Отличие векторной графики от растровой

Графические файлы бывают в различных форматах, например: jpg, gif, tiff, ai, eps, bmp, cdr, и т. д. и хотя все они несут информацию о каком-либо изображении, каждый формат обладает уникальными свойствами и приспособлен для решения различных задач.
Однако среди огромного количества графических редакторов и форматов, можно выделить две глобальные категории — векторная и растровая графика. Также как и форматы, растровая и векторная графика служит разным целям и взаимодополняет друг друга.
И все таки, какая разница между векторной графикой и растровой? Какую лучше использовать для создания макетов? В этой статье ты найдешь полную информацию и сможешь раз и навсегда разобраться в этом вопросе.
Отличие растровой графики.
Представь себе сетку или шахматную доску. Каждый квадратик (растр или точка) имеет свой цвет и яркость. Из такой мозаики и состоит растровое изображение. Чем больше точек на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение.
Разглядывая на экране тысячи точек разных цветов и оттенков, мы угадываем в нем предметы и образы. Именно из таких разноцветных точек состоит любая цифровая фотография. Растровое изображение, в отличие от векторного, способно передавать реалистичное изображение состоящее из тысяч мелких деталей.
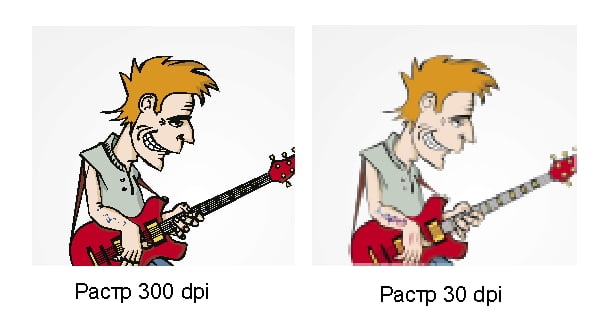
Современные фотоаппараты позволяют делать снимки в десятки миллионов точек. Чтобы разглядеть точки из которых состоит такая фотография необходимо ее многократное увеличение:
Растровая графика используется при работе с реалистичными изображениями.
Преимущества
– Применяется гораздо чаще векторной и ее проще просматривать.
– Способна воспроизводить изображение любой сложности, вне зависимости от количества цветов и мягких переходов градиента.
Недостатки
– Самое простое растровое изображение имеет больший размер чем векторное
– При масштабировании пропадает четкость
Отличие векторной графики.
Векторная графика состоит не из точек, содержащих информацию о цвете, а из опорных точек и соединяющих их векторных линий. Файл векторного изображения содержит информацию о позициях точек, а также информацию о линии проходящей по опорным точкам.
То есть, векторный файл содержит информацию в виде формул и математических вычислений, поэтому имеет маленький размер, вне зависимости от реального масштаба изображаемого полотна. Векторная графика незаменима при проектировании чертежей, составлении карт, различных схем и т. д. Также векторная графика часто используется в полиграфическом дизайне.
Преимущества
– При масштабировании сохраняется четкость изображения
– Любое изображение можно легко править без потери качества
Недостатки
– Изобразить можно только простые элементы в отличие от растра
– Перевести вектор в растр — просто, а перевести растр в вектор — сложно
Видео урок:
В следующем видео показана разница между растром и вектором на примере двух изображений.
Краткий итог.
Растровая графика состоит из разноцветных точек, а векторная из геометрических фигур. Примечательно то, что векторную графику можно легко перевести в растровую (растрировать). То есть векторный рисунок можно перевести в растровое изображение требуемого разрешения, но растровое изображение перевести в вектор достаточно сложно без потери качества.
Существует два способа перевода из растра в вектор, первый — это трассировка (процесс когда компьютер автоматически распознает контрастирующие части изображения и чертит предполагаемые векторы), второй — это ручная отрисовка (компьютер иногда может неправильно видеть как должен проходить вектор и тогда приходится его рисовать вручную).
Если тебе понравилась статья или ты хотел бы что-либо дополнить — оставляй комментарии.
(Visited 28 947 times, 81 visits today)
Источник: https://expert-polygraphy.com/vektor_i_rastr/
Чем отличается векторная графика от растровой?

Знакомьтесь: растр
В переводе с латыни rastrum — это решётка. Таким образом, растровое изображение — это набор цветных точек — пикселей, одинакового размера и формы, что по своей форме напоминает решётку. Точки эти чрезвычайно малого размера, и человеческий глаз воспринимает их не по отдельности, а единым рисунком. Самые популярные форматы для хранения растровых изображений — GIF, JPEG, PNG.
Если на компьютере сильно увеличить пиксельный рисунок, мы увидим размытые границы, и сразу вспомним мозаику: как раз в этом и состоит особенность растровой графики. Качество изображения зависит от количества пикселей: чем их больше, тем больше оттенков цвета возможно воспроизвести. Например, фотография для печати формата А4 состоит примерно из 8 миллионов пикселей.
Знакомьтесь: вектор
Векторная (от латинского vector — «несущий») графика не описывает картинку миллионами разноцветных пикселей, как растровая. Она оперирует математическими формулами. Допустим, компьютер получает команду: нарисовать треугольник определенных размеров.
Задается местоположение треугольника, и вот он нарисован. Таким же образом рисуются линии, кривые, окружности, текстовые блоки: всё это можно описать формулой и изобразить. Каждому объекту присваивают атрибуты — толщина линий, цвет.
Если нужно поменять размер, то компьютер пересчитывает формулу, и картинка тут же меняется.
И вот в этом как раз кроется главное преимущество векторной графики: вы можете менять размер как угодно — границы изображения останутся такими же чёткими.
Итак, основные различия:
- Растровая графика подарит качественное изображение за счёт множества оттенков — конечно, если не пожалеете пикселей. Незаменима при печати фотографий, сложных изображений, где важен цвет и живость.
- Векторная графика поможет в создании схем и чертежей без потери в качестве изображения при любом масштабе.
Однако разница векторной и растровой графики совсем не мешает им взаимодействовать между собой. Так векторные файлы могут содержать растровые изображения, что крайне удобно для вёрстки и выигрышно для печати.
В своей работе мы ежедневно имеем дело с обоими форматами. Использовать вектор или растр при подготовке макетов на печать — решать вам, ведь это всегда зависит от конечной задачи.
Векторные линии и обводки, которые должны уверенно считываться в готовой продукции, должны иметь толщину не менее 0,2 пункта (0,07 мм).
Для растровых полутоновых изображений (Contone) мы рекомендуем использовать разрешение не ниже 150 ppi, в идеале — 300 ppi.
Для растровых однобитных изображений (Bitmap) разрешение должно быть не ниже 300 ppi, но в идеале — 600 ppi.
При выборе типа сжатия растровой графики предлагаем остановиться на ZIP, но если вы используете алгоритм JPEG, то рекомендуем показатель качества зафиксировать на максимальном уровне.
По материалам типографии Акцент
Источник: https://pechatnick.com/articles/chem-otlichaetsya-vektornaya-grafika-ot-rastrovoi
Отличия растровых и векторных изображений

В этом материале мы рассмотрим основные отличия растровых и векторных изображений. Узнаем все преимущества векторной и растровой графики, а также где такую графику лучше использовать для своих целей.
Итак, вы, наверное, не раз задавали себе такой вопрос: «Из чего же состоит картинка, которая отображается на экране моего компьютера?» Может быть, вы удивитесь, но на самом деле фото как такового не существует!
