Делаем визитку в фотошоп

Если вы хотите сделать тематическую визитную карточку, неплохим выбором станет стилизация визитки под винтажный стиль. В этом уроке я покажу вам приемы, которые помогут добиться интересного эффекта.
Давайте начнем.
Исходники:
Архив
Шаг 1
Работу над визиткой мы начнем с определения параметров с учетом требований для печати. Создайте новый документ, нажав CTRL + N. В меню настроек характеристик изображения введите следующие значения:
- Ширина — 3,5 дюймов
- Высота — 2 дюйма.
- Разрешение 300 ppi
- Цветовой режим: CMYK
Шаг 2
Мы получили заготовку под стандартную визитную карточку. Создайте копию фонового слоя (CTRL + J).
Следующим шагом будет определение рабочей зоны. В этом нам поможет линейка. Для вызова линейки нажмите комбинацию клавиш CTRL + R.
Далее щелкните мышкой у основания верхней шкалы линейки и протащите вспомогательную линию до верхнего основания визитки. После, протащите вспомогательную линию от левой шкалы линейки до левого края визитки. Повторите этот шаг еще дважды и установите вспомогательные линии на правой и нижней границе визитки.
Шаг 3
При работе с визитными карточками не забывайте про зону “под обрезку”.
Перейдите к Изображение> Размер холста (Image> Canvass). Установите новые значения для высоты и ширины: ширина (width) — 3,75 дюймов; высота (height) — 2, 25 дюймов.
Таким образом мы добавили по 0,125 дюймов с каждой из сторон, для того чтобы при нарезке визитных карточек не пострадал текст и дизайн.
Шаг 4
Если текст (а иногда изображение) подступает близко к границе визитки — это выглядит не красиво. Сейчас мы установим границы рабочего поля в которых будет размещаться основная информация.
Рабочее поле можно ограничить несколькими способами. Например:
- “На глаз”. Для этого используйте линейку (методика из шага №2). Размеры по краям уменьшаем на 0,125 дюймов.
- Либо можно ввести четкие параметры для вспомогательных линий. Это позволит добиться более точного результата. Для ввода новых величин перейдите к Просмотр> Новая вспомогательная линия (View> New Guide).
Затем установите следующие значения:
- Верхнее поле: по горизонтали (Top Margin: Horizontal) — 0,25 дюйма
- Нижнее поле: по горизонтали (Bottom Margin: Horizontal) — 2 дюйма
- Левое поле: вертикальный (Left Margin: Vertical) — 0,25 дюйма
- Правое поле: вертикальный (Right Margin: Vertical) — 3,5 дюйма
Шаг 5
Мы подготовили шаблон для визитки! Теперь займемся разработкой макета.
Перейдите на копию фонового слоя. Активируйте инструмент Градиент(Gradient tool) и задайте с его помощью общий цвет.
Обратите внимание, что вы всегда можете изменить цветовую схему на панели параметров инструмента Градиент, нажав на окно градиента. Вы также, можете рассмотреть все стили градиента, поэксперементировать с их настройками (иконки рядом с окном цвета градиент).
Примечание переводчика: автор использовал : тип градиента — “Зеркальный”; цвета – # c28c44 — # c5bb88 — # c28c44.
Шаг 6
Пришло время добавить текстуру. Я буду использовать в данной работе текстуру старой бумаги. Вы можете воспользоваться собственными ресурсами, либо найти подходящий материал в фотобанках. Когда текстура будет выбрана, перенесите ее в свой документ, разместите над всеми предыдущими слоями.
Шаг 7
Стоя на слое с текстурой бумаги, перейдите к режиму наложения слоя (blend mode) и установите его на Перекрытие (Overlay). Этот простой прием позволит обьеденить текстуру с общим цветом.
Шаг 8
Отлично! Теперь мы подготовили визитку к следующему этапу — заполнение содержимым. Нашим первым элементом станет логотип.
Хорошо разработанный логотип, добавит шарм и более профессиональный вид любой визитной карточке.
В этом примере мы создадим круглый логотип с фигурой солнца.
Активируйте инструмент Эллипс(Ellipse Tool). Создайте новый слой поверх остальных. Удерживая клавишу Shift нарисуйте круг. Цвет выберите по собственному желанию.
