Как с помощью PHP и MySQL создать систему регистрации и авторизации пользователей

Вход

Имя опльзователя
<\p>
Пароль
<\p>
Еще не зарегистрированы?Регистрация!
© 2014 1stwebdesigner. Все права защищены.
С помощью этого кода вы получите результат, который показан на рисунке ниже:
Далее, создаем файл register.php. Скопируйте и вставьте в него приведенный ниже код:
Регистрация

Полное имя
<\p>
E-mail
<\p>
Имя пользователя
<\p>
Пароль
<\p>
Уже зарегистрированы? Введите имя пользователя!
© 2014 1stwebdesigner. Все права защищены.
С помощью этого кода вы получите следующий результат:
Далее, создаем файл intropage.php. Он будет служить в качестве страницы приветствия после того, как пользователь успешно авторизовался в системе:
Добро пожаловать, USER
!
Выйти из системы
Этот код даст нам следующий результат:
Шаг 3 — CSS
Теперь, когда разметка готова, нужно добавить CSS-код. В основном, он будет содержать стили для класса страниц container, а также для кнопок и некоторых других элементов, таких как текстовые поля и лайки:
/*= ОБЩИЕ СТИЛИ ——————————————————–*/ body { background: #efefef; font-family: 'Open Sans', sans-serif; color: #777; } a { color: #f58220; font-weight: 400; } span { font-weight: 300; color: #f58220; } .mlogin { margin: 170px auto 0; } .mregister { margin: 80px auto 0; } .error { margin: 40px auto 0; border: 1px solid #777; padding: 3px; color: #fff; text-align: center; width: 650px; background: #f58220; } .regtext { font-size: 13px; margin-top: 26px; color: #777; } /*= КОНТЕЙНЕРЫ ——————————————————–*/ .container { padding: 25px 16px 25px 10px; font-weight: 400; overflow: hidden; width: 350px; height: auto; background: #fff; -webkit-box-shadow: 0 1px 3px rgba(0,0,0,.13); -moz-box-shadow: 0 1px 3px rgba(0,0,0,.13); box-shadow: 0 1px 3px rgba(0,0,0,.13); } #welcome { width: 500px; padding: 30px; background: #fff; margin: 160px auto 0; -webkit-box-shadow: 0 1px 3px rgba(0,0,0,.13); -moz-box-shadow: 0 1px 3px rgba(0,0,0,.13); box-shadow: 0 1px 3px rgba(0,0,0,.13); } .container h1 { color: #777; text-align: center; font-weight: 300; border: 1px dashed #777; margin-top: 13px; } .container label { color: #777; font-size: 14px; } #login { width: 320px; margin: auto; padding-bottom: 15px; } .container form .input,.container input[type=text],.container input[type=password],.container input[type=e] { background: #fbfbfb; font-size: 24px; line-height: 1; width: 100%; padding: 3px; margin: 0 6px 5px 0; outline: none; border: 1px solid #d9d9d9; } .container form .input:focus { border: 1px solid #f58220; -webkit-box-shadow: 0 0 3px 0 rgba(245,130,32,0.75); -moz-box-shadow: 0 0 3px 0 rgba(245,130,32,0.75); box-shadow: 0 0 3px 0 rgba(245,130,32,0.75); } /*= КНОПКИ ——————————————————–*/ .button{ border: solid 1px #da7c0c; background: #f78d1d; background: -webkit-gradient(linear, left top, leftbottom, from(#faa51a), to(#f47a20)); background: -moz-linear-gradient(top, #faa51a, #f47a20); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20'); color: #fff; padding: 7px 12px; -webkit-border-radius:4px; moz-border-radius:4px; border-radius:4px; float: right; cursor: pointer; } .button:hover{ background: #f47c20; background: -webkit-gradient(linear, left top, leftbottom, from(#f88e11), to(#f06015)); background: -moz-linear-gradient(top, #f88e11, #f06015); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f88e11', endColorstr='#f06015'); } /*= ПОДВАЛ ——————————————————–*/ footer { color: #777; font-size: 12px; text-align: center; margin-top: 20px; }
К этому времени, вы уже должны получить тот же результат, что и на изображении, приведенном в начале статьи.
Шаг 4 — Многоразово используемые элементы
Теперь, когда у вас готовы разметка и стили CSS, попробуйте задействовать такие многоразово используемые элементы, как раздел заголовка и раздел подвала. В корневой папке создайте новую папку и назовите ее “includes“.
В ней будут содержаться все включаемые файлы. Затем в папке includes создайте новый файл и назовите его header.php. Скопируйте часть раздела заголовка в каждый из трех PHP-файлов, созданных нами ранее. Таким образом, у вас получится:
Следующее, что вам нужно сделать, это удалить разметку, скопированную из файла header.php во всех трех PHP-файлах и заменить ее следующим PHP-кодом:
Теперь, сделайте то же самое с подвалом. Скопируйте приведенный ниже код и вставьте его в новый файл footer.php. Он будет включать в себя раздел подвала:
© 2014 1stwebdesigner. Все права защищены.
Затем снова удалите эту часть во всех трех файлах PHP и замените ее следующим кодом:
Шаг — 5 Подключение к базе данных
Теперь, когда вы включили файлы разделов заголовка и подвала, пора создать новый включаемый файл. Назовите его constants.php и скопируйте в него следующий код:
В приведенном выше коде, мы создали константы информации базы данных. Теперь мы можем легко изменять информацию всякий раз, когда это необходимо.
Далее, в папке includes создайте новый файл и назовите ее connection.php. В нем будут храниться коды подключения к базе данных. Скопируйте и вставьте в него код, приведенный ниже:
Обратите внимание, что вам обязательно требуется файл constants.php. Если при подключении возникнет ошибка, с его помощью будет остановлено выполнение скрипта и выдано сообщение об ошибке.
Включите файл connection.php в файлах login.php и register.php, так как эти два файла необходимы для кода управления подключением. Скопируйте приведенный ниже код и вставьте его перед включением файла header.php:
Шаг — 6 Конфигурация файла register.php
Теперь необходимо преобразовать форму регистрации в полноценную систему регистрации. Чтобы сделать это, нужно добавить включение еще нескольких файлов PHP после включения header.php. Скопируйте и вставьте приведенный ниже код в файл register.php:
В приведенном выше коде, обратите внимание, что перед добавлением данных в базу производится их валидация. Переменная message используется для хранения сообщения об ошибках или об успешном выполнении действия.
Шаг — 6 Конфигурация файла login.php
Теперь, когда пользователи могут регистрироваться на сайте, необходимо создать систему авторизации. С помощью этого очень простого PHP-кода, вы можете включить систему авторизации. Скопируйте код и вставьте его перед разметкой в файл login.php:
В приведенном выше коде, перед перенаправлением пользователя на страницу intropage.php, которую мы добавим чуть позже, вы в первую очередь должны проверить, была ли установлена сессия.
В противном случае, если сессия не была установлена, пользователю с помощью переменной message будет выдаваться сообщение об ошибке или он будет перенаправляться на страницу login.php.
Шаг — 7 Конфигурация файла intropage.php
Мы установили все, что нужно для файлов register.php и login.php. Теперь вы просто должны обеспечить, чтобы пользователь оставался в системе при перенаправлении на страницу intropage.php. Скопируйте и вставьте приведенный ниже код в файл intropage.php:
Добро пожаловать, !