Что такое растровое изображение?
В действительности, мы видим всего лишь электронную версию картинки на мониторе. Если говорить про растровое изображение, то оно храниться в памяти компьютера в виде цифр и символов.
Они уже с определенной последовательностью описывают какую-то отдельную область (элемент) самого изображения. Этот элемент отображен в виде пикселя (ячейки определенного цвета).
Давайте посмотрим, что это за пиксель такой.
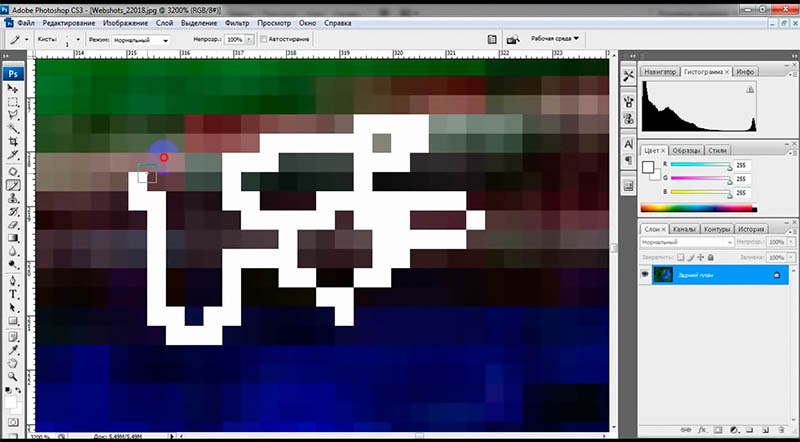
Для этого можно просто взять фото и увеличить его. Вы заметите, что появились специальные квадратики (рисунок ниже). Изображение стало разбиваться на квадраты разного цвета. Вот эти квадратики и есть пиксели.
Таким вот оказывается любое растровое изображение, полученное с фотокамеры, с камеры мобильного телефона или скачанное с Интернета. Каждый пиксель, как я говорил, описан определенной последовательностью цифр и символов.
Как узнать, что это за последовательность? Да очень просто! Выбираете инструмент «Пипетка» (в любом графическом редакторе он есть) и наводите на нужный пиксель.
Если проверяете в фотошопе, то вам дополнительно нужно будет зайти в палитру цветов.
После этого появится цвет данного пикселя и соответствующее ему число, которое показывается в нижней строчке (1). Тут у меня только цифры. Но в других цветах они могут идти в сочетании с латинскими буквами или только из самих букв. Это так называемая шестнадцатеричная латинская система.
С помощью таких букв и цифр можно описать цвет в любом графическом редакторе (не только в фотошопе). Это очень удобно. Например, чтобы обратиться к какому-то цвету, мы можем указать его числовые координаты, после чего появится соответствующий цвет. Можете ввести любой код и посмотреть, к какому цвету он относится.
Также можно использовать онлайн генератор палитр.
Итак, что следует из того, что мы с вами рассмотрели выше. Если пиксели представлены в виде последовательности чисел и букв, то их можно без труда изменять.
Изменяя числа и буквы каждого пикселя, мы можем изменять его цвет, то есть редактировать сам пиксель.
При выполнении какой-либо глобальной операции коррекции (например, регулируем яркость) изменяется числовое значение нескольких тысяч пикселей изображения.
Что такое векторное изображение?
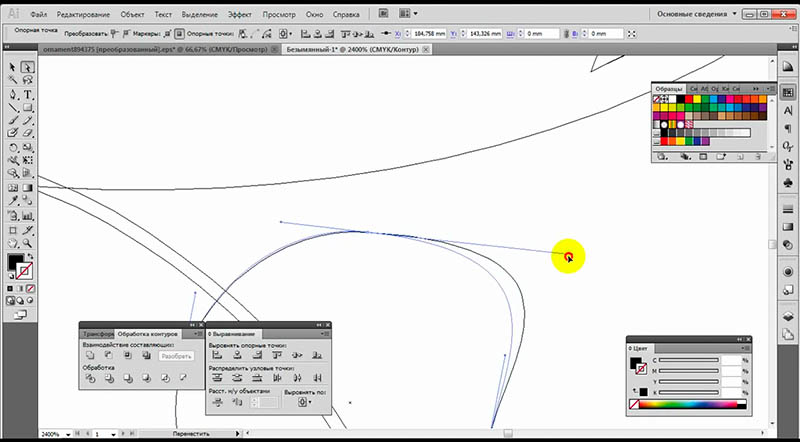
Теперь давайте познакомимся с понятием векторного изображения. Чтобы продемонстрировать наглядный пример, в Adobe Photoshop я попробую создать новый документ. Перейдем в меню «Файл» —> «Создать«.
Давайте выберем инструмент, с помощью которого можно будет создавать векторную графику. К примеру, я возьму инструмент «Перо» (2). Обязательно нужно, чтобы стояла настройка «Слой-фигура» (3). После этого я расставляю точки в нужных местах (4).
В результате получается определенная фигура. Вы ее можете сделать по своему усмотрению.
После того, как мы соединили все точки, образуется фигура и к слою прикрепляется миниатюрная векторная маска (5). Это свидетельствует о том, что это векторная фигура, а не растровая. Ее можно увеличивать и уменьшать много раз и при этом качество никак не пострадает. Естественно к данному слою можно применять различные эффекты свечения, обводки и так далее.
В чем отличия растровой и векторной графики?
Так в чем же отличия растрового от векторного изображения? Векторные изображения в отличие от растровых описываются математическими формулами, а не латинскими символами. Поэтому их можно увеличивать либо уменьшать без потери качества. Формула остается той же, меняется только масштаб. Формула, как правило, описывает плавную кривую и при любом значении эта кривая так и останется плавной.
Если вы попробуете увеличить картинку с векторной графикой, то вы заметите, что пиксели практически незаметны, то есть качество осталось на прежнем уровне. Если увеличивать изображение с растровой графикой, то оно заметно потеряет в качестве.
Таким образом, векторные изображения можно увеличивать без потери качества. В любом размере они описываются математическими формулами. Растровое изображение — это последовательность пикселей. При увеличении какого-то фрагмента, начинают наблюдаться потери качества. Также потеря может наблюдаться и при уменьшении картинки.
Векторные изображения хорошо использовать там, где требуется большое увеличение картинки без потери качества. Например, в веб-дизайне это могут быть различные визитки, логотипы, баннеры на сайте и много другое.
Программа Adobe Photoshop хоть и позволяет работать с векторными картинками, но все же она является растровым редактором. Для работы с векторными изображениями гораздо лучше подходят программы CorelDraw или Adobe Illustrator.
Итак, мы с вами познакомились с понятием растрового и векторного изображения. Как я говорил, основное отличие: векторное изображение описывается математическими формулами и его можно увеличивать сколько угодно без потери качества, что не скажешь уже про растровое.
Хотя, не смотря на это, многие веб-дизайнеры, да и не только они часто используют на своих сайтах растровую графику. Оно и понятно, ведь такая графика смотрится куда привлекательнее. Однако есть классные примеры и векторной графики. К тому же такие работы весят намного меньше. В общем, изучайте и внедряйте!