Примечание переводчика: автор использует цвет # 211a26
Шаг 9
Для дальнейшей работы нам необходимо растрировать фигуру круга, которую мы только что нарисовали. Для этого, сделайте щелчок правой кнопкой мыши по слою с кругом и выберите в подменю “Растрировать слой” (rasterize).
Шаг 10
В круглую основу под логотип необходимо добавить какой-либо символ. У вас конечно будет свой собственный фирменный знак, а для примера я использую фигуру солнца из стандартного набора.
Активируйте инструмент Произвольная фигура(Custom Shape Tool). Из галереи вариантов форм (которая находится выше), выбираем подходящий образец. Добавляем новый слой, над слоем с кругом, и рисуем на нем выбранную фигуру.
Шаг 11
Зажмите клавишу CTRL и щелкните по иконке фигуры логотипа в слое. Это позволит создать выделение.
Шаг 12
Перейдите на растрированный слой с кругом. Не снимая выделение нажмите клавишу DELETE. Снимите выделение. Отключите видимость слоя с фигурой логотипа.
Шаг 13
В своей работе вместо стандартных строчек я буду использовать пунктирную линию, которая придаст немного стиля “Ретро” . Сейчас я покажу вам как это сделать.
Активируйте инструмент Кисть(Вrush tool). Из набора кистей выберите стандартную круглую жесткую кисть размером 5 пикс.
Шаг 14
Теперь, нажмите на иконку панели кистей. Перейдите к “Интервалы” (shape subsection) Изменение расстояние до 200%. Это позволит превратить круглую кисть в ряд точек.
Шаг 15
Создайте новый слой, нажав CTRL + SHIFT + N. Затем, используя кисть которую мы только что настроили, нарисуйте прямую пунктирную линию (удерживайте клавишу shift для того чтобы линия получилась прямой).
Шаг 16
Дублируйте полученную линию несколько раз. Разместите строчки как вам нравится.
Шаг 17
Добавим еще несколько дополнительных линий для дизайна. Уменьшаем размер кисти до 3 пикселей и рисуем строчки в верхней и нижней части визитки.
Шаг 18
Создадим акцент в нижней информативной части визитки.
Для этого, активируйте инструмент Прямоугольник со скругленными углами(Rounded Rectangle Tool) и нарисуйте в области нижних мелких строчек фигуру прямоугольника.
Шаг 19
Отлично! Теперь просто добавим наш текст. Мы используем несколько различных ретро шрифтов, которые можно скачать на сайте dafont.com.
Шаг 20
Переходим к финальным деталям! Выделите все слои. Щелкните правой кнопкой мыши на панели слоев и в подменю выберите “Объединить слои” (Мerge layers).
Примечание переводчика: Рекомендую вам не сливать сразу все слои. Для дальнейших действий будет удобнее сделать сведение следующим образом: выделить слои с логотипом и строками — и слить их. Далее выделить слои с текстом, и слить их. У вас должно получится три слоя: текстовый, с логотипом и строчками, слой с фоном.
Шаг 21
Загрузите любые понравившиеся вам винтажные либо гранжевые кисти и украсьте визитку. Вы можете воспользоваться данным сайтом для скачивания нужных кистей.
Примечание переводчика: Автор использовал инструмент “Ластик”. В настройках инструмента была выбрана гранжевая кисть. Неплохого эффекта можно добиться если добавить слой-маску к слою с логотипом (текстом) и воспользоваться на маске слоя гранжевыми кистями (цвет черный).
Шаг 22
Измените режим наложения слоя с винтажными узорами и слоя с информацией на Затемнение основы (Сolor burn).
Примечание переводчика: Если вы воспользовались советом из шага №20, то режим наложения вам нужно изменить для трех слоев: с винтажным узором, с текстом, с логотипом+строчки.
Шаг 23
Последний штрих. Дублируйте слой с информацией, это придаст выразительность основной части.
Мы закончили урок. Эффекты которые вы научились делать, можно смело применить для дизайна плакатов, флаеров либо открыток.
