Как сделать тень в фотошопе

Всем привет! Мы поговорим о том, как сделать тень в фотошопе.
Программа Adobe Photoshop имеет широкую гамму инструментов и функций, при помощи которых можно добавлять тени к объектам, мы рассмотрим два наиболее распространённых способа создания теней в фотошопе — при помощи Стилей слоя (Layer Style) и с помощью Выделения (Select).
Тень является неотъемлемой частью любой фотоманипуляции, логотипа и т.п. Без тени соединенные объекты выглядят нереалистично, как склеенная аппликация.
Несколько советов перед созданием тени
- Главное, что нужно запомнить новичку: в природе нет абсолютно черных теней, всегда присутствует какой-то дополнительный цвет, разбавляющий густоту черного.
- Учитывайте, что чем ближе тень к объекту, тем она насыщеннее, чем дальше — тем прозрачнее.
- Присмотритесь к окружающему вас миру, почаще обращайте внимание, каким образом объекты отбрасывают тень — это поможет вам избежать ошибок при создании своих коллажей.
Как сделать тень при помощи Стилей слоя (Layer Style)
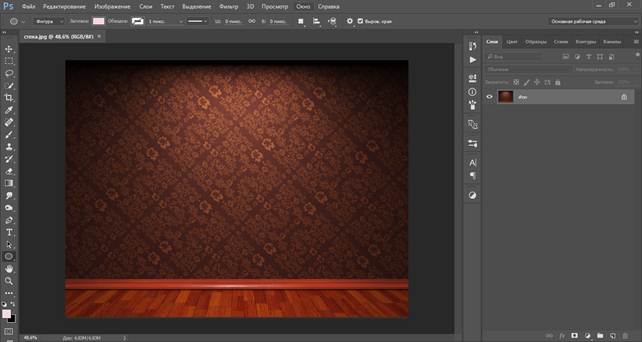
«Повесим» картину на стену при помощи фотошоп. Откроем изображение стены, Файл-Открыть (File-Open).
Поместим (Файл-Поместить (File–Place)) на холст изображение с картиной, оно уже отделено от фона,
Левой кнопкой мыши тянем за уголки внутрь изображения для уменьшения картины, зажимаем при этом клавиши Shift и Alt чтобы сохранились пропорции картины и масштабирование происходило с центра:
При помощи инструмента Перемещение (Move tool), быстрая клавиша вызова инструмента V, перетаскиваем картину чуть выше:
На панели слоев делаем активным слой с картиной, кликаем по нему два раза левой кнопкой мыши — откроется окно с настройками Стилей слоя (Layer Style):
Ставим галочку у Стиля слоя Тень (Drop Shadow):
В этом окошке вы можете выбрать цвет, размер, размах (растушевку), угол (направление света), режим наложения (в основном лучше всего использовать режим Умножение (Multiply)), непрозрачностьтени.
Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчокмыши и внести изменения в настройки.
Для нашей картины я изменила угол к 90 градусам, потому что стена освещена сверху, изменила цвет с черного на темно-коричневый. Подробно рассмотреть настройки вы можете на скриншоте:
Вот как преобразился наш маленький коллаж после добавления тени:
Исчез эффект плоскости, и коллаж приобрел реалистичность.
Как сделать тень в фотошопе при помощи Выделения (Select)
Этот способ, несомненно, посложнее, но, уверенна, вы справитесь!
Создаем новый файл (Файл-Создать (File—New)) с такими параметрами:
Помешаем в новый документ изображение с девушкой (Файл-Поместить (File–Place)). Девушка уже отделена от фона, так что нам не придется её вырезать.
Как и в предыдущем шаге, масштабируем изображение до нужных нам размеров. Не забываем о клавишах Alt и Shift для сохранения пропорций и масштабирования с центра.
Переходим в панель слоев и с зажатой клавишей Ctrl кликаем по миниатюре слоя с девушкой, таким образом мы загрузим выделение этого слоя.
Создаем новый слой между фоновым белым слоем и слоем с девушкой, Слои-Новый-Слой (Layer—New—Layer) или клик по иконке создания нового слоя в панели слоев:
Переходим к Редактирование-Выполнить заливку (Edit—Fill), в окне выбора цвета выбираем темный цвет и заливаем им выделение. Для примера и хорошего контраста с белым фоном я залила черным, но, напоминаю, для реалистичности коллажа лучше не использовать чисто черный цвет.
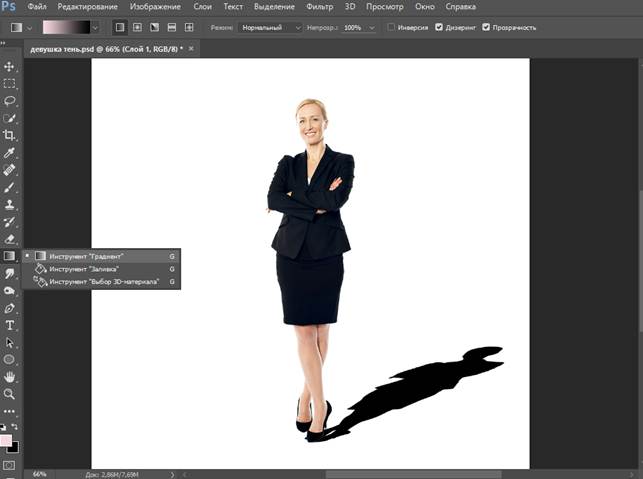
Вот как на данный момент выглядит наша будущая тень:
Снимаем выделение (Ctrl + D), активируем инструмент Свободное трансформирование (Free Transform Tool), горячие клавиши для его вызова Ctrl + T, также перейти к нему можно через меню Редактирование-Свободное трансформирование (Edit- Free Transform Tool):
Удерживая зажатой клавишу Ctrl, тянем верхний средний узелок вправо и вниз, чтобы «положить» тень на поверхность:
Как мы помним, тень у объекта имеет высокую насыщенность, по мере отдаления от объекта тень становится полупрозрачной. Для плавного снижения прозрачности тени будем использоватьинструмент Градиент (Gradient), горячая клавиша вызова инструмента — G.
Добавляем к слою с тенью маску слоя, кликаем на значок ее создания в панели слоев:
На клавиатуре нажимаем клавишу D, чтобы вернуть цвета переднего и заднего плана к установленным по умолчанию. После этого действия при выборе инструмента Градиент (Gradient) в качестве стиля градиента будет предложен стиль от черного к белому.
Именно он нам и нужен. Становимся на маску слоя с тенью и мышкой проводим градиент вдоль тени от ног девушки к ее голове, немного захватывая холст выше головы. Вот что получилось:
Поскольку черный цвет на маске слоя скрывает видимость изображения, а белый — восстанавливает, мы плавным переходом от черного к белому скрыли видимость тени, находящейся вдали от объекта.
Скачать PSD-исходник (4 Мб)
Вот мы и узнали, как сделать тень в фотошопе. Надеемся, урок был для вас полезным. Творческих успехов!