Сказать спасибо кнопками ниже:
Источник: https://alpha-byte.ru/rastrovyie-vektornyie-izobrazheniya
Растровая и векторная графика

/ Сергей Нуйкин / Статьи и заметки
Здравствуйте дорогие читатели! В сегодняшней статье на фотодизарт.ру мы поговорим о том, что такое растровая и векторная графика. Разберем, какие достоинства и недостатки присутствуют в каждом из графических форматов. Наверняка вам уже известно, что все компьютеры работают с графикой в двух графических форматах растровом (точечном) и векторном (объектном).
Растровое изображение представлено в памяти персонального компьютера, как комплекс информации о цвете всех пикселей, упорядоченных каким либо образом. Самым актуальным примером растровой графики в обыденном миру является мозаика.
Мозаика состоит из одинаковых элементов разного цвета и в сборе представляет собой единое целое напоминая изображение их точек.
В растровом изображение точки до того мелкие, что человеческий глаз их не видит, а видит изображение как единое целое.
Схематическое изображение пикселей.
К наиболее популярным форматам растровой графики можно отнести форматы: GIF, JPEG, PNG.
Аналоги векторным изображениям в реальном мире подобрать не просто. Хотя, например может претендовать геометрия со своими фигурами или же инженерная графика так, как в проектирование каких либо узлов оборудования создаются чертежи, которые состоят из различных геометрических фигур и в итоге составляют единое целое (изображение).
Схематическое представление объектов, которые составляют изображение.
К самым популярным форматам векторной графики можно отнести: CDR, Ai, SVG.
Основные различия растровой и векторной графики
Достоинства растровой графики:
- Растровая графика предоставляет возможность создавать любые изображения не обращая внимание на сложность их исполнения в отличие от векторной графики, которая неспособна предать хорошо переход цветов от одного к другому.
- Широкий спектр применения — растровая графика на сегодняшний день нашла широкое применение в различных областях, от мелких изображений (иконок) до крупных (плакатов).
- Очень высокая скорость обработки изображений различной сложности, при условие что нет необходимости в их масштабирование.
- Представление растровой графики является естественным для большинства устройств и техники ввода-вывода графики.
Недостатки растровой графики:
- Большой размер файлов с простыми растровыми изображениями.
- Невозможно увеличение изображения в масштабе без потери качества.
- Вывод изображения при печати на плоттер является затруднительным.
- При хорошем качестве изображения требуются значительный объем дискового пространства для хранения файлов.
- Сложность преобразования растрового изображения в векторное.
Исходя из вышеуказанных недостатков хранить простые рисунки рекомендуется не в сжатой растровой графике, а использовать векторную.
Достоинства векторной графики:
- Масштабирование размеров без потери качества изображения.
- Масштабированные изображения не увеличиваются в весе ни на один байт.
- Во время масштабирования качество, резкость, четкость и цветовые оттенки изображений не страдают.
- Вес изображения в векторном формате в разы меньше веса изображения в растровом формате.
- При конвертации изображения из векторного формата в растровый, не возникает никакой сложности.
- Толщина линий при изменение масштаба (увеличение или уменьшение) объектов может не изменяться.
Недостатки векторной графики:
- В векторной графике можно изобразить далеко не каждый объект. Объем памяти и интервал времени на отображение векторной графики зависит от количества объектов и их сложности.
- После преобразование из растрового изображения в векторное, обычно качество векторного изображения не высокое.
На сегодняшний день наиболее популярными и востребованными графическими редакторами являются:
Редактор растровой графики: Adobe Photoshop, GIMP.
Редакторы векторной графики: CorelDraw и Adobe Illustrator.
Векторная и растровая графика хранится в определенных форматах изображения.
Источник: http://FotoDizArt.ru/rastrovaya-i-vektornaya-grafika.html
Векторная и растровая графика — в чем разница?

Отличия векторной графики от растровой весьма существенны, эти два вида хранения изображений применяются с разным успехом в разных областях и имеют свои приимущества для различных применений.
Что касается растровых файлов:
- Растровое изображение хранится в виде точек/пикселей, то есть картинка разбита на точки, для каждой из которых заданы цвет и положение, таким образом чем больше точек на определенную площадь изображения, тем оно точнее и качественнее.
- С увеличением количества точек растет и вес файла поэтому качественные растровые файлы большой площади имеют внушительные размеры, так же вес таких файлов существенно завист и от количества цветов, используемых в изображении.
- Основные параметры определяющие качество растрового файла и пригодность его для определенных целей это размер/площадь и разрешение — количество точек на дюйм или dpi (dot per inch).
- Например если у вас цифровое фото размером 10 х 15 см и разрешение его 72 dpi то распечатывать его размером А3, значит получить изображение с очень сомнительным качеством, если эта картинка разрешением 300 dpi, то качество уже будет значительно лучше.
- Нужно понимать, что при увеличении растровых изображений увеличиваются все пиксели, соответственно изображение с низким разрешением, кажущееся нам на экране вполне симпатичным, может при увеличении оказаться просто не различимым.
- В идеале, для качественной распечатки изображение должно иметь размер который нужно получить на печатном листе и разрешение 300 dpi, для размещения же фотографий в интернете, напротив, решающее значение имеет, как правило, вес файла, он должен быть минимальным, и в интернете картинки, которые не предназначены для распечатки, имеют обычно разрешение 72 dpi.
- Распространенные растровые форматы — jpg, tiff, gif, png, bmp
Что касается векторных файлов:
- Векторная графика отличается от растровой тем, что изображение запоминается как совокупность графических примитивов/фигур.
- В векторных файлах эти фигуры представлены в виде математических зависимостей, поэтому векторная графика совершенно не теряет качества при любом масштабировании, изображение совершенно не искажается и его можно создавать не беспокоясь о его размерах.
- Файлы векторных изображений имеют еще и существенно меньший вес по сравнению с растровыми.
- Векторная графика идеально подходит для рисованных изображений, мультяшек, чертежей, схем, но преобразовать фотографию в векторный формат без искажений практически не возможно.
- Распространенные векторные форматы: eps, cdr, ai, dwg.
Закладка постоянная ссылка.
Источник: http://kopirka-ekb.ru/vektornaya-i-rastrovaya-grafika-v-chem-raznica
Растровая и векторная графика. Что это и чем они различаются?

Прежде чем говорить о различиях и сходствах Растровой и Векторной график, нужно понять как же компьютер(ЭВМ) видит, помнит и показывает нам изображение.
Поскольку компьютер- это машина, то для него не существует ни цветов, ни даже образов. Более того он не различает слова и вовсе не “думает” словами. Для него лишь существует двоичный код
(прим. 01000110), который и является информацией.
Всё: программы, изображения, тексты, звуковые файлы, видео файлы; всё это машина “знает” в виде и двоичных кодов составляющих информацию об файловом объекте. Тоже происходит и с картинками в памяти компьютера.
Каждый раз при открывании любой картинки компьютер “прорисовывает” изображение по заданным параметрам. Но про особенности ЭВМ поговорим позже, лучше поговорим про виды и особенности электронных график.
Всего существует 4 основных типа графики: Растровая, Векторная, Фрактальная, Трехмерная. Однако нас сегодня интересуют только первые два.
Растровая графика
Растровая графика– изображение построенное из множества точек(пикселей), цветовая гамма которых образует при увеличении масштаба рисунок сливающийся для человеческого глаза в единую композицию. Форматы хранения изображения: BMP, TIFF, JPEG, GIF, PNG, WMF, PSD, TGA, ICO, FPX.