Источник: https://Photoshop-master.ru/lessons/design/delaem-vizitku-v-fotoshop.html
Как сделать визитку в фотошопе

Здравствуйте дорогие читатели блога smart-photoshop.ru! Сегодня я расскажу Вам о том, как сделать визитку в фотошопе.
Также Вы увидите, что дизайн Вашей визитки зависит лишь от Вашей фантазии и опыта работы с программой AdobePhotoshop, в отличие от маленьких программ для создания визиток, функциональность которых ограничена.
Итак, давайте приступим к созданию визитки!
Конечный результат:
Шаг 1. Создание нового документа
Открываем программу AdobePhotoshop и идем в Файл>Создать… В открывшемся окне устанавливаем такие параметры:
Ширина: 90 мм;
Высота: 50 мм.
Я выбрал наиболее популярный размер визиток: 90×50 мм, но вы можете выбрать любой другой — Вам лишь нужно при создании нового документа указать нужный размер.
Разрешение: 300 пикс/дюйм.
Это очень важный параметр при создании продукции для печати, а т.к. у нас визитка размером 50x90 мм, то параметр разрешения должен быть максимальным (чем меньше изображение, тем больше разрешение).
Цветовой режим: Цвета RGB;
Параметр, который отвечает за цветовую модель документа. На данный момент существует несколько цветовых моделей, но чаще всего используются модели: RGB и CMYK.
И здесь вот какой момент: для печати в домашних условиях нам подойдет модель RGB, т. к. в основном бытовые принтеры применяют для печати данную палитру, но для печати в полиграфии чаще всего используется CMYK.
Я выбрал модель RGB, т. к. мы будем готовить визитку для печати в домашних условиях, но я думаю, что если Вы понесете в типографию визитку, сделанную в модели RGB, Вас за это никто не осудит.
И последнее, если же Вы решили работать с документом, используя модель CMYK, то Вам стоит учесть такой момент: черный цвет в данной модели — это цвет Keycolor и если Вы, например, решите написать черным цветом текст, то значение данного цвета нужно устанавливать не при помощи шестнадцатеричного кода #000000, а путем установления значения интенсивности цвета Keycolor в значение 100%. Остальные же цвета данной модели необходимо установить в положение 0%:
Содержимое фона: Белый.
Ну, здесь уже смотрите на свое усмотрение: как Вам удобней, например, мне удобней работать с белым фоном, т.к.
данный фон можно в любой момент отредактировать и на нем все отлично видно, например направляющие или сетку, если же Вы привыкли работать с прозрачным фоном, то работайте с ним.
Но здесь хочу заметить, что в любом случае Вам придётся изменять фон, т.к. в большинстве случаев для визиток используют нестандартный фон.
Цветовой профиль: sRGB IEC61966-2.1
Попиксельная пропорция: Квадратные пиксели.
Шаг 2. Добавление направляющих
Итак, для чего же нам нужно добавить направляющие? А направляющие нам нужно добавить для того, чтобы при обрезке визиток не обрезали важную информацию.
Идем в Просмотр>Новая направляющая… и в открывшемся окне устанавливаем сначала вертикальные направляющие с параметром Положение в значениях 0 мм и 90 мм, а потом и горизонтальные с этим же параметром, но уже в значениях 0 мм и 50 мм.
Далее идем в Изображение>Размер холста…, ставим галочку напротив параметра Относительно, это позволит нам расширить холст относительно всех его сторон, включив данную опцию, добавляем к холсту по 5 мм к ширине и высоте:
Далее мы делаем то же самое, что описано выше: добавляем направляющие к границам холста и прикрепляем их к рабочей поверхности. Но давайте теперь поступим проще.
Сначала включим линейки путем нажатия комбинации горячих клавиш Ctrl+R или перейдите в Просмотр>Линейки. Далее включим Привязку для того, чтобы, когда мы будем добавлять новые направляющие, они как бы прилипали к краям холста.
Итак, чтобы включить Привязку идем в Просмотр>Привязка или используем комбинацию горячих клавиш Shift+Ctrl+;.
Далее добавляем еще 4 направляющих: щелкаем мышкой по линейке, вытягиваем новую направляющую и прикрепляем ее к краю нашей визитки и так со всеми сторонами.