Выйти из системы
Обратите внимание, что оператор if был создан для проверки, установлена ли сессия, и в зависимости от этого должен ли пользователь перенаправляться на страницу login.php или остаться на странице intropage.php.
Шаг — 8 Конфигурация файла logout.php
Наконец, чтобы пользователь мог выйти из системы, нужно удалить сессию с помощью session_destroy.
Скопируйте данный код в файл logout.php:
Заключение
Сегодня мы узнали, как создать простую систему авторизации, используя PHP и MySQL. Конечно, существует много аспектов, которые нужно учитывать, когда речь идет о безопасности, но это уже неплохое начало.
Вы можете изменять приведенные в этой статье коды по своему усмотрению. Если у вас есть идеи по их улучшению, буду рад услышать об этом в комментариях.
Надеюсь, вам понравилась эта статья. Увидимся в следующий раз!
Перевод статьи «How to Create a Login and Registration System Using PHP and MySQL» был подготовлен дружной командой проекта Сайтостроение от А до Я.
Источник: http://www.internet-technologies.ru/articles/sistema-registracii-polzovateley-s-pomoschyu-php-i-mysql.html
PHP — Урок 14. Регистрация пользователей на сайте

PHP — Урок 14. Регистрация пользователей на сайте
Кот программист из Интернета — Источник кота
Предыдущие уроки:
Программируем на PHP — Введение
PHP — Запросы от браузера к серверу
PHP — Как работает сервер
PHP — Урок 4. PHP — интерпретатор
PHP — Урок 5. Переменные сервера и глобальные переменные
PHP — Урок 6. Конструкции print и echo. Кавычки одинарные и двойные и конкатенация строк
PHP — Урок 7. Переменные, константы и условия
PHP — Урок 8. Точка входа в приложение. Настройка mod_rewrite и файл .htaccess
PHP — Урок 9. Массивы и switch. Кодим основной каркас
PHP — Урок 10. COOKIE
PHP — Урок 11. Функции. Добавляем ядро системы core.php
PHP — Урок 12. Обзор модели MVC. Добавляем шаблоны страниц в наше приложение
PHP — Урок 13. Введение в базы данных и SQL. СУБД MySQL. Подключаемся к БД из нашего приложения
Теория — Регистрация и авторизация пользователей
Практически во всех интерактивных (взаимодействующих с пользователями) проектах сети Интернет предусмотрена возможность создавать пользователями своих учетных записей. Которые обычно хранятся в базе данных такого сайта.
Регистрационная запись пользователя на сайте в Интернете можно сравнивать довольно со многими подобными в реальной жизни. Например: абонемент в фитнесс-клуб, запись в библиотеку, какой-нибудь ваш страховой полис, дисконтная карта и т.д.
То есть смысл регистрации в по большей части не в том, чтобы получить от вас какие-то ваши данные. Цель заключается в том, чтобы система (сайт) могла вас идентифицировать среди остальных. Благодаря такой идентификации система определяет связанные с вами данные.
Что какие у вас скидки (в случае магазина), какие книги вы взяли на чтение и любите читать (библиотека).
В случае соцсетей это — информация о вас, ваши подписки и подписчики, записи в блоге и т.д.
В обычной жизни, для идентификации в каких-либо учреждениях вы обычно предъявляете что-то что вам выдали. Например ваш паспорт, права или абонемент. В Интернете такая форма идентификации не предусмотрена.
Сайт на котором вы хотите создать свою учетную запись предлагает вам форму регистрации.
Самым простым примером такой формы может быть форма из 2-полей и кнопки.
- Ваш логин
- Ваш пароль
- Кнопка регистрации
Однако такая форма довольно примитивна. Так как возникают следующие опасности относительно хранения регистрационных данных у пользователя.
- Пользователь может потерять или забыть свой пароль.
- Если пароль украдет злоумышленник, и затем поменяет на другой, пользователь практически не сможет получить доступ к своему аккаунту.
Чтобы не допустить таких неприятностей принято вместо логина вводить e-mail (также может быть номер вашего телефона). Когда в указываете e-mail или телефон в качестве логина, то у сайта появляется возможность восстановить ваш пароль, если вы его забудите, путем отправки нового пароля или ссылки на восстановление на указанный для связи адрес.
Если ваш пароль украдут, то вы таким же образом сможете его изменить.
Еще обычно в таких формах регистрации просят ввести пароль дважды — тут все просто. Это помогает избежать опечаток при наборе пароля. Допустить опечатку 2-раза подряд гораздо сложнее.
Практика — создаем учетные записи пользователей
Ну что ж в прошлом уроке мы научились подключаться к базе данных нашего тестового сайта.
Пора сделать в ней что-нибудь полезное.
Напомню что мы формально представляем БД так.
- База данных — это папка с файлами.
- Таблица — это файл.
- Запись в таблице — это запись в файле.
Такой формат например у MyISAM, у других движков может быть структура хранения данных другая — но логически ее всегда можно представить описанным выше образом. Для формального понимания можно даже представить, что поля записи разделены каким-нибудь специальным символом.
Например тильдой (12~rusldv~26~1). На самом деле так было в 80-х в век майнфреймов.
Сейчас в БД для получения строки берется описание структуры этой строки и по ней извлекаются строки (как бы накладывая по очереди трафарет на данные в файле и передвигая его дальше по файлу на расстояние увеличенное на размер (ширину) трафарета.
Так как в структуре описан размер каждого столбца таблицы, то без труда можно получить значение нужного поля в таблицы.
И так к чему это я. Регистрационная (учетная) запись пользователя — это запись в таблице. 1 запись — 1 учетная запись.
Естественно в одной такой таблицы может храниться очень много учетных записей — на всех пользователей сайта.
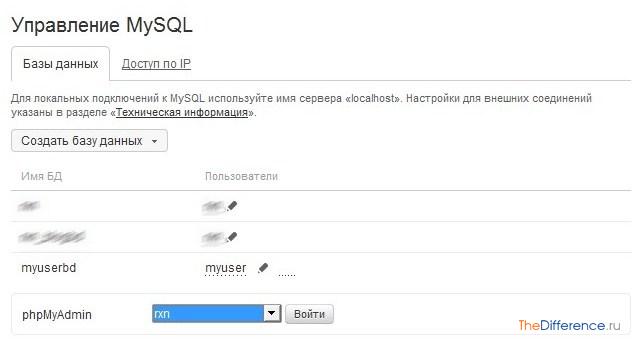
Теперь давайте сделаем это. Запускаем денвер и переходим в нем к нашей базе данных thesite.