Принцип работы:
В файле изображения храниться информация о каждом пикселе и его координаты месторасположения в сетке изображения. Это:
- Количество пикселей в ширину и в высоту, а также их общее кол-во в изображении.
- Используемые цветовая гамма и различные оттенки.
- Цветовая схема(модель) построения изображения(RGB,Lab,CMYK,HSB,XYZ и др.).
- Для каждого пикселя: уровень света, насыщенность, цвет, оттенок, размер… .
- Сведения о рекомендуемом разрешении.
При открытии изображения компьютер используя сведения загруженные в файл создаёт сетку на которой закрашиваются пиксели в соответствии с их параметрами. Оттенки рядом стоящих пикселей подобраны так, что при высоком разрешении картинки человеческий глаз видит единую композицию. И выглядит она вполне натурально по сравнению с векторной картинкой.
Однако при увеличении масштаба растрового изображения становится видна вся архитектура. Естественно что при наличии таких параметров в файле, объем его занимает относительно большое пространство на жёстком диске и в оперативной памяти при обработке. К счастью есть множество растровых форматов позволяющих сжимать картинку до небольших объемов памяти.
Векторная графика
Векторная графика — картинка построенная из простых геометрических фигур(геометрических примитивов) : точки, прямые линии, окружности, многоугольники и т.д. Форматы хранения изображения: SVG ,CDR(формат графики), DXF, WMF, OpenVG, AL, EPS,GXL, CGM, SWF.
Принцип работы:
В файле изображения храниться информация расположения геометрических фигур в картинке и особенности каждой фигуры отдельно. Это:
- Координаты фигуры.
- Размер на холсте.
- Расстояние от центра фигуры до её границы.
- Радиус окружности.
- Цвет и оттенки цвета фигуры.
Особенность графики состоит ещё в том, что фигуры задаются не зависимо друг от друга, следовательно могут перекрывать друг-друга.
При открытии картинки используя сведения загруженные в файл создаёт координатную сетку на которой прорисовываются фигуры и закрашиваются в нужные цвета.
Благодаря такому подходу картинка при преобразовании в больший размер не теряет качество, а размер файла занимаемый на жёстком диске нисколько не увеличивается. А всё благодаря тому что данные о фигурах остались прежними.
Можно подумать, что растровая картинка состоит из пикселей, а векторная только из геометрических фигур… ЭТО НЕ ТАК! И растровое изображение и векторное состоят из пикселей. Вообще любая картинка в электронном формате состоит из пикселей.
И там и там присутствует пиксельная сетка, где каждый пиксель закрашивается в свой цвет. Отличие графиков происходит лишь в способе создания и построения изображения. В одном случае приоритет ставится на цвет каждого пикселя, и он фиксированный, в другом приоритетом являются размеры и формы самих фигур.
И кстати, экран любого монитора тоже состоит из множества пикселей.
Подведём итоги.
| Плюсы | Минусы | Плюсы | Минусы |
| Создание рисунка любой сложности | Относительно большой объем файла | Размер файла занимаемый на жестком диске не зависит от величины изображения. | Не все предметы можно изобразить. |
| Естественная цветопередача | Потеря качества при увеличении | Бесконечное изменение масштаба изображения без потери качества | Занимает много места на жестком диске в зависимостиот сложности изображения. |
| Плавный переход между объектами на картинке | Прямая зависимость объема изображения и мощности ЭВМ способной “прочитать” изображение | Создание более четких анимаций | Неестественное изображение |
| Широкое распространение в электронной среде | Точное построение изображения | ||
| Более легкий вывод на принтер | Легко разбивается на части при редактировании |
Вывод: Растровую графику лучше всего использовать при обработки фотографий, работы со сканером и художественной работе, поскольку данный вид графики обеспечивает более натуральную передачу цветовой палитры в изображении. Векторную графику из-за её неестественной передачи цветовой палитры лучше использовать в компьютерном дизайне, моделировании и проектировании.
Источник: http://SmartAppliance.ru/graphic-and-video/raster-and-vector.php
Два типа 2D графики: векторные и растровые изображения

Для того, чтобы вести дискуссию о программах по работе с графикой сначала нужно разобраться в понятиях и различиях между двумя основными типами 2D графики: растровые и векторные изображения. Это очень важный урок, тем более, если вы намереваетесь работать с графикой.
Содержание
Для начала давайте начнем с разговора о более распространенном типе — о растровых изображениях.
Понятие растрового изображения
Растровые изображения это изображения, которые состоят из крошечных прямоугольных точек индивидуального цвета — пикселей, объединенных воедино. Каждый пиксель имеет свое особое расположение на картинке и свое индивидуальное значение цвета.
Каждое изображение имеет фиксированное количество пикселов. Их вы можете видеть на экране монитора, большинство из которых отображают примерно от 70 до 100 пикселей на 1 дюйм (фактическое количество зависит от вашего монитора и настройки самого экрана).
Чтобы проиллюстрировать это, давайте взглянем на типичный значок на рабочем столе — Мой компьютер, который, как правило, состоит из 32 пикселей по ширине и 32 пикселей по высоте. Другими словами, существует 32 точки цвета в каждом направлении, которые в сочетании формируют изображение такого значка.
Когда вы увеличите этот рисунок, как в примере, вы сможете четко видеть каждый отдельный квадрат определенного цвета. Обратите внимание на то, что белые участки на фоне тоже являются отдельными пикселями, хотя они и отображают один сплошной цвет.
Размер изображения и его разрешение
Растровые изображения зависят от разрешения. Разрешение изображения это число пикселей в изображении на единицу длины.
Оно является мерой четкости деталей растрового изображения и обычно обозначается как dpi (точек на дюйм) или ppi (пикселей на дюйм).
Эти термины в некотором смысле синонимы, только ppi относится к изображениям, а dpi — к устройствам вывода. Именно поэтому dpi вы можете встретить в описании мониторов, цифровых фотоаппаратов и т. д.
Чем больше разрешение, тем меньше размер пиксела и тем больше их приходится на 1 дюйм, и соответственно тем лучше качество картинки.
Разрешение подбирается для каждого изображения индивидуально и зависит от того, где Вы планируете его использовать:
- если вы планируете использовать его для размещения в Интернете, то разрешение выбирается 72 ppi, поскольку основным критерием для Интернета является скорость загрузки изображений, а не их изумительное качество, именно поэтому выбираются соответствующие форматы сохранения файлов, где качество стоит далеко не на первом месте.
- если вы захотите напечатать изображение, то разрешение должно быть гораздо больше чем 72 ppi. Так, для того чтобы распечатать изображение в хорошем качестве разрешение его должно быть в диапазоне 150-300 ppi. Это основное требование для фототипографий, печатающих журналы, каталоги и малоформатную продукцию (буклеты, флаеры, рекламные листовки).
Как говорилось выше, растровые изображения очень зависят от их разрешения. Именно поэтому при масштабировании, в силу своей пиксельной природы, такие изображения всегда теряют в качестве.
Однако, если Вы все таки решились на увеличение размера изображения то лучше всего использовать метод интерполяции, с помощью которого можно добиться весьма неплохих результатов.
О данном методе мы поговорим в следующем уроке.
Размер изображения в растровой графике — это физический размер файла, в котором хранится это изображение. Он пропорционален размеру изображения в пикселах.