Шаг 3. Добавляем линию реза
Повторяем действие с холстом описанное выше: добавляем к размеру холста еще 5 мм. Сделав это, используя инструмент Линия, создаем линии для резки: зажав клавишу Shift, подносим курсор мыши к внутренним направляющим и рисуем линии резки.
Далее поставьте замочек на данный слой для того, чтобы убрать возможность редактировать данный слой. Теперь весь дизайн, который мы будем создавать, мы будем создавать выше данных линий.
И последним нашим действием будет добавление ограничительных линий, которые помогут нам обезопасить нашу ценную информации от случайного отрезания — это так называемая безопасная зона.
Шаг 4. Создаем фон нашей визитки
Для фона я буду использовать данную текстуру. Поместите ее так, чтобы она не выходила за линии отреза:
Шаг 5. Добавляем логотип
Каждая компания, каждый сайт и предприниматель имеет свой логотип. В данном шаге мы вставим в нашу визитку свой логотип, я буду использовать логотип своего блога smart— photoshop.ru:
Примечание: Если Вы считаете, что вашему логотипу не хватает насыщенности, контраста, то Вы можете откорректировать его при помощи корректирующих слоев: Цветовой тон/Насыщенность и Уровни, как сделал это я.
Также для того чтобы сделать логотип немного более выделяющимся, на новом слое (который я разместил позади слоя с логотипом, но перед слоем с фоном) добавляем отпечаток белой мягкой кистью и переключаем режим наложения данного слоя на Перекрытие.
Шаг 6. Добавляем заголовок и подпись
Для добавления заголовка я использовал шрифт Georgia c такими настройками:
Цвета, которые я использовал в своей работе для оформления текстовых слоев — это красный, желтый и белый. Также я использовал такие Стили слоя:
Обводка:
Тиснение:
Тень:
Шаг 7. Добавление информации о себе
И последним нашим шагом будет добавление информации о себе. Для данных текстовых слоев я также использовал стили слоя, описанные в предыдущем шаге. Итак, вот, что у меня получилось после добавления информации о себе:
Конечный результат:
В данном уроке Вы узнали о том, как сделать визитку в фотошопе, а также получили опыт работы с печатной продукцией.
Спасибо за внимание и до новых встреч на smart-photoshop.ru! Если возникли какие-то вопросы, задавайте их в комментариях. Постараюсь ответить наилучшим образом!
Источник: https://smart-photoshop.ru/dizajn/kak-sdelat-vizitku-v-fotoshope/
Визитка по правилам типографии в фотошопе
 Скачать урок “Визитка в фотошопе”
Скачать урок “Визитка в фотошопе”
Здравствуйте! Совсем недавно на ARTtime был небольшой урок, такой себе DEMO-пример по созданию визитки в фотошопе. Но как подметил один из мох читателей, я не написал требования к макетам при печати в полиграфии. Ну что же сегодня мы научимся это делать, а за одно и красивую визитку состряпаем
Источник: http://ArtTime.org.ua/vizitka-po-pravilam/
Как сделать визитку в Фотошопе?

Всего год назад мы с вами делали Флаер в фотошопе и я постоянно повторял — нет, нет, в Фотошопе не верстают визитки, не верстают флаеры, не верстают буклеты. Почему? Потому что Фотошоп не является программой верстки. Об этом вам скажет любой специалист по дизайну и графике.
В Фотошопе отсутствуют настройки линии реза, создания объектов конкретной физической величины, изображений с разным разрешением на одной рабочей области. Фотошоп не программа верстки, увы. Фотошоп идеален для подготовки растровых изображений для последующей верстки.
Вы помните как я предупреждал не набивать шрифты маленьких размеров в Фотошопе, а переходить с последующей версткой в Иллюстратор? 300dpi для графики не хватает для качественной распечатки текста размером 6pt, а дизайнеры обожают создавать визитки с миниатюрными концептуальными контактными данными прибитыми к самому дну. Это так концептуально.
Я запретил вам верстать в Фотошопе и вот что. Я врал. Фотошоп вполне способен подготовить графику, и сверстать. Он по-прежнему не является программой верстки, и все перечисленные минусы имеют место быть. Сверстать в Фотошопе книжку невозможно, но с какой-то визиткой или буклетиком он вполне справится.