Как только мы выбрали базу данных мы можем с ней работать в phpMyAdmin в 2 режимах:
- Визуальном;
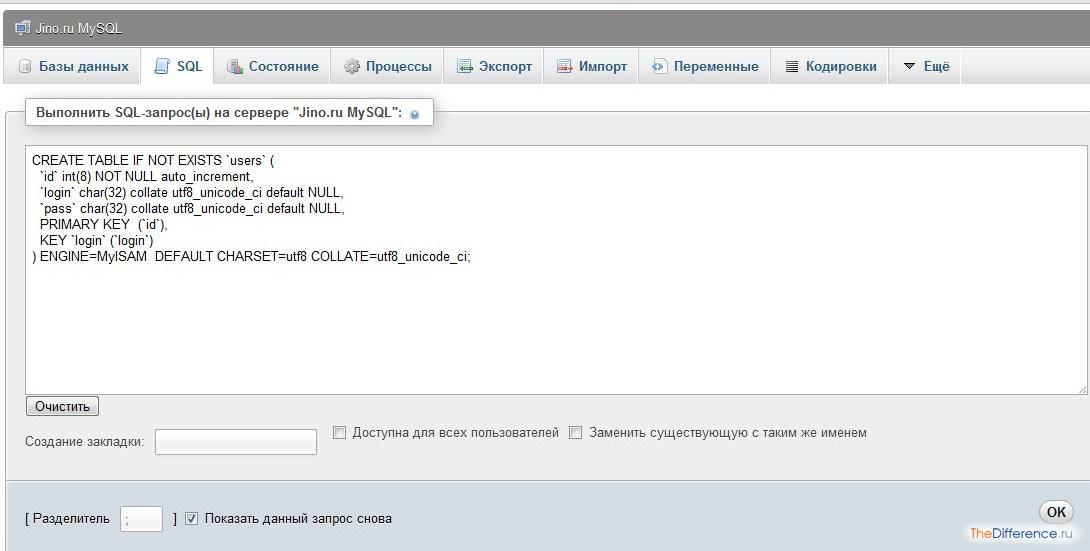
- Вводом запроса SQL.
Первый более простой для среднестатистического разработчика, поэтому начнем с него.
Для работы нам понадобится некоторое представление о сути дела. Попробую кратко поведать:
В SQL есть специальная команда для создания таблиц в базе данных — CREATE TABLE. Ей передается имя таблицы, а также ее структура — список имен столбцов их типы и атрибуты.
Когда сервер базы данных получает такой запрос он:
- Создает файл в папке базы данных tablename.tbl
- В начало файла записывает структуру таблицы, описанную в команде CREATE TABLE.
(Затем при вставке записей в таблицу эта структура будет считываться программой-сервером БД и по ней (как по трафарету) будут добавляться (или модифицироваться) записи.
Простой пример команды для создания таблицы: CREATE TABLE test (name VARCHAR(36) NOT NULL, age TINYINT UNSIGNED NOT NULL)
Это очень простой пример и не очень правильный. Он создает таблицу в текущей (выбранной) БД с именем test и двумя столбцами — name (имя) и age (возраст).
name — здесь символьный тип переменной длины до 36 символов (по сути символьный массив), any имеет тип маленького целого числа которое не может быть отрицательным (атрибут UNSIGNED).
Оба столбца не могут быть пустыми — в них обязательно должно что-то записываться при вставке новой записи.
Что ж теперь о нашей структуре таблице учетных записей.
Каждая таблица должна хранить минимум из того, что нам может пригодиться. Все остальное следует выносить в отдельные таблицы.
Придумаем имя нашей таблицы. Я предпочитаю в начало добавлять префикс. Он позволяет хранить в одной базе данных несколько таблиц с одним именем но разными префиксами.
Обычно это полезно при установки нескольких копий БД физически в одну бд. Например когда хостинг ограничивает кол-во баз данных на одном аккаунте.
Мне хот и ни чего не ограничивает, но я считаю так более изящно выглядит и легко ориентироваться в случае добавления специфических таблиц с другими префиксами.
Префикс будет состоять из 2 букв от слов в названии TheSite и подчеркивания: ts_.
А таблицу назовем users -таким образом полное имя таблицы у нас получается ts_users.
Для хранения учетной записи нам понадобятся следующие поля:
- id INT NOT NULL UNSIGNED AUTO_INCREMENT PRIMARY KEY
- email VARCHAR(255) NOT NULL UNIQUE
- password VARCHAR(255) NOT NULL
- hash VARCHAR(255)
- status TINYINT NOT NULL
Таким образом в визуальном режиме в phpMyAdmin мы кликаем на нашей базе данных thesite и нажимаем кнопку “Создать таблицу”.
Вводим название таблицы — ts_users и количество столбцов — 5 и нажимаем ОК.
У нас появляется форма для определения нашей структуры таблицы.
Заполним ее в соответствии с описанной выше структурой.
Обратите внимание что поле id помимо остального содержит атрибуты AUTO_INCREMENT и PRIMARY KEY. В phpMyAdmin это указали галочкой в A_I и значением PRIMARY в разделе Индекс. AUTO_INCREMENT указывает серверу БД что при вставке записи в новую таблицу поле ID автоматически будет увеличено на 1.
Это удобно для автоматического назначения идентификаторов записям в таблице.
Столбец email содержит атрибут UNIQUE, который указывает что все значения в данном столбце должны быть уникальными (не могут повторяться). В связи с этим такое поле также включается в индекс (по нему можно производить поиск записей таблицы).
Единственные поля, в которых может быть пустое значение (NULL) — это hash. Он генерируется при входе пользователя в систему и в дальнейшем используется в куках вместо пароля. Это дополнительная безопасность от похищения пароля.
А теперь перейдем к коду на PHP.
Для того, чтобы мы могли авторизироваться на нашем сайте нам понадобится зарегистрироваться.
Для регистрации добавим функцию register в наше ядро /sys/core.php:
function register($pdo, $email, $password){ $email = $pdo->quote($email); $password = md5($password); $password = $pdo->quote($password); //print $mail.' '.$password; // TODO: Проверить правильность мыла регулярным выражением $sql_check = “SELECT COUNT(id) FROM ts_users WHERE email=$email”; $stmt = $pdo->query($sql_check); $row = $stmt->fetch(PDO::FETCH_NUM); if($row[0]> 0){ print 'Учетная запись уже существует. Забыл пароль?'; }else{ // Добавляем учетную запись в таблицу ts_users $sql_insert = “INSERT INTO ts_users (email, password, status) VALUES ($email, $password, 1)”; //print $sql_insert; if($pdo->exec($sql_insert)){ /* это раскомментируем в следующем уроке $sql = “SELECT id FROM mc_user WHERE mail=$mail”; $stmt = $pdo->query($sql); $row = $stmt->fetch(PDO::FETCH_ASSOC); $uid = $row['id']; $sql_insert = “INSERT INTO mc_profile (user_id) VALUES ('$uid')”; $pdo->exec($sql_insert); mkdir('content/'.$uid.'/'); */ return true; }else{ return false; } } }
Чтобы проверить работает ли наша функция — ее нужно вызвать. Так как мы ее будем вызывать в нашем switch-e. Сначала сделаем тестовый вызов:
в разделе case 'register': который в переключателе в файле index.php пишем:
if(register($pdo, 'test1@mail.loc', 'test1')){ print 'ok';
}else{ print 'Регистрация не получилась :(';
}
Убедившись что наша функция регистрации работает мы можем добавить полный код вызова в switch-e:
case 'register': $title = “Регистрация”; $tpl = 'register'; if($_SERVER['REQUEST_METHOD'] == 'POST'){ $mail = clearStr($_POST['mail']); $password = clearStr($_POST['password']); $password_double = clearStr($_POST['password_double']); if(!empty($mail) && !empty($password) && !empty($password_double)){ if($password != $password_double){ print 'Пароли не совпадают'; }else{ if(register($pdo, $mail, $password)){ header('location: /login'); }else{ print 'Регистрация не получилась :('; } } } }
break;
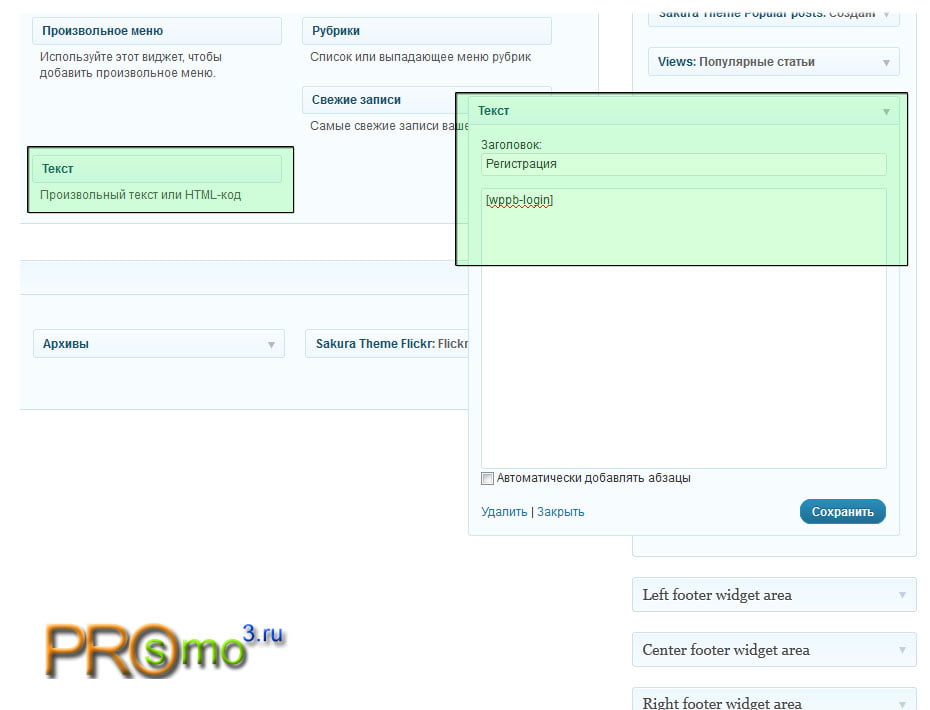
Если вы перейдете на страницу http://thesite.loc/register сразу после вставки этого кода, то встретитесь с ошибкой, которая говорит об отсутствии шаблона в папке templates.