Источник: https://pixelbox.ru/kak-sdelat-ten-v-fotoshope
Рисуем тень

Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Всем, кто работает с какими-либо графическими изображениями, довольно часто приходится дорисовывать в картинку тень. Кому-то нужно добавить в картинку элементы клип-арта. Кому-то вырезать объект из фотографии и вставить в другой фон. Картинка получается более реалистичной, если добавить к вставленной фигуре тень.
Тень от объектов может выглядеть по-разному. Ее вид зависит от источника света, от того, как расположен источник по отношению к объекту. При создании коллажа из частей разных фотографий нужно внимательно смотреть, с какой стороны освещение в каждом из фрагментов. И куда падают тени, если они есть, конечно.
Проще всего в фотошопе создать тень от плоского объекта приподнятого над поверхностью. Причем расположенного параллельно поверхности. Для этого используют эффект слоя Drop Shadow (Отбросить тень). Подробнее об эффектах слоев.
Как создать тень с помощью эффектов слоев в фотошопе?
Такая тень — это обычно тень от текста, приподнятого над поверхностью. Если хотят его выделить, придать ему эффект объема. Все что для этого нужно — разместить объект, от которого падает тень, в отдельном прозрачном слое. Для этого слоя устанавливают эффект слоя Drop Shadow и все. Этот слой как бы отбрасывает тень на слой, который расположен ниже.
Для того чтобы в фотошопе применить эффект слоя, дважды щелкните по имени слоя. В диалоговом окне Layer Style (Стиль слоя) выберите Drop Shadow (Отбросить тень, в некоторых версиях фотошопа этот термин переводят как Внешняя тень).
Чтобы получить обычную тень, как на рисунке, слева и чуть ниже от текста, установите такие параметры:
С другими параметрами
другой результат:
Попробуйте поэкспериментировать с настройкамив этом диалоговом окне и получите свои варианты.
Но это самый простой вариант, а как сделать тень на земле от стоящего человека? Такой эффект часто бывает просто необходим для придания реалистичности.
Как нарисовать в фотошопе тень от человека
Отброшенная тень повторяет контур объекта, но не точно, а искаженно. Если свет падает сверху вертикально, она будет небольшая под объектом. Если это тень человека в полдень, то она у него под ногами. Если солнце клонится к закату, то тени длинные, вытянутые.
Попробуйте создать тень от человека на примере этого урока. Можете использовать эти изображения.
Откройте фото повара. На этой фотографии видно, что основной свет падает слева, следовательно, тень будет справа.
Дважды щелкните на слое, чтобы разблокировать его. ОК. При помощи любого подходящего инструмента выделения нужно выделите объект, для которого будете создавать тень и скопировать в новый прозрачный слой.
В данном случае фон однородный, поэтому самый простой способ — выделить инструментом Magic Wand (Волшебная палочка) фон, затем выполнить Select>Inverse (Выделить>Инвертировать). Фигура человека выделена.
Скопируйте повара на новый слой (можно использовать комбинацию клавиш ).
Не убирая выделение, создайте новый слой (Ctrl+N). Перейдите на него и залейте выделение черным цветом. Назовите этот слой Shadow.
В результате должно получиться три слоя. Нижний слой — первоначальное изображение, фоновый слой, трогать не будем. На этой фотографии фон просто белый, можно было и не заботиться о его сохранении. Но у вас фон может быть другой, и он будет нужен. Тень должна быть выше фонового слоя, но под изображением человека.
Если у вас не такой порядок слоев — измените его, просто перетянув слои на нужное место.
Для слоя Тень поставьте Opacity (Непрозрачность) 60%.
Применяем команду трансформации Edit> Transform> Distort (Редактировать> Трансформация> Искажение). Двигаем маркеры в сторону и вниз, чтобы “положить” тень “на пол” или на другую поверхность. Внимательно следите за тем, чтобы она не оторвалась от ног. Если не получается идеально, ничего страшного, можно подтереть резинкой.
Когда тень расположится естественно, завершите трансформацию, нажав Enter .
Теперь вам понадобится инструмент Gradient (Градиент), установите для него полупрозрачный черно-белый градиент с такими настройками. Если не умеете выбрать или настроить градиент, читайте Градиент в фотошопе.
Создайте маску слоя — нажмите кнопку внизу на палитре Layers (Слои).
Проследите, чтобы маска была выделена. Проведите Градиентом от верхнего правого угла (или с какой стороны у Вас тень) до левого нижнего угла. Для чего это нужно? Тень плотнее внизу у ног, а чем дальше, тем светлее. Маска с градиентной заливкой слегка скрывает верхнюю часть тени.
И, наконец, примените Filter>Blur>Gaussian Blur (Фильтр — Размытие — По Гауссу) и задайте нужное Вам размытие для слоя с тенью.
А если нужно наложить тень не на однородный фон, а на траву, например?
Тень у нас полупрозрачная, трава немного просвечивает сквозь нее. Для придания реалистичности используют режимы наложения слоев. Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Вот результат:
Использование тени для создания интересного эффекта на фото
Идея состоит в том, чтобы тень не соответствовала реальности, а отображала суть объекта.
Например, большой босс сидит в кресле, а тень на стене — шут в колпаке. Или человек на фото приветливо улыбается собеседнику, а его тень угрожающе нависла над ним.
Откройте в фотошопе две фотографии, ту, к которой будем добавлять эффект тени и ту, которую решили превратить в тень. Вторую фотографию используем как шаблон, поэтому можно брать изображение любого качества.
Удалите фон с картинки для создания тени и создайте ее на новом слое так же, как это делали выше.
Затем скопируйте созданное изображение в первую фотографию. Размеры фотографий могут быть разные, поэтому для подгонки воспользуйтесь командой трансформации Edit>Transform>Scale (Редактирование> Трансформация>Масштабирование).
Созданная тень должна находиться за объектом, но над фоном. Поэтому сам объект нужно выделить любым подходящим способом и продублировать в новом слое.
Вот результат.
Источник: http://www.takpro100.net.ua/makefoto/256-shadow.html
Как сделать тень в Фотошопе

Для людей, которые мало знакомы с принципами работы масок и слоя, сложно самим придумать, как нарисовать чёткую тень в графическом редакторе Adobe Photoshop. По примеру уже выполненной фотографии вы сможете разобраться в этом нелегком деле.
1
Возьмите желаемую фотографию. Если требуется сделать её на однотонном фоне — вырежьте. Как это сделать подробно описано в статье: как убрать фон в фотошопе. Теперь откройте свою фотографию и выберите инструмент “Волшебная палочка”. У пользователей с англоязычным интерфейсом она называется “Magic Wand Tool”. Кликните ею по белому фону, произойдет выделение.
2
Сразу же нужно произвести инверсию выделения. Для этого нажмите правой кнопкой мыши на фон, в выпадающем меню выберите “Select Inverse”, или “Инверсия выделения”. Ваше выделение переместится с фона на сам объект.
3
Снова кликните правой кнопкой мыши на фон и найдите строчку “Слой из копии” либо “Layer via Copy”.