Современный фотошоп легко переносит векторные контуры и шрифты в PDF файлы, предназначенные для профессиональной печати. Масса специалистов по инерции отговаривают использовать Фотошоп.
Однако, если вы никогда не работали в Иллюстраторе, понятия не имеете, что такое InDesign, у вас нет времени заниматься Corel Draw, но вы ориентируетесь в Фотошопе и хотите сделать визитку в нем и только в нем… Это вполне реально.
В этой статье я расскажу и покажу, как средствами Фотошопа можно сделать вполне качественную визитную карточку, которую можно смело нести в типографию. Если вы полный ноль в подготовке к печати, прочитайте мою статью Подготовка к печати за 10 минут. Вам станет ясно, почему нужно работать в CMYK, какое разрешение необходимо для печати, что такое цветовой профиль и многое другое. Ну а мы перейдем к теме статьи.
Как сделать визитку в Photoshop-е
Вы уже поняли, что чтобы создать грамотную визитку в Фотошопе придется поизвращаться. Фотошоп по-прежнему не приспособлен к верстке и нам придется применить особую магию. У нас не будет возможности создавать объекты необходимого физического размера, у нас будут самопальные линии реза и блиды. Но все эти подводные камни легко обойти.
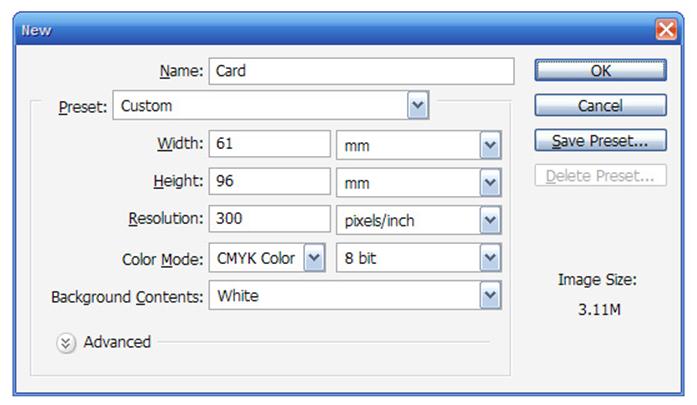
Прежде всего создайте рабочую область. File> New. И в настройках диалогового окна проставьте 9 на 5 сm, 300dpi, CMYK. Мы не оставили дополнительное место для блидов, но это не страшно, мы будем поэтапно добавлять это пространство.
Главное условие: работаем только в векторе и исключительно в векторе, если конечно вы не хотите разместить на заднем фоне зеленую поляну с ромашками (не стоит так делать). Я никогда не обещал, что мы создадим умопомрачительный векторный дизайн, в Фотошопе крайне слабые инструменты работы с вектором. Но уж более менее средней визиткой Фотошоп вполне справится. Начнем с начала.
- Создаем направляющие линии по краям рабочей области. Так мы отметим для себя её границы. Делать это можно на глаз, но лучше применить точечные инструменты. Откройте View> New Guide В появившемся окне выберите 0cm Vertical, повторите, но на этот раз 9cm Vertical, далее 0cm Horisontal и 5cm Horisontal
- Теперь создаем блиды. Рабочую область необходимо увеличить хотя бы на 4 мм с каждой стороны.
- Открываем Image> Canvas Size Эта опция позволяет на лету изменить размер рабочей поверхности. Благо она не меняет расположение направляющих.
- Ставим галочку Relative. Это позволит нам добавлять размер относительно имеющийся области, а не заниматься подсчетом миллиметров.
- В каждой форме проставляем 4 mm. Готово.
Теперь нам надо сделать тоже самое, создать новые направляющие и прикрепить их к краям рабочей поверхности, давайте упростим процесс.