Давайте его создадим — создаем файл register.tpl.php в папку sys/templates со следующем содержимым.
Регистрация
Теперь перейдя на страницу thesite.loc/register мы встретим нашу форму регистрации. Введя в нее данные и нажав кнопку, данная учетная запись будет сохранена в нашу базу данных в таблицу ts_users. В этом мы сможем убедиться перейдя в нее через phpMyAdmin:
Кстати если вы встретите такое предупреждение:
Warning: Cannot modify header information — headers already sent by (output started at Z:home hesite.locwwwindex.php:2) in Z:home hesite.locwwwindex.php
Знайте — это связанно с отправкой заголовков после вывода контента в коде (например после echo). Заголовки умеют отправлять несколько функций. Собственно header(), setcookie() и location().
В нашем случае это location, которая вызывается после успешной регистрации и пытается переадресовать нас на страницу авторизации (которую мы пока не создали). Но дело не в этом.
Дело в том, что location отправляет заголовки.
А у нас в index.php в прошлом уроке был вывод списка баз данных из массива:
$pdo = init();
$stmt = $pdo->query(“SHOW DATABASES”);
$dbs = $stmt->fetchAll(PDO::FETCH_ASSOC);
print_r($dbs);
Здесь нужно либо закомментировать последнюю функцию, либо удалить вообще все строи кроме первой. (Список баз данных нам вряд-ли понадобится). Оставим только $pdo = init(); — мы его будем использовать в switch-e.
Теперь при вводе данных регистрации нас благополучно перекидывает на страницу http://thesite.loc/login предварительно сохранив учетную запись в БД.
Полный код сегодняшнего урока
index.php
Источник: https://golos.io/ru–obrazovanie/%40rusldv/php-urok-14-registraciya-polzovatelei-na-saite
22 лучших формы входа и регистрации на сайте в HTML&CSS!

В этой статье у нас есть для Вас специальная коллекция лучших форм: форма входа и форма регистрации для сайта, созданные с помощью CSS3 и HTML5 технологий, в современном стиле и некоторыми классными эффектами на JavaScript. Смотрите одну из лучших и современных форм входа с эффектами JQuery.
На сегодняшнее время, формы html css, очень популярны, так как всё больше сайтов имеют свою регистрацию пользователей, а это означает, что им нужна будет форма для регистрации пользователей и их входа в личный кабинет (или ещё куда-то).
Чтобы помочь Вам, я подготовил для Вас подборку лучших, на моё мнение, форм, с различным расположением полей ввода, разными цветовыми оттенками и так далее. Некоторые имеют эффекты JavaScript, с 3D переворотами, эффектным появлением.
Я считаю, что веб-дизайн играет важную роль в создании подобных форм, и ему нужно уделить должное внимание. В принципе, форма входа имеет 3 стандартных поля: логин или имя пользователя, пароль, а также кнопка “Войти”.
Итак, затаив дыхание, представляю коллекцию 22 форм регистрации и входа на сайт!
1 → Темная форма входа
Простая форма темная входа, со стандартными полями, и креативной кнопкой синего цвета.
2 → Светлая форма входа
Светлая форма входа с прозрачной рамочкой и четкой структурой.
3 → Эффектная форма с эффектом появления
Элегантная форма, светлого тона, с красивым эффектом появления “изнутри”.
4 → Простая форма с эффектом появления
Простая форма, всего 3 стандартных элемента, но с приятным эффектом появления “снизу” с прозрачностью.
5 → Красивая форма с логотипом Apple
Продуманная форма на сайт с интересным дизайном и логотипом apple.
6 → Маленькая форма в розовом стиле
Маленькая и простая, в розовом стиле, и интересным дизайном.
7 → Светлая форма
Светлая, в выдержанном стиле и дизайне, ничего лишнего.
8 → Супер форма входа и восстановления пароля
Форма входа + обратная сторона — восстановление пароля. Эффект 3D переворота, при переключении между формами.
9 → Приятная дизайнерская форма с эффектом
Приятная на вид, красивый эффект появления иконок при активации поля ввода.
10 → Форма серого цвета
Серый оттенок, в виде друг на друга наложенных листочков.
11 → Крупная форма с дополнительным элементом
Красивая, с крупными полями ввода данных, и дополнительной выпадающей кнопкой при наведении (её можно использовать для любых, задуманных целей).
12 → Дизайн в виде блокнота
Дизайн формы в виде блокнота, с простыми полями, но выдержанным стилем.
13 → Красочная, прозрачная форма
Красочная, прозрачная и цветная форма, с дополнительными кнопками входа через социальные сети, а также красивым чекбоксом “Запомнить меня”.
14 → Apple Iphone форма
Форма входа для любителей Apple, с формами ввода, кнопкой “Запомнить” — в общем мне понравилось!
15 → Чёткая форма с заголовком
Четкая и простая форма, без никаких отвлекающих элементов, и заметным черным заголовком.
16 → Тёмная форма
Тёмная форма с красивой и заметной кнопкой отправки данных.
17 → Черная форма
Черная форма входа с белыми полями — хорошее сочетание цветов.
18 → Горизонтальная форма входа и регистрации
Горизонтальная форма входа и регистрации пользователя, с эффектом 3D переключения между формами.
19 → Темная форма с дополнительными элементами
Темная форма с кнопками входа через социальные сети и красивыми полями.
20 → Форма входа на сайт + регистрация
Регистрация + форма входа, с 3D эффектом переключения между формами и социальными кнопками входа.
