроить параметры для сохранения созданной вами Gif-ки. Обязательно нужно выставить формат сохранения «Gif», иначе это будет уже не анимация.
Здесь же можно настроить конечные размеры анимации (ширина и высота), количество используемых в ней цветов и просмотреть, что в итоге получилось. Если всё устраивает — необходимо нажать на кнопку «Сохранить…». После этого осталось только выбрать, куда и под каким именем сохранить готовый файл.
Источник: http://itskomp.ru/kak-sdelat-gif-animatsiyu-v-fotoshope/
Графика / Как сделать Gif-анимацию в Фотошопе?

Как сделать GIF анимацию в Фотошопе?
С помощью редактора «Adobe Photoshop» вы легко сможете сделать Gif анимацию, используя стандартные инструменты. В этом уроке мы расскажем, как это сделать. Для начала создадим документ размером десять на десять пикселей.
Для этого перейдите на вкладку «Файл» и выберите команду «Создать». В появившемся диалоговом окне «Новый» задайте размеры для нового документа, введя значения, равные десяти пикселям, в поля «Ширина» и «Высота». После ввода размеров изображения нажмите «Ок».
Выполните приближение изображения до размера, необходимого для удобной работы. После чего необходимо создать еще три копии этого слоя.
Для создания дубликатов зажмите левую кнопку мыши на иконке слоя и перетаскивайте ее на пиктограмму «Создать новый слой», расположенную в нижней части палитры слоев.
Эти четыре слоя будут являться четырьмя кадрами нашей будущей анимации. Теперь самое главное, что нам понадобится для создания «GIF-анимации» — это рабочее пространство с нужными инструментами. Перейдите на вкладку «Окно» и в списке «Рабочая среда» выберите команду «Движение».
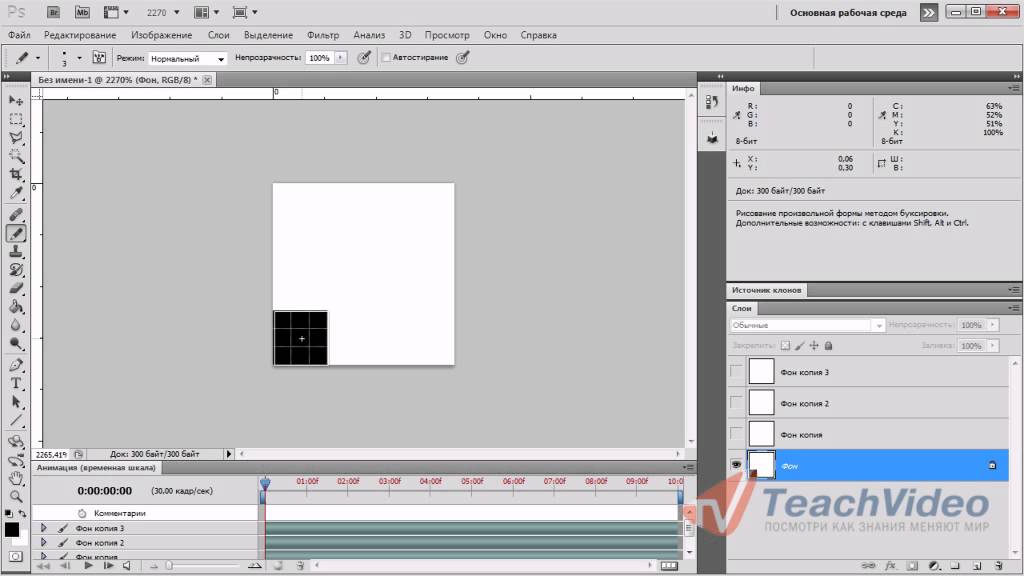
Данная рабочая среда представляет собой набор универсальных инструментов для создания анимации. Оставьте видимым и активным только нижний слой, щелкнув по пиктограммам в виде глаза возле слоев.
Выберите инструмент «Карандаш» и на панели атрибутов установите для него размер, равный трем пикселям. Теперь с помощью карандаша нарисуйте квадрат в левом нижнем углу изображения.
После чего сделайте видимым и активным только слой, следующий выше, и нарисуйте квадрат в левом верхнем углу изображения. Аналогичным образом, нарисуйте квадраты на каждом из слоев, обходя их углы по часовой стрелке.
Таким образом, мы получим четыре кадра для нашей будущей анимации. Теперь перейдем к созданию анимации. Для этого на панели «Анимация» нажмите на кнопку «Преобразовать в покадровую анимацию».
На панели «Анимация» появится один кадр, теперь нажмите на кадре правой кнопкой мыши и в появившемся контекстном меню выберите интервал, равный одной секунде.
Теперь нажмите три раза на кнопку «Создание копии выделенных кадров», расположенную в нижней части этой же панели, чтобы добавить в анимацию еще три кадра. Выделите первый кадр на панели «Анимация» и сделайте видимым и активным только первый слой изображения на палитре слоев.
Как вы можете заметить, первому кадру присвоились атрибуты первого слоя. Аналогичным образом, выделяйте кадры по одному и присваивайте им по одному слою изображения, делая только необходимый слой активным и видимым.
Теперь мы получили анимацию, состоящую из четырех различных кадров.
Чтобы просмотреть получившийся результат нажмите на кнопку «Запуск воспроизведения анимации», расположенную в нижней части панели «Анимация».
Теперь осталось только сохранить созданную анимацию в формате «Gif».
Таким образом, используя инструменты редактора Фотошоп вы легко сможете сделать «Gif-анимацию».
Источник: http://www.TeachVideo.ru/v/6461