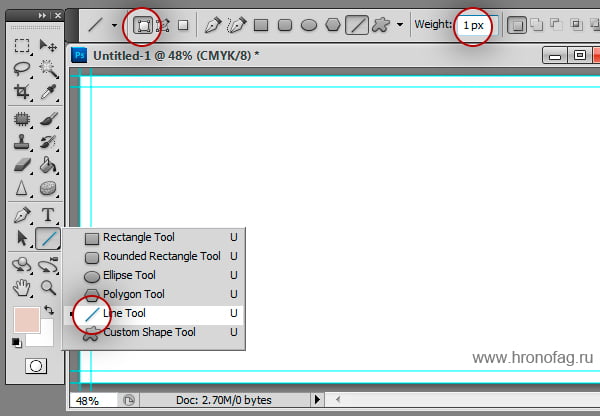
- Включите Линейку View> Ruler или нажмите Ctrl+R
- Включите View> Snap Эта настройка создает эффект цепляния. Все элементы на рабочей области будут цепляться друг за друга с точностью до 1 пикселя.
- Кликните по линейке, и, не отпуская кнопку мышки, вытяните из неё направляющую. Подведите её к краю рабочей области, и она прицепится. Точно так же со всеми сторонами.
- цвет линий реза должен быть не просто «черным», проставьте конкретные цифры для CMYK, таковы особенности работы в этой цветовой модели. Линии реза должны напечататься одной краской, а не 4мя, наложенными друг на друга.
- Удерживая клавишу SHIFT подводим указатель мышки к самым первым направляющим и рисуем по ним линии реза. SHIFT необходим, чтобы линии реза получились прямо перпендикулярными друг другу.
- Скорее всего линии реза будут не видны из-за направляющих. Нажмите View> Guides> Hide Guides, чтобы проверить все ли правильно.
- И последние штрихи, выделите все линии реза в панели слоев Layera, нажмите Ctrl+G, это положит их в одну папку. Поставьте замочек. С этих пор все что мы создаем, мы создаем выше линий реза, линии реза должны остаться под всей графикой на самом дне.
Создаем область визитки
- Эта часть задания не обязательна для исполнения, если ваша визитка белого цвета. В ином случае выберите инструмент Rectangle Tool и нарисуйте квадрат по тем направляющим, которые мы создали в последнюю очередь. В настройках на панели опций обязательно Shape Layer. Подробнее об этих режимах можно прочитать в моей статье Shape Layers, Path и Fill Pixels
- В настройках включен снапинг View> Snap, чтобы края прямоугольника примкнули к направляющим.
- Цвет моего прямоугольника C45 M30 Y30 K0
- Теперь создайте еще 4 направляющих. Поместите их внутри визитки примерно на 4 мм после линий реза. Это можно сделать на глаз. Так мы обозначим безопасную от реза ножей область, и весь наш дизайн не должен выходить за пределы этих линий.
- Если у вас остался задний белый фон, удалите его. Если он заблокирован, нажмите Layer> Layer from Background. Это превратит заблокированный задний фон в обычный слой. Теперь удалите его, он все равно не нужен.
Эта статья о том как создать визитку пользуясь только Фотошопом, поэтому я не хочу останавливаться на том как я выбирал инструмент Type Tool, печатал и размещал текст. Как рисовал волнообразный элемент инструментом Pen Tool. О рисовании в векторе можно прочитать в моей статье Векторные инструменты рисования в Фотошопе.
В любом случае данный дизайн демонстративный, визитка может содержать просто черный текст и все, без всяких изысков. После всех моих манипуляций панель слоев выглядела вот так:
Визитная карта не должна быть сложна, не должны быть передизайнена, это не открытка, а ясная и доступная карточка, цель которой донести информацию о владельце. Я знаю заказчиков, которые не приемлют даже минимальное цветовое разнообразие.
Вот другая вариация этой визитки, более простая. Для её создания я не использовал ничего, кроме текста различной величины. Все настройки текста я произвел в панели Character. Если у вас её нет откройте Windows> Character.
Выберите свой шрифт, регулируйте расстояние между буквами. Разместите текст так, как вам подсказывает чувство прекрасного. Передвигать слои с текстом проще всего инструментом Move Tool. Цветные квадратики я нарисовал инструментом Rectangle Tool.