21 → Белая форма с красным заголовком
Светлая форма, с бросающимся в глаза заголовком, и простыми полями ввода текста.
22 → Форма входа, регистрации и восстановление пароля
Тройная форма: регистрация, вход на сайт и восстановления пароля. Переключение между формами на Javascript.
Заключение
Вот они и есть, все формы html css! Надеюсь, какая-то из них Вам точно подошла.
При использовании конкретной формы, Вам остается лишь её (возможно) немного корректировать, подогнать под свой сайт, и все будет супер! Если Вы собираетесь использовать какую-то из форм — дайте мне знать об этом в комментарии!
Данный урок подготовлен для вас командой сайта http://vladmaxi.net
Подготовил: Владислав Бондаренко
Источник: http://vladmaxi.net/web-developer/css/22-luchshix-formy-vxoda-i-registracii-na-sajte-v-html-css.html
Как сделать регистрацию и авторизацию пользователей на сайте

Вы здесь: Главная — PHP — PHP Основы — Как сделать регистрацию и авторизацию пользователей на сайте
Не так давно один из моих посетителей попросил меня написать статью о том, как сделать регистрацию и авторизацию пользователей на сайте. Собственно, выполняю его просьбу, и в этой статье я расскажу о том, как это делается.
Существует несколько способов создания регистрации и авторизации пользователей, но в этой статье я разберу свой любимый — через механизм сессий или cookie.
Первым делом, если Вы хотите сделать регистрацию у себя на сайте, то необходимо понимать, где будут храниться данные о пользователях. Можно хранить в обычном текстовом файле, в XML-файле, либо в базе данных.
Первые два варианта — очень опасные, поэтому не рекомендую Вам ими пользоваться.
А вот третий вариант — хранение информации о пользователях в базе данных — самый популярный, и именно этим способом хранения информации я советую Вам пользоваться.
С местом хранения определились. Теперь перейдём непосредственно к алгоритму авторизации:
- Создать форму регистрации на HTML.
- Получить данные из формы в скрипте-обработчике.
- Проверить полученные данные, и если они некорректны, то сделать редирект обратно на форму регистрации.
- Если данные корректны, то записать их в базу данных.
Вот и весь процесс регистрации пользователя на сайте. То есть регистрация — это сохранение информации о пользователе на сайте.
Дальнейшим пунктом является авторизация пользователя на сайте, однако, прежде чем к нему переходить, расскажу об одном важном моменте в форме регистрации — пароле. Я Вам настоятельно рекомендую не хранить пароли в открытом виде (например так, “123456“). Обязательно их шифруйте, хотя бы с помощью функции md5(). И в базе данных храните именно зашифрованный пароль.
Теперь авторизация. Первое, что Вы должны понять — это то, что информация об авторизации должна где-то храниться. Самый простой вариант — это хранение информации в сессии (или в cookie). А теперь алгоритм:
- Создать форму авторизации пользователя на HTML, куда пользователь должен будет ввести свой логин и пароль.
- В скрипте-обработчике принять данные от пользователя. Если Вы меня послушались, и храните шифрованные пароли в базе данных, то сначала шифруйте полученный пароль. Если же в базе данных лежат открытые пароли, то шифровать не надо.
- Проверить правильность введённых данных, и если логин и пароль совпадают с существующим пользователем в базе данных, то записываете в cookie или сессию информацию с логином и шифрованным паролем (либо открытым паролем, если Вы его не шифровали).
- Если логин и/или пароль введены неверно, то делать редирект обратно на форму авторизации.
Теперь у Вас есть необходимая информация об авторизации пользователя, которая хранится в его cookie или на сервере (если сессия).
Фактически, теперь Вам нужно эту информацию проверять на каждой странице сайта и сверять её аналогично проверке формы авторизации. То есть считываете из cookie (сессии) логин и пароль, и проверяете его.
Если они верные, то показываете одну страницу (для зарегистрированных пользователей), а если неверные, то показываете другую страницу (для гостей).
И последнее. Как делается кнопка “Выход“? Очень просто. При нажатии на эту кнопку, стираются cookie, либо сессия. Таким образом, пользователь автоматически вылетает с сайта.
Как видите, всё элементарно, но при реализации этого алгоритма у Вас обязательно возникнет множество вопросов. Например, что делать при регистрации пользователя, логин которого уже имеется в базе данных.
Реализация различных проверок входных данных, реализация проверки существования e-mail и прочее — всё это является достаточно сложным, если Вы делаете это в первый раз. Однако, самый сок я выдал.
Если будут вопросы при реализации, то спрашивайте либо на форуме, либо в комментариях.
В данной статье я привёл лишь алгоритм, а чтобы научиться его реализовывать нужно знать PHP и MySQL, которые максимально подробно разобраны в этом обучающем курсе: http://srs.myrusakov.ru/php
Предыдущая статья Следующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так:<\p>
- Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Источник: https://MyRusakov.ru/php-regauth-user.html
Создание простой системы регистрации пользователей на PHP и MySQL

Login or Register

Enter your email address above and we will send
you a login link.
Login / Register
В головной секции (между тегами ) я подключил основные стили (в этом уроке они не разбираются, поэтому вы можете посмотреть их сами. Папка assets/css/style.css). До закрывающего тега я подключил библиотеку jQuery и файл script.js, который мы напишем и разберём чуть ниже.
Форма авторизации/регистрации
JavaScript
jQuery отслеживает состояние кнопки “Зарегистрироваться/авторизоваться” с помощью функции e.preventDefault() и отправляет AJAX-запросы. В зависимости от ответа сервера, выводит то или иное сообщение и определяет дальнейшие действия/
assets/js/script.js
$(function(){ var form = $('#login-register'); form.on('submit', function(e){ if(form.is('.loading, .loggedIn')){ return false; } var email = form.find('input').val(), messageHolder = form.find('span'); e.preventDefault(); $.post(this.action, {email: email}, function(m){ if(m.error){ form.addClass('error'); messageHolder.text(m.message); } else{ form.removeClass('error').addClass('loggedIn'); messageHolder.text(m.message); } }); }); $(document).ajaxStart(function(){ form.addClass('loading'); }); $(document).ajaxComplete(function(){ form.removeClass('loading'); }); });
Класс .loading был добавлен в форму для отображения текущего состояния AJAX-запроса ( это стало возможным благодаря методам ajaxStart()) и ajaxComplete(), которые вы сможете найти ближе к концу файла).
Этот класс показывает крутящийся анимированный gif-файл (как бы намекающий нам на то, что запрос обрабатывается), и также выступает как флаг, предотвращающий повторную отправку формы (когда кнопка зарегистрироваться была уже однажды нажата). Класс .loggedIn — это другой флаг, — устанавливается тогда, когда был отправлен email. Этот флаг моментально блокирует любые дальнейшие действия с формой.
Схема базы данных
Наша невероятно простая система регистрации использует 2 MySQL таблицы (SQL-код находится в файле tables.sql). Первая хранит данные об аккаунтах пользователей. Вторая хранит информацию о количестве попыток входа.
Схема таблицы пользователей.
Система не использует паролей, что видно на схеме. На ней же можно увидеть колонку token с токенами, соседствующую с колонкой token_validity.
Токен устанавливается как только пользователь подключается к системе, задаёт свой email для отправки сообщения (чуть подробнее об этом в следующем блоке).
Колонка token_validity устанавливает время на 10 минут позже, после которого токен перестаёт быть актуальным.