4
В правом нижнем меню вы увидите, что появилась новая строчка с миниатюрой объекта. Сейчас вам нужен именно этот слой, поэтому нажмите на него левой кнопкой мыши.
5
В верхнем меню найдите вкладку “Редактирование” либо “Edit”. В появившемся списке выберите “Свободное трансформирование”, у англоязычного интерфейса “Free Transform”.
6
При свободном трансформировании вы можете крутить и растягивать объект во всех направлениях, ваша задача растянуть основу для тени. Ноги модели должны совпадать с ногами будущей тени, попробуйте растягивать и двигать объект, через несколько секунд вы поймёте принцип работы редактора в таком режиме. Зажмите клавишу Ctrl и потяните за самый верхний маленький квадратик в выделении.
7
Неспешно подумайте, где именно будет тень, туда и расположите копию модели. В данном случае тень будет располагаться так, будто свет на модель падает слева. Посмотрите внимательно на скриншот ниже.
8
В зависимости от ваших пожеланий к источнику света и направлению тени, расположите копию. Нажмите клавишу Enter на клавиатуре. Переместите верхний слой вниз. Для этого дважды кликните левой кнопкой мыши по замочку на нижнем слое.
9
Нажмите “ОК” в появившемся окне.
10
Теперь вы можете просто перетянуть мышкой верхний слой под нижний. Это нужно для того чтобы тень была под моделью, а не лежала на ней.
Создайте ещё одну копию модели из “Слой 0”, как вы это делали в первом пункте с помощью волшебной палочки.
Теперь выберите “Слой 0”, возьмите инструмент “Заливка”, как на скриншоте ниже и кликните по изображению. Следите, чтобы был выбран белый цвет, а не чёрный.
11
Проверьте расположение ваших слоёв. Последовательность должна быть такой: сверху Слой 2, далее Слой 1 и пустой Слой 0 в самом низу. Дважды кликните на Слой 1. В появившемся окне выберите вкладку “Наложение цвета” или “Color Overlay”. Нажмите “ОК”.
12
Выполните размытие тени. Зайдите во вкладку “Фильтр” — “Размытие” — “Размытие по Гауссу”. Установите желаемый диаметр, например, 1.7 и нажмите “ОК”.
13
Ваша тень готова всего за девять шагов. Не бойтесь ошибиться. Любое действие можно отменить комбинацией клавиш ctrl + alt + z, и начать всё сначала.
Источник: https://sovetclub.ru/kak-sdelat-ten-v-fotoshope
Как в Фотошопе сделать тень
 Во время рассказа про то, как делалась “Алиса” я не упомянул про то, как делались тени. Решил исправиться и сделать отдельный пост на эту тему.Итак, у Вас есть какое-то изображение и необходимо сделать тень от этого объекта, похожую на настоящую. Сделать это не очень сложно.
Во время рассказа про то, как делалась “Алиса” я не упомянул про то, как делались тени. Решил исправиться и сделать отдельный пост на эту тему.Итак, у Вас есть какое-то изображение и необходимо сделать тень от этого объекта, похожую на настоящую. Сделать это не очень сложно.
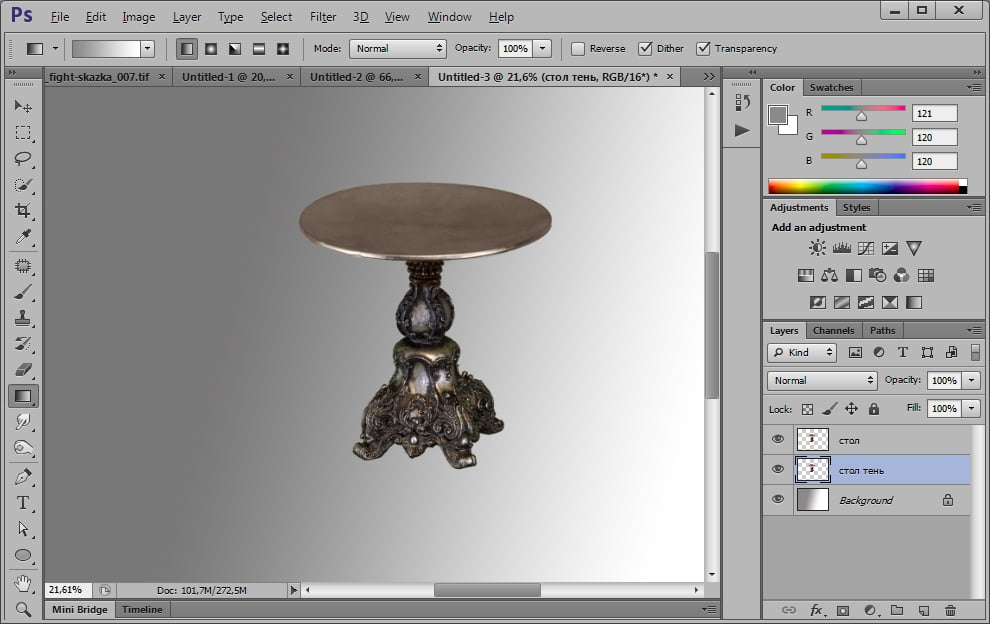
Для многих простых объектов это очень просто, для сложных объектов — сложнее. Но “технология” получения тени очень простая.Итак, у нас есть изображение стола из “Алисы”
Залью самый первый слой (Background) серо-белым градиентом для примера.
Делаем копию нашего стола через Ctrl+J, верхний слой переименуем в “стол“, слой под ним назовём “стол тень“. На этом слое необходимо всё лишнее стереть, оставив только нужный нам объект.
Совет: давайте слоям понятные имена, так Вам будем проще ориентироваться в палитре слоёв!
Отключаем видимость верхнего слоя, выбираем второй слой и применяем к нему Exposure -20.
Далее необходимо полученное контрастное чёрное изображение немного размыть Гауссом. Силу размытия выбираем по необходимости — чем меньше размытие, тем чётче будет тень; чем больше — тем мягче будет тень.
Активируем видимость самого верхнего слоя (стол) и инструментом Move Toolперемещаем изображение на втором слое по направлению чуть вверх и чуть левее.
Режим смешивания этого второго слоя нужно изменить либо на Soft Light, либо, если степень плотности тени не достаточна, то можно выбрать Hard Light с уменьшенной прозрачностью (скажем 50-80% …
я выбрал 70%) (либо режим смешивания оставить на Normal, понизив прозрачность слоя “по вкусу”).
Получаем реалистичную тень … но эта была бы тень, если бы стол стоял возле стены и это была бы реалистичная тень на стене. Так очень хорошо делать тени от висящих на стене предметов (картин, например).
Но нам нужна тень на полу. Для этого необходимо перейти на второй слой, инструментом прямоугольного выделения выделяем всю тень и выбираем опцию Edit -> Transform -> Skew.