Программа Photoshop показывает соотношение между размером изображения и его разрешением. Это можно просмотреть, открыв диалоговое окно «Размер изображения», находящееся в меню «Изображение». При внесении изменений в одну из данных величин все остальные автоматически будут приведены в соответствии с измененной.
Подводя итоги можно сказать, что основными характеристиками растровых изображений выступают:
- размер изображения в пикселях
- битовая глубина
- цветовое пространство
- разрешение изображения
Примером растрового изображения может служить любая фотография или картинка, созданная путем сканирования, фотографирования или рисования в растровом редакторе, а также созданная путем преобразования векторного изображения в растровое.
Форматы растровых изображений
К самым распространенным форматам растровых изображений относятся:
- BMP
- GIF
- JPEG, JPG
- PNG
- PCX
- TIFF
- RAW
Преобразование между форматами растровых изображений происходит очень легко, при этом используется команда «Сохранить как …», в меню которой после имени файла выбирается формат, в котором Вы хотите сохранить изображение.
Некоторые форматы, а именно GIF и PNG поддерживают прозрачность фона. При этом не стоит забывать о том, что прозрачный фон не будет таковым, если изображение формата GIF или PNG пересохранить в любой другой формат или же скопировать его и вставить в другое изображение.
Программы для работы с растровой графикой
Самые популярные программы для работы с растровой графикой:
- Adobe Photoshop
- Adobe Fireworks
- Corel Photo-Paint
- Corel Paint Shop Pro
- Corel Painter
- GIMP
- Paint
Как по мне, то редактор Adobe Photoshop — является самой лучшей из программ.
По сравнению от этого типа графики, векторная графика также имеет немало достоинств. Давайте их рассмотрим.
Что такое векторные изображения
Векторные это изображения, состоящие из множества отдельных, масштабируемых объектов (линий и кривых), которые определены с помощью математических уравнений.
Объекты могут состоять из линий, кривых и фигур. При этом изменение атрибутов векторного объекта не влияет на сам объект, т.е. Вы можете свободно менять любое количество атрибутов объекта, не разрушая при этом основной объект.
В векторной графике качество изображения не зависит от разрешения. Это все объясняется тем, что векторные объекты описываются математическими уравнениями, поэтому при масштабировании они пересчитываются и соответственно не теряют в качестве.
Исходя из этого, Вы можете увеличивать или уменьшать размер до любой степени, и ваше изображение останется таким же четким и резким, это будет видно как на экране монитора, так и при печати.
Таким образом, вектор — это лучший выбор для иллюстраций, выводимых на различные носители и размер которых приходится часто изменять, например логотипы.
Еще одно преимущество изображений является то, что они не ограничены прямоугольной формой, как растровые. Такие объекты могут быть размещены на других объектах (размещение на переднем или заднем плане выбирается лично Вами).
Для наглядности мной предоставлен рисунок, на котором нарисован круг в векторном и круг в растровом формате. Оба размещены на белых фонах. Но, когда вы размещаете растровый круг поверх другого такого же круга, то увидите, что этот круг имеет прямоугольную рамку, чего, как Вы видите на рисунке, нету в векторе.
На сегодняшний день векторные изображения становятся все более фотореалистичными, это происходит за счет постоянной разработки и внедрения в программы различных инструментов, например, таких как градиентная сетка.
Векторные изображения, как правило, создаются с помощью специальных программ. Вы не можете отсканировать изображение и сохранить его в виде векторного файла без использования преобразования путем трассировки изображения в программе Adobe Illustrator.
С другой стороны, векторное изображение может быть довольно легко преобразовано в растровое. Этот процесс называется растрированием. Также, при преобразовании Вы можете указать любое разрешение будущего растрового изображения.
Очень важно, перед растрированием, сохранить оригинал изображения в векторном формате, поскольку после преобразования его в растр оно потеряет все замечательные свойства, которыми обладает вектор.
Векторные форматы
К самым распространенным форматам вектора относятся:
- AI (Adobe Illustrator);
- CDR (CorelDRAW);
- CMX (Corel валютный);
- SVG (масштабируемая векторная графика);
- CGM Computer Graphics Metafile;
- DXF AutoCAD.
Самые популярные программы для работы с векторами: Adobe Illustrator, CorelDRAW и Inkscape.
Так чем же отличаются векторные и растровые изображения?
Подводя итоги статьи о растровых и векторных изображениях, можно с уверенностью сказать, что векторные изображения имеют очень много преимуществ над растровыми, а именно:
- масштабируемые;
- не зависят от разрешения;
- не имеют фона;
- легко преобразуются в растр.
Источник: https://pvstoker.com/poleznoe/vektornye-i-rastrovye-izobrazheniya/
Что такое векторная графика: особенности и отличия от растровой

Доброго времени суток.
Из этой статьи вы узнаете, что такое векторная графика, где ее используют, чем она отличается от растровой и какими плюсами и минусами обладает.
Векторная графика — это…
Толкование понятия «векторная графика» таково: это способ реализации объектов и рисунков на компьютере, базируемый на математических элементарных фигурах — примитивах.
К ним относятся точки, линии и параболы, их отрезки, кривые 2-го, 3-го порядка и Безье, сплайны, многоугольники, круги и окружности.
Ключевую роль все-таки играют линии, так как они лежат в основе большинства изображений. Поэтому графика и называется векторной.
Для построения рисунков в ней используются вычисления и координаты. Например, чтобы нарисовать прямую, следует указать ее начало, конец и цвет. Нужен треугольник? Задаем координаты вершин, цвет заполнения и, по необходимости, обводки.
Любую векторную картинку можно представить в виде совокупности геометрических фигур. По типу аппликаций в начальной школе; помните, как они выглядели: грибочки, паровозики и пр.? Только данный вид творчества имеет более сложную структуру, а также позволяет менять цвет, положение и форму составных частей.
Где и как работают с векторной графикой?
Векторная графика используется на предприятиях, работа которых связана с автоматизированным проектированием. К примеру, в мастерских по изготовлению тех или иных изделий, ведь чтобы их сделать, сначала нужно на компьютере начертить макет.
Также этот вид графики востребован среди рекламщиков, в основном, потому что позволяет делать баннеры любых размеров в одинаково хорошем качестве. Векторами пользуются в своей работе архитекторы, художники, конструкторы, дизайнеры и пр.
Для создания таких рисунков применяются такие программы как Adobe Illustrator, Corel DRAW, Macromedia Freehand, AutoCAD и ArhiCAD. Ранее из графических редакторов вы работали лишь с Фотошопом? В данном случае он не совсем то, что нужно, потому что поддерживает больше растровую графику, а не векторную.
Чем отличается одна графика от другой?
Хотите знать, почему векторы не применимы в программах, связанных с фотографиями (Adobe Photoshop, Corel Photo-Paint)? Разберем основные отличия векторной от растровой графики.
Последняя состоит не из линий, а из точек. Чем они меньше по размеру и в большем количестве, тем четче получается картинка. Именно из таких мельчайших разноцветных точек состоит цифровая фотография.
Попробуйте ее максимально увеличить — вы увидите множество квадратиков. Такого не произойдет с векторным изображением. Вы можете выполнять масштабирование до любых размеров, и рисунок останется в прежнем виде.
Таким образом, с помощью растровой графики создаются реалистичные изображения, а посредством векторной — геометрические.