Каждый раз, когда кто-то пытается авторизоваться, появляется новая запись во второй таблице (reg_loggin_attempt). Как вы могли заметить, в нашем PHP-коде существует ограничение по количеству попыток авторизации в зависимости от IP-адреса.
Ограничение установлено на 10 попыток авторизации в течение 10 минут и на 20 попыток в течение часа. Большее число попыток приведёт к блокировке IP-адреса, до тех пор, пока не пройдёт необходимое время (10 минут или час соответственно).
Схема таблицы, считающая количество попыток авторизации.
В обоих таблицах IP-адрес хранится в обработанном виде, с помощью функции ip2long в поле типа integer.
PHP
Теперь мы можем написать немножко PHP-кода. Основной функционал системы возложен на класс User.class.php, который вы можете видеть ниже.
Данный класс активно использует idorm (docs), эти библиотеки являются минимально необходимыми инструментами, для работы с базами данных. Он обрабатывает доступ к базе данных, генерацию токенов и их валидацию. Он представляет собой простой интерфейс, позволяющий легко подключить систему регистрации к вашему сайту, если он использует PHP.
User.class.php
class User{ // Частный ORM случай private $orm; /** * Найти пользователя по токену. Только валидные токены, приняты к рассмотрению. Токен генерируется только на 10 минут с того момента как был создан * @param string $token. Это искомый токен * @return User. Вернуть значение функции User */ public static function findByToken($token){ // найти токен в базе и убедиться, что установлен корректный временной штамп $result = ORM::for_table('reg_users') ->where('token', $token) ->where_raw('token_validity> NOW()') ->find_one(); if(!$result){ return false; } return new User($result); } /** * Авторизовать или зарегистрировать пользователя * @param string $email. Пользовательский email-адрес * @return User */ public static function loginOrRegister($email){ // Если такой пользователь уже существует, вернуть значение функции User от заданного email-адреса хранимого в базе if(User::exists($email)){ return new User($email); } // В противном случае создать нового пользователя в базе и вернуть значение функции User::create от указанного email return User::create($email); } /** * Создать нового пользователя и сохранить в базу * @param string $email. Пользовательский email-адрес * @return User */ private static function create($email){ // Записать нового пользователя и вернуть результат функции User от этих значений $result = ORM::for_table('reg_users')->create(); $result->email = $email; $result->save(); return new User($result); } /** * Проверить, существует ли такой пользователь в базе и вернуть булево значение переменной * @param string $email. Пользовательский email-адрес * @return boolean */ public static function exists($email){ // Существует ли пользователь в базе? $result = ORM::for_table('reg_users') ->where('email', $email) ->count(); return $result == 1; } /** * Создать новый пользовательский объект * @param экземпляр $param ORM , id, email or 0 * @return User */ public function __construct($param = null){ if($param instanceof ORM){ // ORM проверка пройдена $this->orm = $param; } else if(is_string($param)){ // Проверка на email пройдена $this->orm = ORM::for_table('reg_users') ->where('email', $param) ->find_one(); } else{ $id = 0; if(is_numeric($param)){ // идентификатору пользователя передаётся значение переменной $param $id = $param; } else if(isset($_SESSION['loginid'])){ // В противном случае смотри сессию $id = $_SESSION['loginid']; } $this->orm = ORM::for_table('reg_users') ->where('id', $id) ->find_one(); } } /** * Сгенерировать новый SHA1 токен авторизации, записывает в базу и возвращает его значение * @return string */ public function generateToken(){ // Сгенерировать токен для авторизованного пользователя и сохранить его в базу $token = sha1($this->email.time().rand(0, 1000000)); // Сохранить токен в базе // И пометить его, что он актуален только в течение 10 следующих минут $this->orm->set('token', $token); $this->orm->set_expr('token_validity', “ADDTIME(NOW(),'0:10')”); $this->orm->save(); return $token; } /** * Авторизовать пользователя * @return void */ public function login(){ // Отметить пользователя, как авторизованного $_SESSION['loginid'] = $this->orm->id; // Обновить значение поля базы last_login $this->orm->set_expr('last_login', 'NOW()'); $this->orm->save(); } /** * Уничтожить сессию и разлогинить пользователя * @return void */ public function logout(){ $_SESSION = array(); unset($_SESSION); } /** * Проверка, заходил ли пользователь * @return boolean */ public function loggedIn(){ return isset($this->orm->id) && $_SESSION['loginid'] == $this->orm->id; } /** * Проверка является ли пользователь администратором * @return boolean */ public function isAdmin(){ return $this->rank() == 'administrator'; } /** * Найти тип пользователя, может быть либо administrator либо regular * @return string */ public function rank(){ if($this->orm->rank == 1){ return 'administrator'; } return 'regular'; } /** * Метод позволяющий получить приватную информацию пользователя в *качестве свойств объекта User * @param string $key Имя свойства, получающего доступ * @return mixed */ public function __get($key){ if(isset($this->orm->$key)){ return $this->orm->$key; } return null; } }
Токены генерируются с помощью SHA1 алгоритма и сохраняются в базе данных. Я использую функции времени MySQL, дабы задать 10-минутное ограничение актуальности токена.
Когда токен проходит процедуру валидации, мы напрямую говорим обработчику, что мы рассматриваем только токены, у которых ещё не истёк срок годности, хранимый в столбце token_validity.
Обратите внимание, что я использую волшебный метод __get библиотеки docs в конце файла, чтобы перехватить доступ к свойствам объекта User.
Благодаря этому становится возможным получить доступ к информации, хранящейся в базе, благодаря свойствам $user->email, $user->token и др. В следующем фрагменте кода рассмотрим для примера, как использовать эти классы.
Защищённая страница
Ещё один файл, хранящий полезный и необходимый функционал — это файл functions.php. Здесь есть несколько так называемых хелперов — функций-помощников, которые позволяют создавать более чистый и читабельный код в других файлах.
functions.php
function send_email($from, $to, $subject, $message){ // Хелпер, отправляющий email $headers = 'MIME-Version: 1.0' . ”
“; $headers .= 'Content-type: text/plain; charset=utf-8' . ”
“; $headers .= 'From: '.$from . ”
“; return mail($to, $subject, $message, $headers); } function get_page_url(){ // Определить URL PHP-файла $url = 'http'.(empty($_SERVER['HTTPS'])?'':'s').'://'.$_SERVER['SERVER_NAME']; if(isset($_SERVER['REQUEST_URI']) && $_SERVER['REQUEST_URI'] != ''){ $url.= $_SERVER['REQUEST_URI']; } else{ $url.= $_SERVER['PATH_INFO']; } return $url; } function rate_limit($ip, $limit_hour = 20, $limit_10_min = 10){ // Количество попыток входа за последний час по этому IP-адресу $count_hour = ORM::for_table('reg_login_attempt') ->where('ip', sprintf(“%u”, ip2long($ip))) ->where_raw(“ts> SUBTIME(NOW(),'1:00')”) ->count(); // Количество попыток входа за последние 10 минут по этому IP-адресу $count_10_min = ORM::for_table('reg_login_attempt') ->where('ip', sprintf(“%u”, ip2long($ip))) ->where_raw(“ts> SUBTIME(NOW(),'0:10')”) ->count(); if($count_hour> $limit_hour || $count_10_min> $limit_10_min){ throw new Exception('Too many login attempts!'); } } function rate_limit_tick($ip, $email){ // Создать новую запись в таблице, считающей количество попыток входа $login_attempt = ORM::for_table('reg_login_attempt')->create(); $login_attempt->email = $email; $login_attempt->ip = sprintf(“%u”, ip2long($ip)); $login_attempt->save(); } function redirect($url){ header(“Location: $url”); exit; }
Функции rate_limit и rate_limit_tick следят за количеством попыток авторизации за истёкший период времени с момента первой попытки. Попытка входа записывается в базе в столбец reg_login_attempt. Эти функции вызываются когда происходит обработка и отправка данных формы как вы можете видеть из следующего фрагмента кода.