Тянем за верхние углы влево и вниз, при необходимости подгоняем низ сдвигом нижних углов вправо, и, так же при необходимости, находясь в режиме Skew меняем его на Warp, когда можно отдельные части “тени” двигать в нужные точки … т.е. в данном случае я подогнал тень к ножкам стола.
Жмём Enter для применения изменения геометрии и нажатим на Ctrl+D прячем “змейку” выделения.
Вуаля !!! Тень готова !!!
Если Вам необходимо добавить куда-то тень, либо просто затемнить какую-то часть низ-лежащего слоя, то:
1) нужно добавить пустой новый слой поверх слоя, на котором надо что-то затемнить.
2) режим смешивания поставить на Soft или Hard Light
3) выбрать мягкую кисточку, выбрать чёрный цвет и выбрать Opacity (прозрачность) в пределах 5-15%4) начать рисовать такой кисточкой на этом новом слое поверх тех участков, которые необходимо затемнить. Чем больше проводить такой кисточкой по одному участку, тем сильней он будет темнеть.
5) Если Вы переборщили с затемнением, или намазали не там, где надо, то выбрав Ластик так же с не очень высокой степенью прозрачности (Opacity) уменьшаем степень затемнения стиранием “лишнего”
Если же Вам необходимо осветлить какие-то участки, то вместо чёрного цвета кисточки нужно выбрать белый … и всё!
Это одна из часто используемых техник затемнения и осветления — Dodge & Burn. Отличия этого метода от имеющихся инструментов Фотошопазаключается в том, что все затемнения и осветления легко редактируются, усиливаются, ослабляются и удаляются без каких либо проблем и представляют собой не разрушающую работу с исходным изображением.
Совет: желательно создавать два различных слоя для осветления и затемнения, дав им соответствующие названия — так будет меньше шансов запутаться.
Удачных экспериментов!
P.S. Если у кого-то есть замечания, примечания или дополнения — пишите, обсудим!
Источник: https://alexey-soloviev.livejournal.com/30278.html
Стиль слоя “Тень” в Photoshop

Стили слоя в Photoshop — хороший способ придать изображению интересные эффекты, при этом не изменяя оригинал. Первый пункт в списке меню диалогового окна стилей, он же наиболее часто используемый — это “Тень” (Drop Shadow)
Примечание. В Photoshop CS6 этот пункт почему-то переехал вниз списка и теперь находится на последней строке.
В этом материале я расскажу всё о применении стиля “Тень”.
Где применяется стиль “Тень”
Этот стиль традиционное использование для имитации глубины в плоских изображениях. Это делается путем создания смещённой тени за объектом, чтобы показать объект как бы “парящим” над фоном в 3D-пространстве.
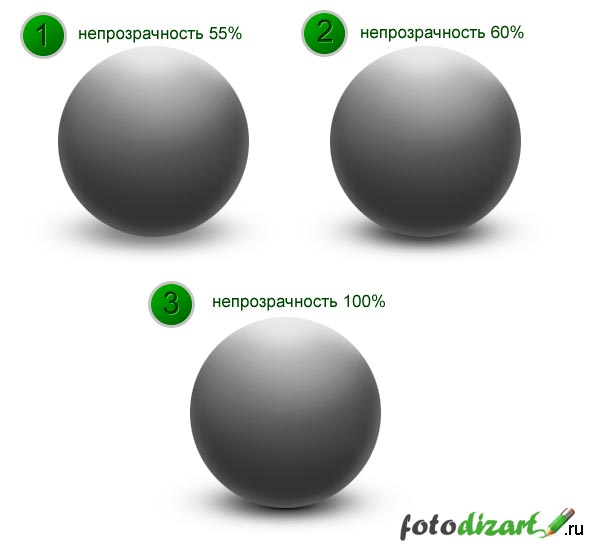
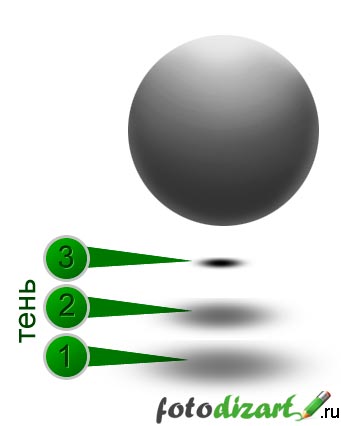
Ниже вы увидите пример того, как “Тень” может обозначить размер и расположение источника света, а также указать, насколько далеко объект находится от фона.
Меняя настройки только одного этого эффекта, вы можете значительно изменить внешний вид изображения.
Пример применения эффекта. Вверху текст без какого-либо применённого к нему стиля, три текста внизу — образцы разных настроек этого эффекта:
Опции диалогового окна стиля
На рисунке приведены образцы диалогового окна “Тени” (Drop Shadow) версий Photoshop SC3-CS6 с русскоязычным и англоязычным интерфейсом:
Руководство по опциям и настройкам стиля слоя “Тень” (Drop Shadow)
Режим наложения
Эта опция позволяет установить режим наложения тени, по аналогии с режимами наложения слоёв. Как правило, используется режим “Умножение” (Multiply) или “Линейный затемнитель” (Linear Burn) для затемнения слоя, находящегося под ним.
Рядом с режимом наложения находится чёрный прямоугольник, нажав по которому, Вы можете установить цвет тени.
По умолчанию этот цвет задан черным, но вы можете задать другой оттенок или даже ввести какой-либо яркий цвет для получения специальных эффектов.
В следующем примере можно увидеть, что цвет тени верхнего текста черный, а нижнего — темно-бордовый (остальные параметры по умолчанию). Одно простое изменение может выдать совершенно другой результат:
Непрозрачность (Opacity)
Ползунок позволяет задать величину прозрачности тени. Значение 0% полностью скроет её из вида, значение 100% сделает её полностью непрозрачной.
На примере ниже у верхней тени непрозрачность 80%, у нижней — 35%:
Угол (Angle)
Этот параметр позволяет задать угол источника света относительно центра, центром является объект, к которому применяется эффект. Угол можно изменять поворотом луча в круге, этот круг так и называется, “Задайте угол источника света” (Set angle of light source). Также угол можно вводить в виде цифрового значения от 0 до 360 в поле ввода справа от круга.
Источник: https://rugraphics.ru/photoshop/stil-sloya-ten
Как сделать тень в “Фотошопе”: пошаговая инструкция :

Добавление тени к объекту на фотографии добавляет ему глубины и естественности. Вот почему многие так стремятся научиться делать тень, используя графическую программу. И такой софт, как Photoshop, позволяет без особых сложностей дорисовывать тень до любого предмета. После прочтения статьи вы узнаете, как сделать тень в «Фотошопе».
Шаг 1: Открытие изображения для редактирования
Прежде чем узнать, как в «Фотошопе» сделать тень от объекта, необходимо понимать базу графической программы, а именно — как загружать готовую фотографию, как выделять предмет и работать со слоями.
Для того чтобы открыть изображение в Photoshop, необходимо зайти в раздел «Файл» в панели меню и нажать на пункт «Открыть». Это же можно осуществить с помощью сочетания кнопок быстрого доступа Ctrl+O.