Помните, что цвет текста должен быть создан одной краской, наприме C0 M0 Y0 K90
При работе с шрифтами не используйте эффекты фотошопа Bold, Italic и другие. Они не являются реальными векторными шрифтами, а лишь имитируют утолщение и наклон через растровую графику, поэтому импортируются в PDF они как растр, а не кривые.
Сохранение в PDF
Все что нужно сделать, это открыть File> Save As и выбрать из выпадающего меню Photoshop PDF. Появится окно с массой настроек. Выберите в первой вкладке печатный стандарт PDF/X-1a:2001, и это пожалуй наша единственная настройка. Нажимайте OK и все, визитка из Фотошопа готова.
Проверка визитки в Иллюстраторе
Я открыл созданную нами визитку в Иллюстраторе, и что же мы видим? Переключитесь в режим кривых (Outlines) Ctrl+Y Это позволит нам видеть только векторные объекты.
Фотошоп прекрасно перевел в кривые все шрифты, все что было векторным осталось векторным. Из созданных кривых Фотошоп создал маски, а внутрь масок встроил растрированные заливки. Но в этом нет ничего особенного.
Фаил нормальный и полностью готов к печати.
Источник: http://hronofag.ru/2011/09/08/how-make-visitcard-photoshop/
Как в фотошопе сделать визитку

Все визитки коллег и конкурентов кажутся вам однообразными и скучными? Пришло время проявить фантазию. Создайте свою собственную индивидуальную визитку, которая будет запоминающейся и необычной. Для этого ознакомьтесь с нашей статьей, как сделать визитки в фотошопе.
Шаг № 1
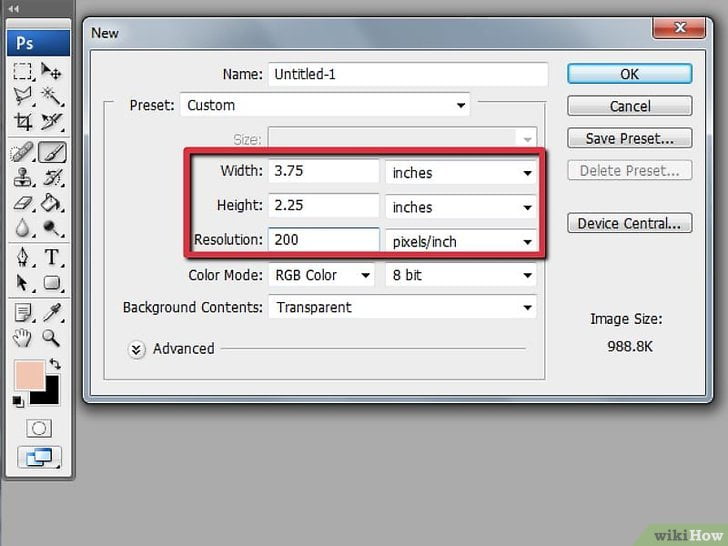
Для начала сформируйте шаблон нужного вам размера. Откройте в программе Photoshop новое изображение и сделайте его размером 8.4 и 5 см. Разрешение используйте не менее чем 200 пикселей на один дюйм. При таких параметрах у вас получится визитка размером 8х5, 0,4 см.
Шаг № 2
Сделайте направляющие для областей заливки и работы. Чтобы их активировать, откройте вкладку View> Rulers. Нажав на линейку, можно увидеть единицы измерения, которые можно менять (сантиметры, дюймы). Создайте 2 направляющие по горизонтали: одну на 0,125, вторую на 2,125 дюйма. Затем переходите к вертикальным направляющим ― на 0,125 и 3,625. Эти лини и есть границы вашей визитки.
Шаг № 3
Сделайте фоновое изображение в новом слое. Откройте инструмент задания градиента слева, чтобы поэкспериментировать с цветами. Подберите фон, который хорошо будет смотреться с текстом. С помощью градиента протяните линию через все изображение, чтобы сделать переход между цветами. Чем короче линия, тем переход резче.
Шаг № 4
Придумайте, что вы будете писать на визитке. Текст должен обязательно содержать ФИО, должность, контакты, а также название или логотип фирмы, в которой вы работаете. Можно кратко описать, чем занимается ваше предприятие, особенно если оно достаточно маленькое и неизвестное широкому кругу.