Код ниже взят из файла index.php и он обрабатывает отправку формы. Он возвращает JSON-ответ, который, в свою очередь, обрабатывается jQuery в файле assets/js/script.js, который мы уже разбирали ранее.
index.php
try{ if(!empty($_POST) && isset($_SERVER['HTTP_X_REQUESTED_WITH'])){ // Output a JSON header header('Content-type: application/json'); // Является ли этот email-адрес валидным if(!isset($_POST['email']) || !filter_var($_POST['email'], FILTER_VALIDATE_EMAIL)){ throw new Exception('Please enter a valid email.'); } // Проверка. Позволено ли пользователю авторизоваться, не превысил ли он количество допустимых подключений? (файл functions.php для большей информации) rate_limit($_SERVER['REMOTE_ADDR']); // Записать эту попытку авторизации rate_limit_tick($_SERVER['REMOTE_ADDR'], $_POST['email']); // Отправить письмо пользователю $message = ''; $email = $_POST['email']; $subject = 'Your Login Link'; if(!User::exists($email)){ $subject = “Thank You For Registering!”; $message = “Thank you for registering at our site!
“; } // Попытка авторизовать или зарегистрировать пользователя $user = User::loginOrRegister($_POST['email']); $message.= “You can login from this URL:
“; $message.= get_page_url().”?tkn=”.$user->generateToken().”
“; $message.= “The link is going expire automatically after 10 minutes.”; $result = send_email($fromEmail, $_POST['email'], $subject, $message); if(!$result){ throw new Exception(“There was an error sending your email. Please try again.”); } die(json_encode(array( 'message' => 'Thank you! We've sent a link to your inbox. Check your spam folder as well.' ))); } } catch(Exception $e){ die(json_encode(array( 'error'=>1, 'message' => $e->getMessage() ))); }
После успешной авторизации/регистрации код выше отправит пользователю ссылку для авторизации. Токен становится доступным, т.к. он передаётся в качестве переменной в генерируемой ссылке методом $_GET с маркером tkn
Переход по полученной ссылке послужит триггером для запуска кода ниже:
index.php
if(isset($_GET['tkn'])){ // Является ли этот токен валидным для авторизации? $user = User::findByToken($_GET['tkn']); if($user){ // Да, является. Осуществить редирект на защищённую страницу $user->login(); redirect('protected.php'); } // Нет, токен не валидный. Осуществить редирект, на страницу с формой авторизации/регистрации redirect('index.php'); }
Вызов
$user->login()
создаст необходимые переменные для сессии, так что пользователь, просматривая последующие страницы сайта, будет всё время оставаться авторизованным.
Похожим образом устроена и обработка функции на выход из системы.
index.php
if(isset($_GET['logout'])){ $user = new User(); if($user->loggedIn()){ $user->logout(); } redirect('index.php'); }
В конце кода, я снова поставил редирект на index.php, таким образом параметр ?logout=1 передаваемый посредством URL не требуется.
Наш файл index.php требует доп. защиты — мы не хотим, чтобы люди, которые когда-либо однажды авторизовались в системе опять видели форму регистрации. Для этих целей, мы используем метод $user->loggedIn().
index.php
$user = new User(); if($user->loggedIn()){ redirect('protected.php'); }
Наконец-то, вот кусок кода, позволяющий защитить страницы вашего сайта и сделать её доступной только после авторизации.
protected.php
// Чтобы защитить каждую страницу на вашем сайте подключите к ней файл // main.php и создайте новый объект User. Вот как это просто! require_once 'includes/main.php'; $user = new User(); if(!$user->loggedIn()){ redirect('index.php'); }
После этой проверки можете быть уверенными, что пользователь был успешно авторизован. Вы также можете получить доступ к хранимой информации в базе с помощью свойств объекта $user. Для вывода email-а пользователя и его статуса используйте этот код:
echo 'Your email: '.$user->email; echo 'Your rank: '.$user->rank();
Метод rank() используется здесь потому что в базе обычно хранятся номера (0 для обычного пользователя, 1 для администратора) и нам нужно преобразовать эти данные в статусы, к которым они относятся, в чём нам и помогает этот метод.
Чтобы сделать из обычного пользователя администратора, просто отредактируйте пользовательскую запись через phpMyAdmin (или любую другую программу, позволяющую управлять базами данных). Статус администратора не даёт каких-либо привилегий, в данном примере на странице будет выведено, что вы администратор — и всё.
А вот что с этим делать — остаётся уже на ваше усмотрение, вы можете сами написать и составить код, задающий определённые привилегии и возможности для администраторов.
Мы закончили!
С этой невероятно супер квази простой формой мы закончили! Вы можете использовать её в ваших PHP-сайтах, это достаточно просто. Также вы можете модифицировать её под себя и сделать её такой, как вы хотите.
Материал подготовил Денис Малышок специально для сайта CodeHarmony.ru
P.S. Хотите двигаться дальше в освоении PHP и ООП? Обратите внимание на премиум-уроки по различным аспектам сайтостроения, включая программирование на PHP, а также на бесплатный курс по созданию своей CMS-системы на PHP с нуля с использованием ООП:
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Источник: http://www.codeharmony.ru/materials/145
Как правильно регистрироваться на сайтах
 Главная → Программы для опытных → Интернет «просто о сложном»
Главная → Программы для опытных → Интернет «просто о сложном»
Мы уже писали, что такое электронная почта и выяснили, что её основной задачей является получение писем и не только от друзей, знакомых и коллег, но, главным образом, писем-подтверждений с разных сайтов для продолжения регистрации на этих ресурсах. Давайте разбираться подробнее, что это за регистрация и зачем она нужна.
Что такое регистрация на сайте
Регистрация на сайте — это передача своих данных для получения доступа ко всем возможностям сайта. Эти возможности могут быть разными:
- оставление комментариев
- доступ к файлам
- возможность покупки товаров
- подписка на конкретные темы
и многое другое!
Какие данные необходимы для регистрации на сайте
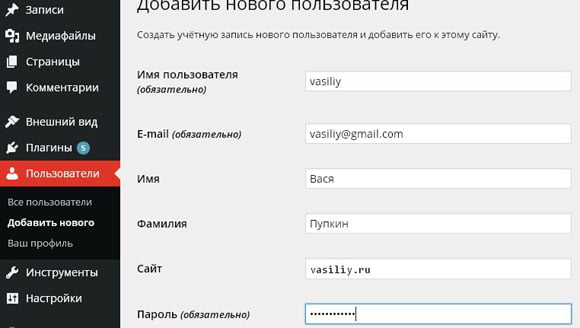
Не стоит переживать и пугаться, обычные информационные сайты не будут спрашивать ваш вес и номер паспорта, для большинства из них достаточно ввести e-mail, логин, пароль, а чтоб доказать всему миру, что вы не зловредный робот, а человек, нужно будет еще ввести код с картинки, который называется капча.