В открывшемся окне выбрать изображение, которое вы хотите изменить, и нажать на кнопку «Открыть».
Шаг 2: Копирование фотографии на новый слой
Если вы занимаетесь вопросом, как сделать тень от предмета в «Фотошопе», вам необходимо научится работать со слоями. Это чуть ли не самый важный элемент в работе с графикой.
Поэтому, открыв изображение, необходимо нажать на кнопки Ctrl+J, и фон скопируется на новый слой. Есть еще один хороший метод копирования слоев.
Для этого необходимо нажать правой клавишей мыши на фон, выбрать пункт «Создать дубликат слоя…» и дать ему имя. Далее можно приступать к следующему этапу редактирования фотографии.
Шаг 3: Вырезание отдельного объекта для добавления тени
После того как слой был скопирован, можно заняться вырезанием предмета, к которому необходимо применить эффект наложения тени. Для этого используется масса различных инструментов по вырезанию предметов.
Можно вырезать с помощью инструментов «Перо», «Волшебная палочка», «Магнитное лассо», прямоугольная или овальная область.
После выделения объекта его лучше всего скопировать на новый слой, нажав на клавиши клавиатуры Ctrl+J.
Шаг 4: Как открыть палитру эффектов
Вот мы и добрались до пункта о том, как сделать тень от предмета в «Фотошопе». Необходимо к слою применить функцию тени. Палитра эффектов находится под панелью со слоями. Это значок в виде букв «fx».
После его нажатия откроется новое окно с добавлением внутренних теней, градиента, свечения, глянца и прочих эффектов.
Но прежде чем добавлять тень, необходимо убедиться, что выделен необходимый слой, и уже к нему применять эффекты.
Шаг 5: Настройки эффекта теней
Вот вы и узнали, как сделать тень в «Фотошопе». Теперь необходимо разобраться в настройках этого эффекта. Существует множество режимов наложения: это затемнение, умножение, точечный свет и прочие. Рядом создана палитра цветов. Есть возможность выбрать буквально любой оттенок для создания теней.
В настройках указан угол его наложения в градусах, размер и смещение тени в пикселях, размах в процентном соотношении. Тени можно добавить шума, то есть зернистости на фотографии. И наиболее интересной ее настройкой является контур.
Его можно устанавливать с помощью различных геометрических функций, соответственно, и форма тени будет отличаться.
Шаг 6: Выбор другого типа теней
Существует и такое понятие, как наложение внутренней тени на объект. Вы можете спросить, как сделать тень в «Фотошопе», чтобы она была в центре выделенного объекта. Все очень просто.
Вместо того чтобы в палитре эффектов выбирать тень, нажмите на параметр «Внутренняя тень». В настройках данного параметра вы увидите те же пункты.
Единственным отличием будет то, что тень не будет выходить за рамки выделенного предмета или объекта.
Вот у вас и получилось добавить тень выделенного объекта. Но профессиональное наложение требует точности. Существует еще один способ добавления эффекта тени на изображение. Перейдём и к нему, после того как рассмотрим, как сделать тень текста в «Фотошопе».
Добавление эффекта тени к тексту
Для того чтобы к буквам добавить тень, прежде необходимо научиться печатать в графической программе. В любой версии Photoshop есть инструмент «Горизонтальный и вертикальный текст».
Выбрав его, можно с клавиатуры создать любую надпись и далее по той же схеме добавить тень. Если же у вас на готовом изображении уже написан текст, понятно, что он является тем же слоем, что и фон.
Для добавления к нему тени необходимо изначально вырезать текст на новый слой и только потом добавлять эффекты.
Еще один способ добавления тени к объекту
Добавить эффект тени к объекту можно и совершенно иным методом. После импорта фотографии в рабочую область графической программы необходимо скопировать объект на новый слой. Только уже не вырезать его, а копировать. Это делается с помощью инструментов выделения, таких как «Перо», «Волшебная палочка» или «Лассо».
После выделения необходимо нажать сочетание клавиш Ctrl+J. Объект скопируется на новый слой. Далее между фоном и нашим скопированным объектом необходимо добавить пустой слой. Это делается нажатием на значок документа в панели, находящейся под областью работы со слоями.
После того как пустой слой был добавлен, нажимаем кнопку Ctrl и, не отпуская ее, клацаем мышкой на выделенный объект. Должен получиться пунктирный контур объекта на нашем выделенном новом фоне.
Переходим к пункту о том, как сделать тень в «Фотошопе CS6» или любой другой версии.
Необходимо перейти в раздел «Редактирование» и в строке меню выбрать пункт «Выполнить заливку». В открывшемся окне выбираем цвет заливки, который и будет нашей тенью. Далее нажимаем сочетание кнопок Ctrl+T, зажимаем клавишу Ctrl и перетаскиваем верхнюю точку изображения вбок.
Нижние точки следует оставить нетронутыми, ведь любая тень должна соприкасаться с объектом. Далее добавляем к тени шум для правдоподобности и неровности краев. Он находится в строке меню «Фильтр». Нажмите на пункт «Размытие» и выберите «Размытие по Гауссу».
Подбираем необходимые параметры размытия и получаем тень к объекту.
Вот мы и разобрали 2 способа, как сделать тень в «Фотошопе». Остальное за практикой!
Источник: https://www.syl.ru/article/200545/new_kak-sdelat-ten-v-fotoshope-poshagovaya-instruktsiya
Как сделать тень в Фотошопе?

Photoshop — это мощнейший инструмент для обработки фотографий. С его помощью можно производить фантастические фотоманипуляции. Для решения многих задач разработчики снабдили Photoshop большим количеством инструментов редактирования. Давайте рассмотрим приёмы того, как сделать тень в Фотошопе.
Перед добавлением тени необходимо подготовить изображение. При подготовке нужно отделить от фона объект, к которому будет применяться тень, и продумать, куда и как она должна отбрасываться.
Способы: как создать тень в Фотошопе
Создать тень можно разными способами. Есть легкие с использованием стандартных настроек, а есть и более сложные, где все манипуляции производятся руками. Начнем с легких.
- У каждого слоя в Фотошопе есть свои стили, одним из атрибутов которых является «тень». Для открытия настроек этого атрибута дважды кликните мышкой по нужному слою на панели слоёв или нажмите кнопку «fx» в нижней части панели. Выберите пункт «тень». Перед вами откроется окно настроек. Далее просто поэкспериментируйте с настройками и выберите самый оптимальный вариант. Для проведения фотоманипуляций предлагаются следующие параметры: «Режим наложения», «Непрозрачность», «Угол», «Смещение», «Размах», «Размер», выбор цвета тени, стиль контура и «шум».
- Второй способ предусматривает ручную настройку трансформации и перспективы тени. Для этого необходимо продублировать заранее подготовленный слой, залить дубликат черным цветом и разместить под основным слоем. Затем с помощью инструмента «трансформация» (ctrl+T) нужно настроить размеры и перспективу тени. Стоит внимательно следить за тем, чтобы тень гармонично вписывалась в общую картину. После настройки размеров можно уменьшить прозрачность и добавить эффект размытия. Это придаст более естественный вид вашей работе.