Достоинства и недостатки
Начнем с хорошего:
- Графический файл будет весить мало, если изображение не содержит множество деталей. В противном случае это преимущество легко перерастет в недостаток. Малый объем векторных картинок обусловлен тем, что содержит в себе не целое изображение, а лишь координаты, по которым при каждом открытии программа воссоздает его.
- Вы можете перемещать и трансформировать объекты векторного изображения, как угодно, и этим нисколько не снизите его качество.
- Не важно, каков формат монитора для просмотра векторной картинки — она всегда будет выглядеть одинаково.
Теперь о минусах:
- Не каждый рисунок можно отобразить векторами, в особенности, реалистичный.
- Перевести векторное изображение в растровое — легко, а наоборот — придется сильно постараться.
- Невозможность автоматизации ввода графической информации, как это, например, делает сканер относительно растровых изображений.
- Могут возникать проблемы в совместимости программ для создания и просмотра векторных картинок. Имеется в виду, что вы создали, к примеру, файл на одной проге, хотите открыть его на чужом компьютере в другой — это не всегда возможно.
Основные векторные форматы
Что касается последнего пункта среди недостатков векторов: зачастую такие ситуации возникают из-за того, что программа для просмотра рисунка не поддерживает тот формат, в котором он создавался. Если вы собираетесь работать с векторами, вам стоит знать наиболее распространенные форматы:
- AI (Adobe Illustrator Document). Открывается практически любым графическими редакторами. Так что если вы разработаете файл, чтобы потом отправить его кому-то, выбирайте этот вариант. Он совместим с языком PostScript, с которым работают все приложения для издательства и полиграфии.
Из недостатков: в одном документе может содержаться только одна страница, имеет небольшую рабочую зону.
- EPS (Encapsulated PostScript). Тоже базируется на языке PostScript и открывается Иллюстратором.
- CDR. В этом виде создает документы одна из наиболее популярных прог для векторных рисунков — CorelDRAW. Отсюда и аббревиатура в названии. Особенности формата: разная компрессия для растров и векторов, возможность добавления шрифтов, очень большое поле для работы (45х45 м), файл может состоять из нескольких страниц.
- PDF (Portable Document Format). Думаю, вы уже знакомы с ним. Данный стандарт является платформонезавизимым. В нем можно применять различные шрифты, гиперссылки, векторные и растровые рисунки. И что примечательно, в любой программе файл откроется в предусмотренном автором виде.
- WMF (Windows Metafile). Поддерживается различными программами для операционной системы Windows, так или иначе связанными с векторами. Хоть он и универсален, редко используются профессионалами.
Этот формат не способен воспроизводить некоторые параметры, присвоенные изображению в тех или иных программах, и порой искажает цветопередачу.
- SVG(Scalable Vector Graphics). В его основе лежит язык XML, поэтому предназначен для размещения векторных изображений в интернете. «Понимает» анимацию. Файлы этого формата, по сути, являются текстовыми, поэтому могут корректироваться в соответствующих редакторах. Но для этого нужно иметь специальные знания.
На этом всё.
Заходите чаще на мой блог.
До скорого.
Источник: http://profi-user.ru/vektor-graf/
Чем отличается векторная графика от растровой

Чем отличается векторная графика от растровой
- Растровые изображения состоят из сетки цветовых точек, называемых пикселями. Каждый пиксель имеет сво расположение и цвет. Растровые изображения используются для представления изображений с плавным переходом цветов, таких, как картины или фотографии, так как могут наиболее точно показывать все оттенки цветов. Главный недостаток — при увеличении изображение кажется созданым из квадратов. Чем больше увеличение — тем больше квадраты. Векторная графика состоит из линий или кривых, которые описываются математическими объектами, называемыми векторами. Например, колесо автомобиля описывается формулой эллипса. При изменении размеров рисунка качество его не меняется.
Главный недостаток — ограничения в цветовой гамме рисунков.
- Основное отличие — в принципе хранения изображения. Векторная графика описывает изображение с помощью математических формул. Основное преимущество векторной графики состоит в том, что при изменении масштаба изображения оно не теряет своего качества. Отсюда следует и еще одно преимущество — при изменении размеров изображения не изменяется размер файла.
Растровая графика — это прямоугольная матрица, состоящая из множества очень мелких неделимых точек (пикселей)
- Преимущества векторного способа описания графики над растровой графикой Размер, занимаемой описательной частью, не зависит от реальной величины объекта, что позволяет, используя минимальное количество информации, описать сколько угодно раз большой объект файлом минимального размера. В связи с тем, что информация об объекте хранится в описательной форме, можно бесконечно увеличить графический примитив, например, дугу окружности, и она останется гладкой. С другой стороны, если кривая представлена в виде ломаной линии, увеличение покажет, что она на самом деле не кривая. Параметры объектов хранятся и могут быть легко изменены. Также это означает что перемещение, масштабирование, вращение, заполнение и т. д. не ухудшат качества рисунка. Более того, обычно указывают размеры в аппаратно-независимых единицах (англ. device-independent unit), которые ведут к наилучшей возможной растеризации на растровых устройствах.
При увеличении или уменьшении объектов толщина линий может быть задана постоянной величиной, независимо от реального контура.
Фундаментальные недостатки векторной графики. Не каждый объект может быть легко изображен в векторном виде для подобного оригинальному изображению может потребоваться очень большое количество объектов и их сложности, что негативно влияет на количество памяти, занимаемой изображением, и на время для его отображения (отрисовки) .
Перевод векторной графики в растр достаточно прост. Но обратного пути, как правило, нет трассировка растра, при том что требует значительных вычислительных мощностей и времени, не всегда обеспечивает высокого качества векторного рисунка.
Пример, показывающий разницу между векторной и растровой графикой при увеличении.
Растровые изображения плохо масштабируются, тогда как векторные изображения могут быть неограниченно увеличены без потери качества (изображения были сконвертированы в JPEG для показа на этой странице) .
Например — картинка в формате .jpg — растровая, а документ .dwg (автокад) — векторный.
Источник: http://info-4all.ru/kompyuteri-i-internet/programmnoe-obespechenie/chem-otlichaetsya-vektornaya-grafika-ot-rastrovoj/
Растровая и векторная графика

Всем привет! Сегодня я расскажу Вам о том, как строится изображение на компьютере, что такое растровая и векторная графика.
Итак, давайте приступим к изучению!
Как Вы думаете, из чего состоит изображение в фотошопе? Например, это:
Оно состоит из цифр, как и впрочем, другая информация на компьютере. Это и позволяет нам ее редактировать. Определенная последовательность цифр описывает определенный элемент изображения. Элементом любого изображения является пиксель — это фрагмент изображения определенного цвета, если Вы увеличите любое изображение, то сможете увидеть их:
Эти квадратики и есть пиксели. Вот из чего состоит любое растровое изображение, полученное, например, с фотоаппарата или скачанное с интернета.
Каждый пиксель имеет свой цвет, который описывается определенной последовательностью цифр и латинских букв.
Как узнать это значение? А узнать его мы можем с помощью инструмента Пипетка:
Просто щелкните ею по тому пикселю, значение цвета которого Вы хотите получить. Данный цвет загрузится у Вас как цвет переднего плана:
Щелкаем по нему, далее у Вас откроется окошко «Палитра цветов», из которого Вы можете получить всю информацию о данном цвете, например его шестнадцатеричный код, изменяя который можно получить практически любой цвет. Это и есть основная суть работы в программе AdobePhotoshop, т.к. изменяя код цвета каждого пикселя, мы редактируем изображение.