Кажется, что много всего, но на деле регистрация выглядит примерно так: E-mail адрес нужен для того, чтоб подтвердить, что зарегистрировались именно вы, а не злоумышленник: на указанный вами адрес шлется письмо со ссылкой, по которой нужно перейти, зайдя к себе на почту.
К сожалению, эту процедуру придется проходить от раза к разу, но она нужна для нашей же безопасности.
Логин — это ваше имя на сайте. Пишется на латинице и обязательно должно быть уникально на этом ресурсе.
Что значит уникально? Все просто: у каждого сайта с регистрацией есть своя «память» — база данных, в которую он заносит всех своих пользователей.
Как же ему их отличать, когда он не видит лиц? Отличает он всех по именам, но людей на сайте много и если пользователь с именем Иммануил Иннокентьевич может быть один, то с именем Сережа, Дима или Аня точно наберется с десяток.
Именно поэтому каждый пользователь должен придумать себе уникальное имя, которое еще не занято.
Пароль — придуманный вами шифр, который вы будете вводить при входе на сайт. Обязательно нужно придумывать надежный пароль, который состоит из букв и цифр. Никогда не используйте в качестве пароля дату рождения или номер телефона.
Придумайте такой, который будет что-то значить эмоционально, например, смешное слово или фразу, которую легко запомнить, напишите её на английском, разбавьте символами и цифрами например, «Em-k0Lbasu» .
Главное, чтоб вы не забыли его, пароль должен быть надежным ото всех, но не от вас.
Капча — маленький тест для определения человек ли вы или компьютер.
Звучит забавно, но, как ни странно, это насущная проблема! Существуют программы, которые имитируют действия пользователя, например, регистрируются на сайтах и оставляют комментарии с рекламой, то есть спам.
Чтоб предотвратить подобные атаки, вводят капчу, которая обычно состоит из фотографии с искаженным текстом, его-то и надо ввести
Это основные поля, которые необходимо заполнить. Однако, существует и другая категория сайтов, которая действительно просит указать личную информацию, например, номер телефона или ИНН. Но об этом чуть ниже.
Что такое авторизация и профиль на сайте учетная запись аккаунт
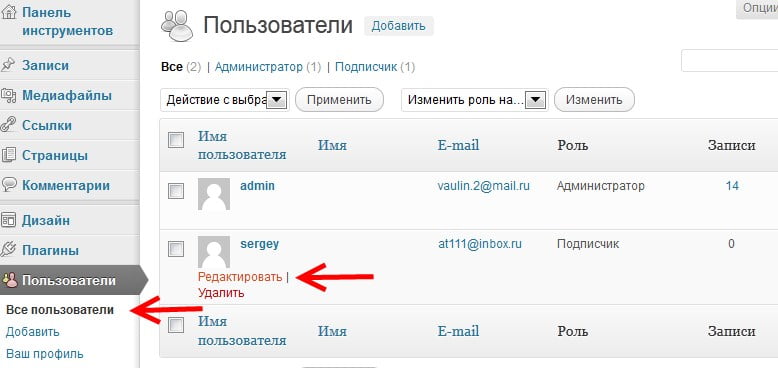
Когда вы зарегистрировались на сайте и подтвердили эту регистрацию, перейдя по ссылке на электронной почте, сайт создает отдельную страничку специально для вас, на которой будет собираться история ваших действий на этом ресурсе: например, все комментарии, которые вы оставляли; отложенные товары для покупки или письма, которые вы отправляли и получали.
Страница сайта с вашими данными и историей действий называется профилемучетной записьюаккаунтом.
Чтоб войти под своей учетной записью, необходимо авторизоваться, то есть войти на сайт, указав свой логин и пароль. Обычно авторизация и состоит только из этих двух полей:
Личная информация на сайтах
Выше мы перечислили основные данные, которые просят указать более 90% сайтов при регистрации: логин, пароль, адрес электронной почты. Но далеко не всегда дело ограничивается ими, случается, что собирают действительно важную личную информацию, например, запрашивают номер телефона. Что делать тогда, честно давать такие данные или закрывать вкладку браузера?
Вот тут тонкая грань и необходимо быть очень бдительными. Есть потенциально опасные сайты, которые могут использовать информацию в своих корыстных целях, но есть и крупные сервисы с высоким рейтингом, которые используют дополнительные сведения (такие как номер телефона) для усиления защиты ваших аккаунтов.
Например, yandex.ru просит указать свой номер или vk.
com («вконтакте»), тогда при любой подозрительной активности будут приходить оповещения на мобильный, что очень удобно, смена пароля так же будет совершаться через телефон (на него вышлют сообщение с кодом подтверждения), что уменьшает вероятность того, что аккаунт взломают.
Сначала могут полезть в голову тревожные мысли: как же так, вносить данные о себе, которые будут отображаться в интернете, мне это не нравится! Вот тут вступает в силу политика конфиденциальности, что ваши данные не будут отображаться нигде, пока вы сами этого не разрешите.
Однако помните, что у сайта должны быть веские причины, чтоб запрашивать подобную информацию. Одно дело, если это крупнейшая социальная сеть или один из ведущих почтовых сервисов, другое — когда непонятный новостной сайт просит указать номер паспорта и телефона.
Если вы доверяете сервису и знаете, что он надежен, то не стоит волноваться зря за свои данные. Ни на что вас не подпишут, денег не снимут и никто не собирается вычислять по номеру в реальной жизни.
Когда возникают сомнения, попробуйте «погуглить«, то есть поискать в интернете, есть ли обманутые люди. Важно вводить в поисковую строку ключевые слова, например «сайт воришка.ру номер телефона обман» и уже в найденных результатах смотреть с какими проблемами сталкиваются люди.
Где искать кнопку регистрации на сайте
Стоит отметить, что не везде есть регистрация, но если такая функция существует, то чаще всего для неё будет отдельная кнопка-ссылка в шапке сайта. Типичный пример — webmoney, в верхней части логотип, меню, поиск, кнопки для регистрации (новым пользователям) и входа (для тех, кто уже регистрировался)
Что делать, если есть кнопка «войти», но нет кнопки «регистрация»
Допустим, вы хотите завести почту на рамблере, заходите туда, но не видите кнопки регистрации, только кнопку «войти», где же кнопка регистрации?
Дело в том, что разработчики намеренно скрывают часть элементов: чем их меньше странице, тем она опрятнее и чище. Прячут они их не хаотично, а в похожие по смыслу группы. Это может быть отдельная кнопка «личный кабинет» и уже внутри будут ссылки на регистрацию и авторизацию
А может быть, как в случае с рамблером, ссылка внутри кнопки «войти»
Подытожим основное:
- регистрация нужна для получения всех «плюшек» сайтов;
- для регистрации нужно придумать уникальный логин, который еще не зарегистрирован на сайте, а так же пароль и адрес почты (кроме тех случаев, когда вы регистрируете саму почту);
- после регистрации на сайте создается ваш персональный аккаунт или учетная запись или профиль (синонимы);
- капча — тест, который доказывает, что вы не робот, то есть можете прочитать искаженный текст;
- некоторые сайты запрашивают личную информацию, такую, как номер телефона. Нужно быть внимательным, не указывать её везде, но и не пугаться, далеко не всегда это происки мошенников;
- кнопка авторизации часто прячется в кнопке «войти»
Удачных вам регистраций!
Рубрики: Интернет «просто о сложном»
Источник: http://prosto-ponyatno.ru/komp-dlya-pro/kak-pravilno-registrirovatsya-na-sajtax/