- В третьем способе будет продемонстрировано, как сделать тень в Фотошопе, рисуя её от руки. Для этого можно использовать либо инструмент «кисть», либо «затемнитель». В этом способе не нужно отделять объект от фона. Тень придётся рисовать прямо на основном изображении в случае использования затемнителя или если вы рисуете тень кистью, то лучше всего создать новый прозрачный слой. Это позволит в дальнейшем откорректировать тень, настроить её форму с помощью трансформации, добавить прозрачность и размытие. При использовании затемнителя стоит обратить внимание на настройки «Диапазон». Инструмент может влиять на разный тоновый диапазон. Это «тени», «средние тона» и «подсветка». Также стоит поэкспериментировать с экспонированием. Этот параметр влияет на интенсивность воздействия инструмента. Выбор настроек в каждом конкретном случае может быть разным.
Существует еще много способов создания тени. Это может быть рисование тени в кривых, использование инструмента «восстанавливающая кисть» или специальных фильтров. Все способы хороши в конкретных индивидуальных случаях. Иногда их можно комбинировать. Экспериментируйте и вы обязательно добьётесь желаемого результата.
Источник: https://elhow.ru/programmnoe-obespechenie/fotoshop-adobe-ph/kak-sdelat-ten-v-fotoshope
Рисуем длинную тень в Photoshop

В этом уроке вы научитесь рисовать длинную тень.
Создаем новый документ любого размера File — New (Файл — Новый), берем инструмент Paint Bucket Tool (G) (Заливка), на панели инструментов кликаем по цветовому квадрату и в открывшемся окне Color Picker (Выбор цвета) выбираем цвет #3BB490. Заливаем им фоновый слой, кликнув левой кнопкой мышки по рабочему полотну.
Берем инструмент Type Tool (T) (Текст), кликаем левой кнопкой по рабочему полотну и пишем любое слово. Для данного эффекта лучше всего подойдет широкий шрифт без засечек. В уроке использован шрифт Rubik. Как установить шрифт вы можете узнать в уроке по ссылке.
Жмем Ctrl+J, чтобы дублировать текстовый слой. После этого на панели слоев кликаем правой кнопкой мышки по оригиналу и выбираем Rasterize Type (Растрировать текст).
Проверяем, чтобы растированный слой был выделен на панели слоев. Жмем Ctrl+U, чтобы вызвать настройки Hue/Saturation (Цветовой тон/Насыщенность). И устанавливаем Lightness (Яркость) растрированного слоя на -100. Если вы не хотите, чтобы ваша тень была черной, в этом же окне можете задать для нее другой цвет.
Дублируем (Ctrl+J) растрированный слой. Активируем инструмент Move Tool (V) (Перемещение) и по одному разу нажимаем клавиши со стрелками вниз и вправо, чтобы слегка сместить копию.
Зажимаем клавишу Ctrl и на панели слоев кликаем левой кнопкой мышки по растрированному слою и смещенному, чтобы выделить их. Затем жмем Ctrl+E, чтобы объединить их. Дублируем (Ctrl+J) получившийся слой и снова сдвигаем копию вниз и вправо. Жмем Ctrl+E, чтобы снова объединить две копии вместе. Повторять этот процесс до тех пор, пока не получим результат, как на скриншоте ниже.
Если вы хотите, чтобы тень была направлена в другую сторону, например, влево, то, соответственно, жмем не правую стрелку, а левую.
Для создания эффекта тень должна быть длиннее, поэтому дублируем смещенный слой с тенью и перемещаем дубликат в этот раз не на одно нажатие стрелки, а так, чтобы увеличить длину тени в два раза. Объединяем копию с оригиналом нажатием клавиш Ctrl+E.
Продолжаем дублировать и смещать тень, пока не получим вот такой результат:
Создав желаемую длину тени, кликаем на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев.
Берем инструмент Gradient Tool (G) (Градиент), на верхней панели выбираем линейный градиент от черного к прозрачному. Заливаем маску этим градиентом, чтобы скрыть нижнюю часть тени.
Перед заливкой кликаем по маске на панели слоев, чтобы выбрать ее.
Источник: https://artshelter.info/uroki/photoshop/kak-narisovat-dlinnuyu-ten-v-photoshop.html
Adobe® Photoshop® как инструмент профессионала / Как создать реалистичную тень?

Как сделать тень в Фотошопе?
Одним из самых важных факторов при обработке изображений является создание баланса между светом и тенью. С одной стороны, фотографии без теней выглядят плоско и нереалистично, а с другой — слишком темная фотография неприятна для взгляда.
Рассмотрим, как создать реалистичный эффект тени объекта, и настроим баланс игры света и тени в Фотошоп. Для этого нам понадобится фотография человека, а также фоновое изображение в виде кирпичной стены.
Для начала поработаем с фотографией человека. Нам необходимо выделить контур фигуры человека, а затем, скопировав выделение, прикрепить его к другому фону.
В этом случае наиболее удобным будет использовать инструмент «Pen Tool»– «Перо», выберете его на панели инструментов. На панели атрибутов выберите для данного инструмента режим «Paths», щелкнув по соответствующей пиктограмме.
Данный режим позволяет максимально точно выделять область изображения, не создавая при этом векторный слой, тем самым упрощая работу с выделением.
Увеличьте масштаб изображения для более удобной работы, несколько раз нажав сочетание клавиш Ctrl — «+».
Затем начните отмечать точками очертания человека. Здесь главное не торопиться и аккуратно выделять все части, не затрагивая при этом ненужные области фотографии.
После того, как вы закончите выделение, завершите контур, кликнув по самой первой точке пути выделения.
Кликните правой кнопкой мыши по выделенной области, и в появившемся контекстном меню выберите команду «Make Selection» — «Образовать выделенную область».
В появившемся диалоговом окне установите значение «Feather radius» — «Радиус растушевки», равное двум пикселям, чтобы сгладить выделение и нажмите «ОК».
Нажмите сочетание клавиш «Ctrl+C» [Control — Цэ], чтобы скопировать область выделения в буфер обмена.
Перейдите к изображению со стеной. Для начала надо убедиться, что слой является редактируемым. Если на палитре слоев рядом с изображением слоя стоит значок в виде замка, то дважды кликните левой кнопкой мыши на этой пиктограмме и в появившемся диалоговом окне нажмите «ОК», чтобы разблокировать слой.
Нажмите сочетание клавиш «Ctrl+V» [Control Вэ], чтобы вставить скопированную ранее область выделения в качестве нового слоя на изображении стены.
После чего, выберите инструмент «Move Tool» или воспользуйтесь горячей клавишей «V». Переместите вставленное изображение на фотографии таким образом, чтобы совместить нижние границы изображений стены и человека.