Теперь давайте познакомимся с понятием векторной графики. Создадим новый документ размером 500×500 пикселей. Далее выберем инструмент, с помощью которого можно нарисовать векторную графику, например, я выберу инструмент Произвольная фигура и нарисую какую-нибудь фигуру:
Если мы посмотрим на нее ближе, то также увидим, что она состоит из пикселей — это растровое изображение векторной фигуры. Основное отличие векторного изображения от растрового заключается в том, что оно описывается математическими формулами. Это дает нам возможность увеличивать их и уменьшать без потери качества:
В то время как растровая графика при масштабировании сразу же теряет свой прежний вид.
И чтобы это доказать я вернусь через палитру История к прежней маленькой векторной фигуре и растрирую ее, щелкнув правой кнопкой мыши по слою с фигурой и выбрав Растрировать слой. Теперь попробую увеличить данный слой, и Вы сразу увидите, что качество ухудшилось:
Вот это и есть главное отличие векторной графики от растровой.
Также если Вы только начали знакомство с программой AdobePhotoshop рекомендую Вам также почитать и другие уроки из рубрики Основы.
Спасибо за внимание. Ну а я с Вами прощаюсь, до встречи в следующих уроках!
Источник: https://smart-photoshop.ru/osnovy/rastrovaya-i-vektornaya-grafika/
Что такое растровая и векторная графика. Различия графических форматов

ПК предоставляет начинающим пользователям множество способов развлечь себя и своих близких — просмотри фильмов, фотографий, множество разнообразных игр. Однако ваш ПК может стать не только центром развлечений, но и удобным инструментом для творчества.
Даже будучи начинающим пользователем вы без проблем сможете создавать свои фильмы, рисовать, обрабатывать свои фотографии и создавать фотоальбомы, нужно только немного поучиться. Я научу вас пользоваться различными графическими пакетами, а начинать обучение, как известно, следует с теории. Именно этим мы и займемся.
В этой статье я расскажу вам о различных графических форматах, их различиях и назначениях.
Что такое формат файла. Что такое растровая и векторная графика
Вы, наверное, уже успели заметить, что каждый файл имеет специальное расширение, обозначающее принадлежность этого файла к определенному формату и программе, которая работает с этим форматом. Расширение дописывается к названию файла и разделяется точкой, к примеру Имя_файла.расширение.
В операционной системе Windows стандартные расширения скрываются от глаз начинающих пользователей ПК. Понять о формате файла можно по его пиктограмме (значку), это не всегда является оптимальным решением, однако можно включить отображение расширений файлов вручную.
Для этого перейдите в Мой компьютер и нажмите Сервис — Свойства папки — Вид и снимите галочку напротив Скрывать расширения для зарегистрированных типов файлов.
Имейте ввиду, что если у вас нет такого меню, либо настройка не сохраняется — ваш компьютер может быть заражен вирусом, который запрещает отображение скрытых файлов и расширений (к таким относится распространенный вирус Autorun). Итак, что же нам могут рассказать эти несколько букв, называемые расширением и какое из них принадлежит какому формату?
Мы не будем рассматривать в этой статье список всех графических форматов, так как это займет достаточно большое количество времени. Мы расскажем вам о наиболее распространенных из них, покажем, чем отличаются графические форматы, и объясним какой формат для чего нужно использовать.
Все существующие графические форматы условно можно разделить на векторные и растровые. Что же такое растровая графика и что такое векторная?
Растровое изображение, цифровое изображение — это файл данных или структура, представляющая прямоугольную сетку пикселей или точек цветов на компьютерном мониторе, бумаге и других отображающих устройствах и материалах. То есть, растровая графика — это формат изображения, который содержит информацию о расположении, количестве и цвете пикселей.
Главным достоинством растровой графики является создание (воспроизведение) практически любого рисунка, вне зависимости от сложности, в отличие, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому (в теории, конечно, возможно, но файл размером 1 МБ в формате BMP будет иметь размер 200 МБ в векторном формате).
Векторная графика (другое название — геометрическое моделирование) — это использование геометрических примитивов, таких как точки, линии, сплайны и многоугольники, для представления изображений в компьютерной графике. Термин используется в противоположность к растровой графике, которая представляет изображения как матрицу пикселей (точек).
Изначально человеческий глаз воспринимает изображение подобно растровому образу. Картинка проецируется на сетчатку, состоящую из отдельных, реагирующих на свет клеток. Далее система глаз-мозг распознаёт в изображении отдельные объекты, геометрические фигуры, которые уже легче обрабатывать и запоминать.
Обзор и различия графических форматов
Итак, рассмотрим наиболее распространенные графические форматы, использующиеся для создания изображений, фотографий, анимаций и т.д.
BMP (Windows Device Independent Bitmap). Родной формат Windows. Он поддерживается всеми графическими редакторами, работающими под управлением этой операционной системы.
Применяется для хранения растровых изображений, предназначенных для использования в Windows и, на этом область его применения заканчивается.
Использование BMP не для нужд Windows является достаточно распространенной ошибкой.
GIF (CompuServe Graphics Interchange Format). Независящий от аппаратного обеспечения формат GIF был разработан в 1987 году (GlF87a) фирмой CompuServe для передачи растровых изображений по сетям.
В 1989-м формат был модифицирован (GIF89a), были добавлены поддержка прозрачности и анимации.
GIF использует LZW-компрессию, что позволяет неплохо сжимать файлы, в которых много однородных заливок (логотипы, надписи, схемы).
JPEG (Joint Photographic Experts Group). Строго говоря JPEG’oм называется не формат, а алгоритм сжатия, основанный не на поиске одинаковых элементов, а на разнице между пикселями.
Чем выше уровень компрессии, тем больше данных отбрасывается, тем ниже качество. Используя JPEG можно получить файл в 1-500 раз меньше, чем BMP! Первоначально в спецификациях формата не было CMYK, Adobe добавила поддержку цветоделения, однако CMYK JPEG во многих программах делает проблемы.
JPEG’ом лучше сжимаются растровые картинки фотографического качества, чем логотипы или схемы.
TIFF, TIF (Target Image File Format).
Аппаратно независимый формат TIFF, один из самых распространенных и надежных на сегодняшний день, его поддерживают практически все программы на PC и Macintosh так или иначе связанные с графикой.
Ему доступен весь диапазон цветовых моделей от монохромной до RGB, CMYK и дополнительных Шишковых цветов. TIFF может содержать обтравочные контуры, альфа-каналы, слои, другие дополнительные данные.
В формате TIFF есть возможность сохранения с применением нескольких видов сжатия: JPEG, ZIP, но, как правило используется только LZW-компрессия.
EPS (Encapsulated PostScript). Формат использует упрощенную версию PostScript: не может содержать в одном файле более одной страницы, не сохраняет ряд установок для принтера.
EPS предназначен для передачи векторов и растра в издательские системы, создается почти всеми программами, работающими с графикой. Использовать его имеет смысл только тогда, когда вывод осуществляется на PostScript-устройстве.
EPS поддерживает все необходимые для печати цветовые модели.
EPS имеет много разновидностей, что зависит от программы-создателя. Самые надежные EPS создают программы производства Adobe Systems: Photoshop, Illustrator, InDesign.