Шаг № 5
Начинайте добавлять текст с помощью одноименного инструмента. Для каждого фрагмента используйте новый слой. ФИО и название компании можно напечатать покрупнее. Что касается шрифтов и стилей, то тут нужно выбирать самому.
Главное, чтобы, в общем и целом это гармонично смотрелось с другими элементами на визитке. Текст должен легко и быстро читаться.
Уделите внимание вашим контактным данным: люди не должны вчитываться и разглядывать их, не понимая, какая там цифра или буква.
Шаг № 6
Можно разместить на визитке логотип фирмы, в которой вы работаете. Загрузите его себе на компьютер и откройте в Photoshop. Размер при необходимости уменьшается. При помощи Quick Selection Tool скопируйте его, чтобы выделить как можно ближе к логотипу. Затем инвертируйте выделение (Ctrl+Shift+I) и удалите фон. Логотип готов к использованию на визитке.
Шаг № 7
Чтобы визитка получилась качественнее, добавьте текстовые эффекты. Правым кликом нажмите на слой ― откроется окно Blending Options. Выберите Bevel and Emboss, определите глубину 2-3. Темный текст на светлом фоне можно раскрасить, используя Outer Glow. Светлый текст на темном фоне хорошо смотрится с эффектом Drop Shadow. Поэкспериментируйте с функцией отбрасывания тени.
Шаг № 8
Используя кисти, раскрасьте фон. Лучше использовать абстрактные кисти больших размеров, совпадающие по цвету с градиентом в центре. Это создаст интересный зрительный эффект.
Также можно использовать вкладку Blending Options, выбрать Gragient Overlay и изменять градиент с учетом цветов фона. Можно брать более яркие кисти, но тогда нужно увеличивать прозрачность.
При работе с фоном смотрите, чтобы он не перекрывал написанный текст и не сливался с ним.
Шаг № 9
Разместите на своей будущей визитке подходящие изображения. Лучше использовать собственные картинки, если таких нет, то воспользуйтесь интернетом. Помните, что нельзя использовать авторские изображения без разрешения правообладателя.
Выделите необходимый фрагмент изображения и вставьте себе. Можно использовать целую группу изображений, поработав еще и кистями. Каждую картинку размещайте на новом слое, а затем объедините их. Полученное изображение скопируйте на визитку, используя новый слой.
Прозрачность снизьте до 30-40 процентов.
Шаг № 10
Можно добавить границу. Для этого нарисуйте прямоугольник с использованием Rectangle Tool. Рисовать следует от верхнего угла слева, выбрав path style. Далее возьмите простую кисть размером пять-десять пикселей. На вкладке Paths в палитре слоев выберите правым кликом мыши Work Path, затем Stroke Path, затем Brush.
Шаг № 11
Доделайте визитку. Вероятно, нужно добавить какие-то детали, а какие-то, наоборот, удалить. Посмотрите на нее свежим взглядом: сочетаются ли цвета, формы, шрифт и пр.
Шаг № 12
Визитка готова! Сохраните свой шедевр в формате PSD, чтобы в случае необходимости ее можно было поправить, а также в другом формате, пригодном для печати (например, PDF). Если вы будете распечатывать визитки не самостоятельно, укажите ее размер и область заливки.
Рекомендации
При работе выберите масштаб, равный 100 процентам. Это поможет увидеть все размытые части изображения.
Если вы хотите разместить на визитке картинки, взятые из интернета, убедитесь в их четкости. Если у них будет низкое разрешение, это будет смотреться некрасиво.
Добавляйте новые слои для каждого последующего объекта, в том числе для текста. Так вы не запутаетесь и сможете с легкостью добавлять новые детали и удалять ненужные.
Предостережения
Если вы хотите использовать в своей работе изображения, защищенные авторским правом, получите сначала на это разрешение у правообладателя.
Аналогично обстоят дела с авторскими кистями. Попробуйте получить разрешение у автора прежде, чем работать с ними.
Теперь вы знаете, как в фотошопе сделать визитку, не обладая специальными знаниями.
Источник: http://kak-za4em.ru/kak-v-fotoshope-sdelat-vizitku/