Дважды кликните по названию слоя добавленного изображения и переименуйте его, назвав «Фигура». Аналогичным образом переименуйте фоновый слой, назвав его «Стена».
Теперь обработаем края фотографии, для этого выделите слой «Фигура». Перейдите на вкладку «Layer» — «Слой» и в раскрывающемся списке «Matting» — «Обработка краев» выберите команду «Defringe» — «Убрать кайму».
В появившемся диалоговом окне введите значение, равное двум пикселям и нажмите «ОК».
Выровняем изображение по перспективе. Для этого выделите слой «Стена» и перейдите на вкладку «Edit» — «Правка».
В раскрывающемся списке «Transform» — «Трансформирование» выберите команду «Flip Horizontal» — «Отразить по горизонтали».
Кликните правой кнопкой мышки на слое «Фигура» и выберите команду «Duplicate Layer» — “Создать дубликат слоя”.
Перетащите копию слоя, зажав на нем левую кнопку мыши и разместив его между начальными изображениями. Из этого слоя мы и создадим тень. Для этого перейдите на вкладку «Edit» и выберите команду «Free Transform» — «Свободное трансформирование» или воспользуйтесь сочетанием клавиш «Ctrl + T» [Control T(озвучивать на английском)].
Кликните правой кнопкой по области выделения и выберите команду «Skew» — «Наклон».
Теперь необходимо потянуть верхние маркеры созданного выделения влево и вверх, для того чтобы вытянуть тень в сторону верхней части снимка. Вы также можете воспользоваться и другими инструментами трансформации для выполнения данной операции. Для сохранения изменений нажмите клавишу «Enter».
Переименуйте трансформированный слой, назвав его «Тень».
Затем, удерживая клавишу «Ctrl», кликните по слою «Тень», чтобы создать область выделения.
Установите в качестве основного цвета черный. Перейдите на вкладку «Edit» — «Правка» и выберите команду «Fill» — «Выполнить заливку». Выберите режим заливки «Foreground color» — «Основной цвет» и нажмите «ОК».
Если приблизить снимок, то вы увидите, что края тени вокруг некоторых областей могут оказаться неестественными. Эту проблему мы решим с помощью инструмента «Eraser Tool» — «Ластик». Выберите его на панели инструментов или воспользуйтесь горячей клавишей «E».
Установите небольшой диаметр для ластика и сотрите все сомнительные участки.
К слою «Тень» применяем «Размытие по Гауссу», чтобы сгладить тень. Для этого перейдите на вкладку «Filter» — «Фильтр» и в списке «Blur» — “Размытие” выберите команду «Gaussian Blur» — “Размытие по Гауссу”.
В открывшемся диалоговом окне установите значение радиуса размытия, равным двум пикселям и нажмите «ОК».
Для слоя «Тень» создадим маску. Для этого нажмите на кнопку «Add layer mask» — “Создать слой-маску”, расположенную в нижней части панели слоев.
Выберите инструмент «Gradient tool» — “Градиент” и кликните левой кнопкой мыши по области с отображением градиента на панели атрибутов. В открывшемся диалоговом окне выберите вид градиента «Foreground to Transparent» — «От основного к прозрачному» и нажмите «ОК».
Удерживая кнопку «Shift», нарисуйте градиент из верхнего левого угла изображения, доведя линию градиента примерно до центра изображения.
Кликните правой кнопкой мышки на слое «Тень» и выберите команду «Duplicate Layer» — “Создать дубликат слоя”.
Кликните левой кнопкой мыши по иконке маски скопированного слоя и нажмите сочетание клавиш «Ctrl + I». На инвертированной маске будет видна верхняя часть тени.
Применим к этому же слою «Размытие по Гауссу». Для этого перейдите на вкладку «Filter» — “Фильтр” и в списке «Blur» — “Размытие” выберите команду «Gaussian Blur» — “Размытие по Гауссу”.
В открывшемся диалоговом окне установите значение радиуса размытия, равным сорока пикселям и нажмите «ОК».
Таким образом, мы добавили глубину двум слоям с тенью, воспользовавшись тем правилом, что объекты, расположенные ближе к источнику света, имеют большую четкость.
Нажмите сочетание клавиш «Ctrl + E», чтобы объединить слои с тенями. В появившемся окне нажмите «Apply».
Теперь рассмотрим, как объединить тень с картой смещения. Для этого кликните по слою «Стена» и скопируйте изображение в буфер обмена нажав «Ctrl + C» [Control Цэ] на клавиатуре.
Созданим новый файл через вкладку «File», выполнив команду «New» — «Создать». В диалоговом окне установите для поля «Color Mode» — «Цветовой режим» параметр «Greyscale» — «В градациях серого» и нажмите «ОК». На слое созданного изображения воспользуйтесь сочетанием клавиш «Ctrl + V» [Control Вэ], чтобы вставить скопированное ранее изображение.
Изображение скопировалось в оттенках серого цвета. Перейдите на вкладку «Layer»– «Слои» и выберите команду «Flatten Image» — «Выполнить сведение».
Выполним коррекцию уровней цветов в изображении. Для этого воспользуйтесь сочетанием клавиш «Ctrl + L».
В появившемся диалоговом окне «Levels» — «Уровни» отображаются уровни яркости цветов в изображении, представленные в виде диаграммы. Непосредственно под диаграммой находятся три поля для ввода значений. В поле, расположенное в левой части необходимо ввести значение, равное пятидесяти. В среднее поле введите значение, равное двум, а в правое введите значение, равное ста десяти.
Чтобы принять изменения, нажмите кнопку «ОК».
Воспользуйтесь сочетанием клавиш «Ctrl+Shift+S», чтобы сохранить созданную карту смещения. В появившемся диалоговом окне введите имя для сохраняемого изображения, назвав его «Карта», и нажмите кнопку «Save» — «Сохранить».
Теперь вернемся к нашему изображению и наложим тень на карту смещения. Для этого выберите слой «Тень», а затем на вкладке «Filter» — “Фильтр” раскройте список «Distort» — “Искажение” и выполните команду «Glass» — “Стекло”.
В открывшемся окне устанавливаем параметр «Distortion» — “Искажение”, равным двадцати, а параметр «Smoothness» — “Смягчение”, равным единице.
В разделе «Texture» — «Текстура» кликните по пиктограмме, расположенной в правой части и выполните команду «Load Texture» — «Загрузить текстуру».
В открывшемся диалоговом окне необходимо найти и открыть ранее созданный документ «Карта». Нажмите «ОК», чтобы применить эффект и закрыть окно.
На первый взгляд, ничего не изменилось, но если приблизить изображение, то вы увидите, что тень начала повторять очертания стены.
Добавим к фоновому слою источник света. Для этого кликните правой кнопкой мышки на слое «Стена» и выберите команду «Duplicate Layer» — “Создать дубликат слоя”. В новом слое измените ражим наложения на «Screen» и установите значение непрозрачности «Opacity», равным семидесяти процентам. Примените маску к этому же слою. Для этого нажмите на кнопку «Add vector mask» — «Добавить маску».