QXD (QuarkXPress Document). Рабочий формат, известной программы верстки QuarkXPress. Пакет отличается устойчивостью, быстродействием и удобством работы. Главный, так и не побежденный конкурент Adobe Systems, продолжает существовать теперь уже в пятой реинкарнации.
Следует отметить так-же, что в ходу до сих пор две предыдущие версии QuarkXPress 3.x и QuarkXPress 4.x. Особая идеология пакета заключается в его возможности приспосабливаться под любые задачи верстальщика.
Ведь основные функции выполняют специальные расширения (Xtensions), которых существует больше чем Plug-ins для Photoshop.
РМ (Page Maker). Формат программы верстки Adobe Systems. Чрезвычайно простой в плане возможностей пакет.
Предназначался в первую очередь для перехода с ручного вида верстки на компьютерный с минимальными затратами на обучение персонала.
Распространение у нас получил благодаря своевременной русификации и опять таки — легкости освоения для новичков. В настоящее время развитие пакета остановлено.
ID (InDesign). Кодовое название «Quark Killer» Последователь РМ, призванный потеснить конкурентов на издательском рынке, в первую очередь Quark.
Сборная солянка решений позаимствованных у других пакетов верстки не привела к ожидаемому результату.
ID — крайне неповоротливый и неудобный пакет, оказавшийся убийцей только своего прародителя РМ и то по причине прекращения развития последнего.
К преимуществам можно отнести лишь встроенный интерпретатор PostScript и кажущуюся сверхсовместимость с другими продуктами Adobe.
PDF (Portable Document Format) — предложен фирмой Adobe как независимый от платформы формат для создания электронной документации, презентаций, передачи верстки и графики по сетям.
PDF-файлы создаются путем конвертации из PostScript-файлов или функцией экспорта ряда программ. Формат первоначально проектировался как средство хранения электронной документации. Поэтому все данные в нем могут сжиматься, причем по-разному: JPEG, RLE, CCITT, ZIP. PDF может также сохранять всю информацию для выводного устройства, которая была в исходном PostScript-файле.
Adobe PostScript — язык описания страниц. Был создан в 80-х годах для реализации принципа WYSIWYG (What You See is What You Get).
Файлы этого формата фактически представляют собой программу с командами на выполнение для выводного устройства.
Такие файлы содержат в себе сам документ, связанные файлы, использованные шрифты, а так же другую информацию: платы цветоделения, дополнительные платы, линиатуру растра и форму растровой точки для каждой платы и другие данные для выводного устройства.
Данные в PostScript-файле, как правило, записываются в двоичной кодировке (Binary). Бинарный код занимает вдвое меньше места, чем ASCII.
CDR — формат популярного векторного редактора CorelDraw. Свою популярность и распространение пакет получил благодаря кажущейся простоте использования и интерактивным спецэффектам (линзам, прозрачностям, нестандартным градиентам и т.д.).
Широкие возможности этой программы, в плане эффектов, объясняются более богатым внутренним языком описания страниц нежели у продуктов Adobe, использующих PostScript. Именно это и является основным минусом CorelDraw.
PostScript c кореловскими спецэффектами зачастую является головной болью типографий и препресс бюро.
CCX — формат векторной графики от компании Corel. Кроме CorelDraw ничем не поддерживается. Для полиграфии и Интернета непригоден. К преимуществам можно отнести лишь небольшой объем файлов, сохраненных в этом формате и наличие множества отличных клипартов.
Векторная графика представляет собой математическое описание объектов относительно начала координат. Так, для отображения прямой требуются координаты всего двух точек. Для окружности — координаты центра и радиус и т.д.
Графические форматы могут содержать в себе массу дополнительной информации: альфа-каналы, пути, цветовую модель, линиатуру растра и даже анимацию. Выбор формата для полиграфической продукции в первую очередь зависит от выводного устройства.
Фотонаборные автоматы работают под управлением языка PostScript. Поэтому для полиграфии основными форматами хранения данных являются TIFF и EPS. Соответственно формат растровой и векторной графики.
В последнее время набирает силу PDF (Portable Document Format).
TIFF подходит только в случае передачи растровой графики. Этот формат позволяет хранить в себе много полезной информации: альфа-каналы, цветовую модель, пути и даже слои (при использовании Adobe Photoshop 6-7).
Однако для повышения надежности вывода многие бюро допечатной подготовки не рекомендуют оставлять в конечных файлах дополнительные каналы и слои. Для перестраховки, если нет возможности проконсультироваться с типографией, компрессию тоже лучше отключить. Не следует так же сохранять текстовые надписи и векторную графику в формате TIFF.
Даже с разрешением в 300 dpi они на печати будут выглядеть с эффектом «пилы». Для того чтобы избежать подобных дефектов предусмотрен формат EPS, позволяющий содержать в себе растровую и векторную графику, шрифты и другую полезную информацию.
Однако довольно часто приходится сталкиваться с вот каким любопытным заблуждением: при открытии файла EPS (созданного с помощью Illustrator или Corel Drow) программой растровой графики Photoshop, пользователи продолжают свято верить в то, что до сих пор работают с векторной графикой.
Нет, дорогие мои, в каком бы формате вы потом не сохранили, на выходе вы получите только растр и ничего более. Открывая любой файл с векторной графикой Photoshop’ом вы тем самым растрируете его, то есть превращаете в растровый формат. Исключением могут быть только EPS созданные непосредственно в Photoshop’е 6-7 версии.
Шрифты и векторные примитивы, в таком случае останутся векторными и на выводе. Такой формат называется Photoshop EPS. Разновидностей EPS существует достаточно много, они отличаются наличием изображений предварительного просмотра, композитного или сепарированного изображения, кодировки и компрессии.
Но все они сходятся в одном — EPS основывается на языке описания страниц PostScript, который, в свою очередь является стандартом для полиграфических выводных устройств. Поэтому, следует учитывать, что все файлы в других форматах, например CDR и ССХ, необходимо принудительно конвертировать в PS.
При этом не всегда адекватно команды одного языка переводятся в другой и результатом такого преобразования могут быть в лучшем случае испорченные пленки, в худшем — весь тираж. Поэтому и отношение работников типографии к таким форматам и программам соответствующее.
Однако это вовсе не означает, что все поголовно должны подготавливать векторную графику в Illustrator а растровую в Photoshop, просто при подготовке графики в ином пакете нужно ограничивать свой полет «фантазии» и особенно тщательно проверять выходные файлы на наличие PostScript ошибок. В отличии от других пакетов, пакет Adobe Illustrator был разработан как интерфейс языка PostScript и ему не требуется конвертировать свои файлы чтобы на выходе получить формат понятный для выводного устройства. В девятой и десятой версии Иллюстратора базовым форматом является PDF что также не является проблемой для вывода, т.к. он представляет собой практически «очищенный» EPS. Все предыдущие версии базируются на PostScript.
Не следует забывать и о шрифтах. Зачастую в файле EPS оказываются только названия шрифтов и при выводе подставляются другие, что никак не соответствует замыслу дизайнера. Поэтому шрифты должны быть конвертированы в кривые, либо внедрены в файл, или приложены отдельными файлами.
Источник: http://help.starline.lg.ua/obzor-programm/chto-takoe-rastrovaja-i-vektornaja-grafika-razlichija-graficheskih-formatov.html
https://www.livitoys.ru купить сувенирные фигурки.