Выберите инструмент «Gradient tool» — “Градиент” и на панели инструментов установите в качестве основного цвета — черный. Нарисуйте градиент из верхнего левого угла изображения, так же, как и в предыдущих случаях, доведя линию градиента примерно до центра изображения.
Для слоя «Тень» создадим еще одну маску. Для этого нажмите на кнопку «Add layer mask» — «Создать слой-маску», расположенную в нижней части панели слоев. В качестве основного цвета выберите серый цвет.
После чего, выберите инструмент «Gradient tool» — “Градиент” и на панели атрибутов кликните по окошку с изображением градиента.В открывшемся диалоговом окне выберите для градиента вид «Foreground to Background» — «От основного к фоновому» и нажмите «ОК».
Зажмите клавишу «Shift» и нарисуйте градиент из верхнего левого угла изображения, доведя линию градиента до центральной части изображения.
Затем на палитре слоев выберите режим наложения «Multiply» — «Умножение» и установите параметр непрозрачности «Opacity» на девяносто процентов.
Теперь добавим некоторые тональные корректировки. Кликните левой кнопкой мыши по слою «Фигура».
Добавьте корректирующий слой для уровней, нажав на кнопку «Create a new fill or adjustment layer», расположенную внизу палитры слоев, и выбрав в раскрывшемся списке команду «Levels» — «Уровни».
На панели «Adjustments» — «Коррекция» перетащите крайний левый ползунок под диаграммой до значения, равного шести, чтобы затемнить наиболее темные участки фигуры.
Добавим корректирующий слой «Black & White» — «Черно-белое», выбрав его аналогично предыдущему. В выпадающем списке панели «Adjustments»– «Коррекция» выберите установку «Maximum White Preset»– «Максимальный белый», и после чего выберите режим наложения «Multiply» — «Умножение», установив значение непрозрачности «Opacity», равным пятидесяти.
И, наконец, добавим еще один корректирующий слой, нажав на кнопку «Create a new fill or adjustment layer», и выбрав на этот раз слой «Hue/Saturation» — «Цветовой тон/Насыщенность».
В выпадающем меню панели «Adjustments» — «Коррекция» выберите установку «Red» — «Красный» и измените параметр «Saturation» — «Насыщенность» до значения минус пятьдесят. Аналогичным образом, выберите режим «Yellow» — «Желтый» и установите значение минус пятьдесят, также измените параметр «Saturation» для режима «Cyan» до минус семидесяти.
Наконец, измените параметр непрозрачности «Opacity» до шестидесяти пяти процентов. Наше изображение готово.
Таким образом, используя инструменты программы «Adobe Photoshop», Вы можете создать реалистичные эффекты освещения с отбрасыванием и наложением теней на объекты.
Источник: http://www.TeachVideo.ru/v/7774
Как сделать длинную тень для объекта в Photoshop

Как и обещал, сегодня мы будем учиться рисовать длинную тень в веб-дизайне практически для любых объектов. И конечно же всё это делать мы будем в Photoshop. В данном случае мы будем рисовать тень для логотипа блога http://beloweb.ru.
Этот метод Вы можете использовать для своих иконок, логотипов в общем для чего только придумать сможете. Делается она очень просто как кажется на первый взгляд. В общем поехали.
Перед тем как начать вот как будет выглядеть конечный результат:
Скачать
Для начала я создал документ размером 800 на 455 пикселей. Вы можете ставить свои размеры, всё зависит от того для чего вы будете рисовать тень. В данном случае данных размеров вполне хватит.
После того как я создал документ, я подготовил сам логотип. Как его делать я рассказывать не буду. Вот, что у меня получилось:
Белая буква тут идёт отдельным слоем так как к ней мы далее будем добавлять тень.
Фон
Теперь нужно сделать для логотипа фон. Заливать мы его будем с помощью градиента. Создайте слой и назовите его «фон». В палитре цветов (слева) выберите два цвета. Первый цвет #027bb9 и второй цвет #3f6790. Вот что должно получиться на панели:
Теперь щёлкаем по слою с фоном два раза. Выбираем «наложение градиента» и выставляем следующие значения:
Не обязательно ставить именно такие значения, можете поставить свои, как вам больше понравится.
После нажимаем на «Ок». Ищем наш слой с фоном и кликаем правой кнопкой мыши на нём выбираем «Растрировать слой». Затем заходим в «Фильтры» в верхней панели. Идём в меню «Шум» и «Добавить шум». И выставляем следующие параметры:
Всё, фон готов, логотип у нас есть. В итоге вот, что у нас получилось:
Ну а сейчас переходим к самому интересному к добавлению длинной тени.
Тень
Создаём группу и называем её «Тень» в этой же группе создаём новый слой. Теперь берём и вытягиваем полосы из линейки, делаем как на рисунке:
Слева ищем инструмент «Прямоугольная область» и делаем вот такое выделение:
Ну а сейчас нам нужно в палитре цветов выбрать чёрный цвет, после этого выбрать инструмент «Градиентная заливка».
Обязательно проверьте чтобы редактирование градиента стояло на прозрачность, вот как на рисунке ниже:
Возвращаемся к нашей выделенной области, нам нужно её залить. Зажимаем Shift и от левого края к правому протягиваем полосу градиента и отпускаем, вот что должно получиться:
Отменяем выделение, заходим во вкладку «Редактирование» — «Трансформирование» и «Поворот». Опять зажимаем Shift поворачиваем наш градиент на 45 градусов и так же подгоняем по краям, чтобы было ровно:
Выбираем инструмент «Ластик» и стираем всё лишнее:
И вот, что получилось:
Тень получилась немного тёмная. Меняем наложение слоя на «Мягкий свет», и просто уменьшаем процент прозрачности и всё:
Ну а сейчас нужно сделать тень для буквы.
Создаём дубликат слоя нашей тени, и перетаскиваем слой таким образов, чтобы он оказался именно под буквой. Иначе слой просто не будет видно:
Заходим в «Редактирование» — «Трансформирование» и «Масштабирование». И масштабируем тень так, чтобы она была равна с краями буквы:
Берём в руки инструмент «Ластик» и удаляем всё лишнее:
Так как тень получилась почти не заметная для слоя можно не много уменьшить прозрачность:
Вот, почти всё готово, но мне кажется что (по вкусу) можно добавить немного тени для буквы. Для этого выбираем слой с буквой, кликаем по нему 2 раза, и выбираем «Тень», выставляем такие параметры:
Всё! Теперь можете посмотреть на конечный результат:
Друзья, чтобы вам было понятнее вы можете скачать PSD исходники:
Скачать
Заключение
Друзья, Вы можете использовать не именно этот способ, существует множество способов, например сделать прямую тень, или же в другую сторону. Я просто показал, Вам, что это просто. и к тому же красиво получается. Надеюсь, что Вам пригодится мой урок. До скорых встреч.
Источник: http://beloweb.ru/novichkam/kak-sdelat-dlinnuyu-ten-dlya-obekta-v-photoshop.html